大家好,我是羊刀仙!
本次带来的是一个牛大了的笔记软件:Trilium Notes。
其实我平时没啥记笔记的习惯,看到好东西要么直接收藏,要么复制/截图发给文件助手或是小号用来记录~
但是久不久就有群友会问,有没有好用的笔记Docker项目。这不,最近在github发现了Trilium Notes,star的数量还不少,我便部署一个并用了一段时间,发现还不错,就来推荐啦!
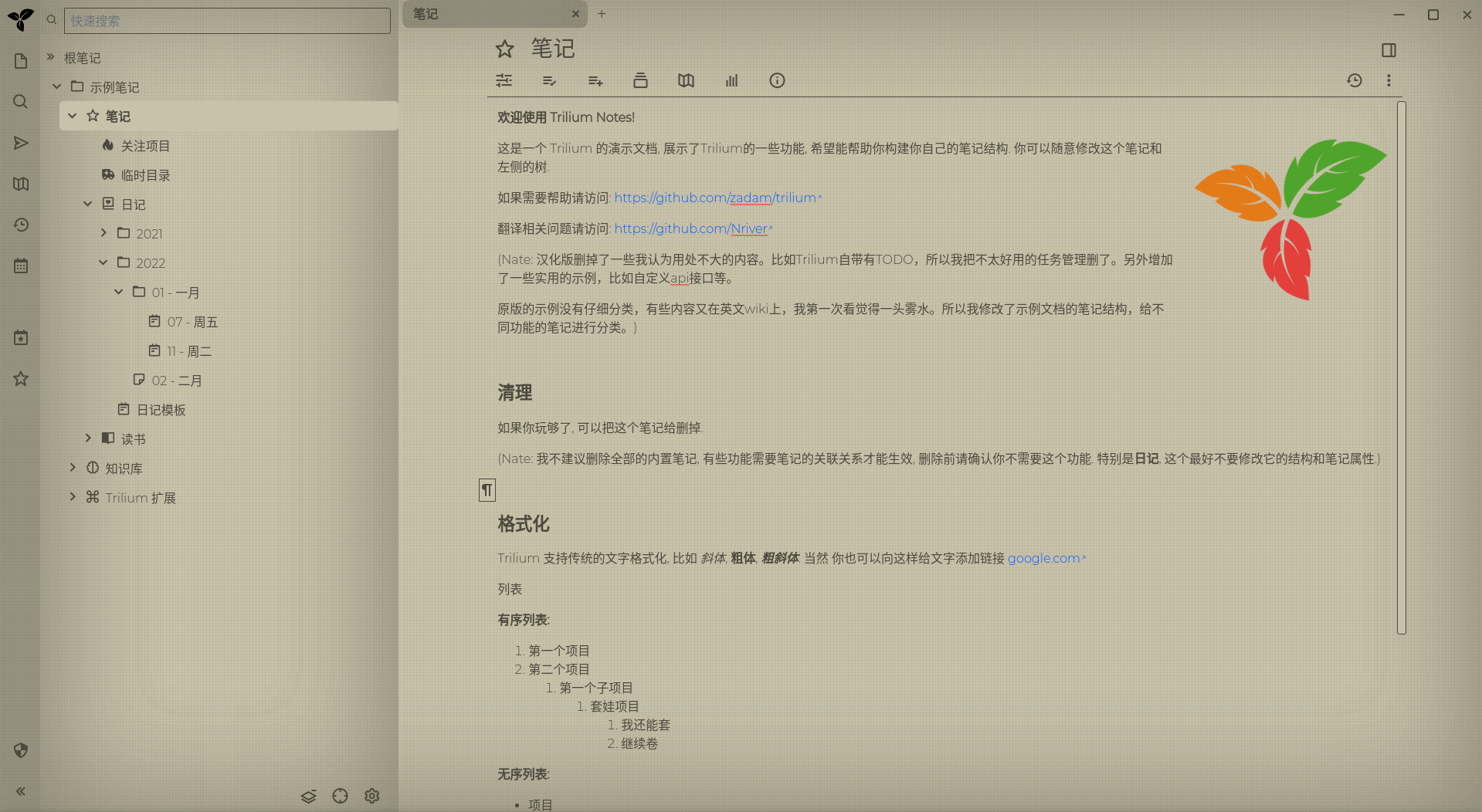
汉化作者制作的Nier主题界面

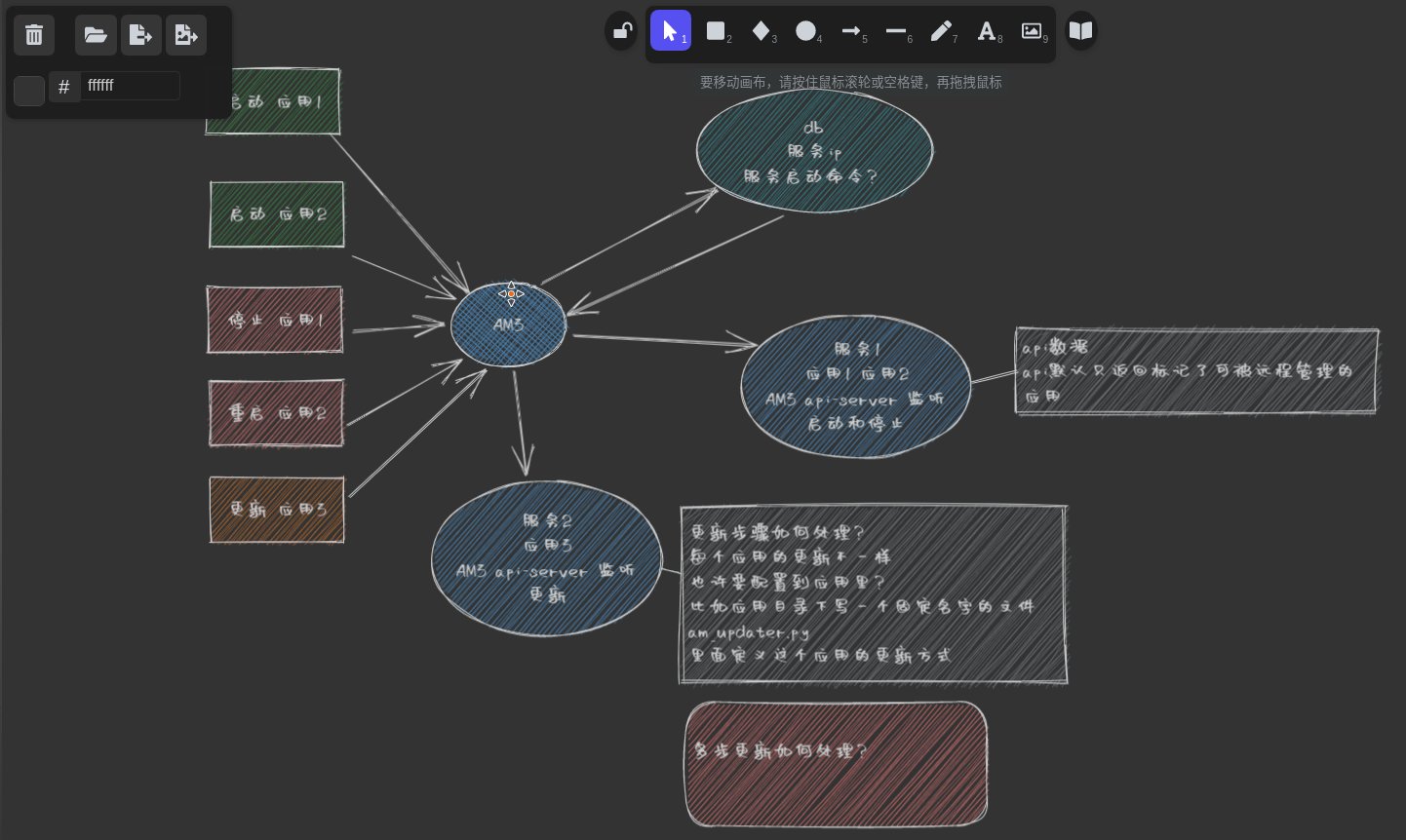
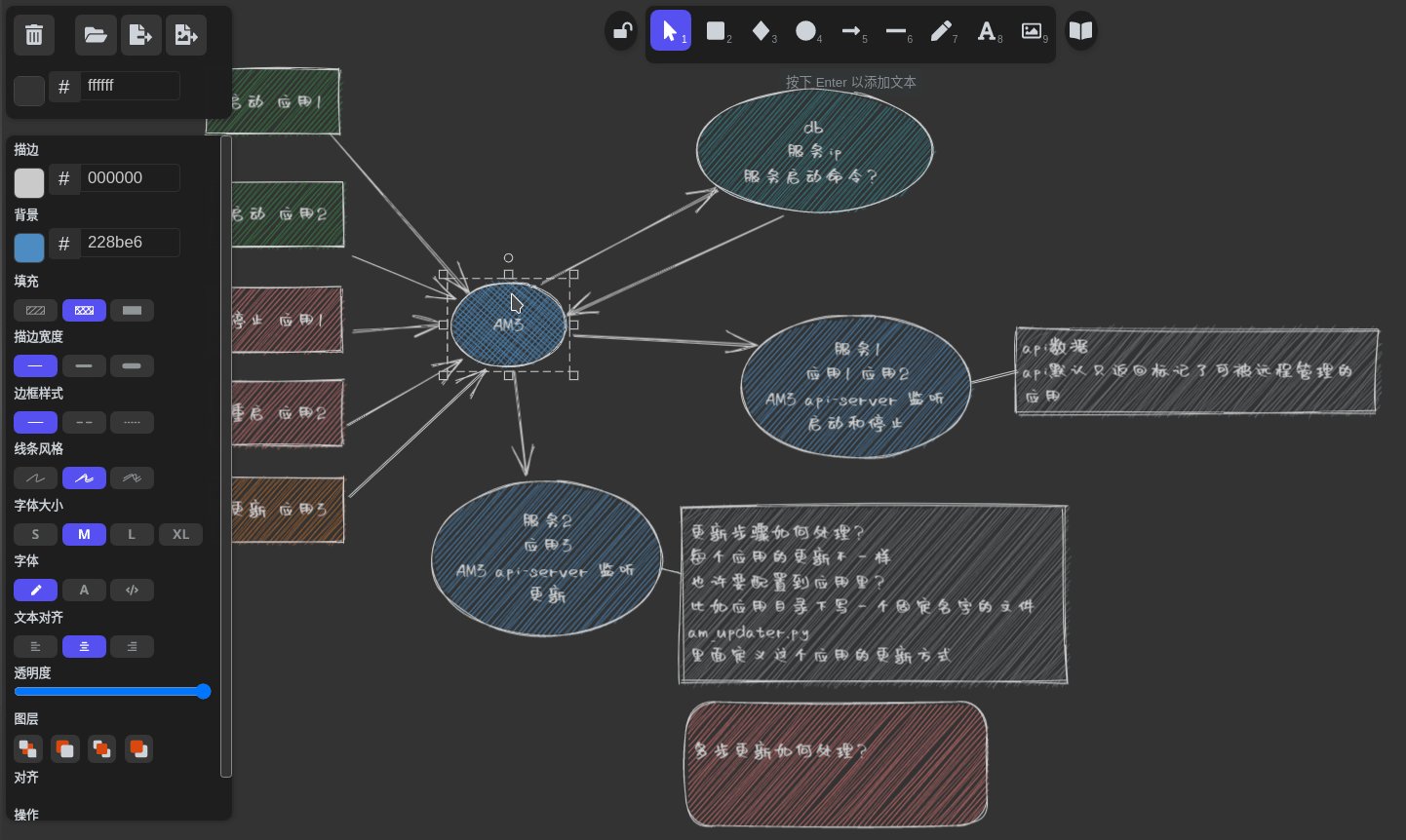
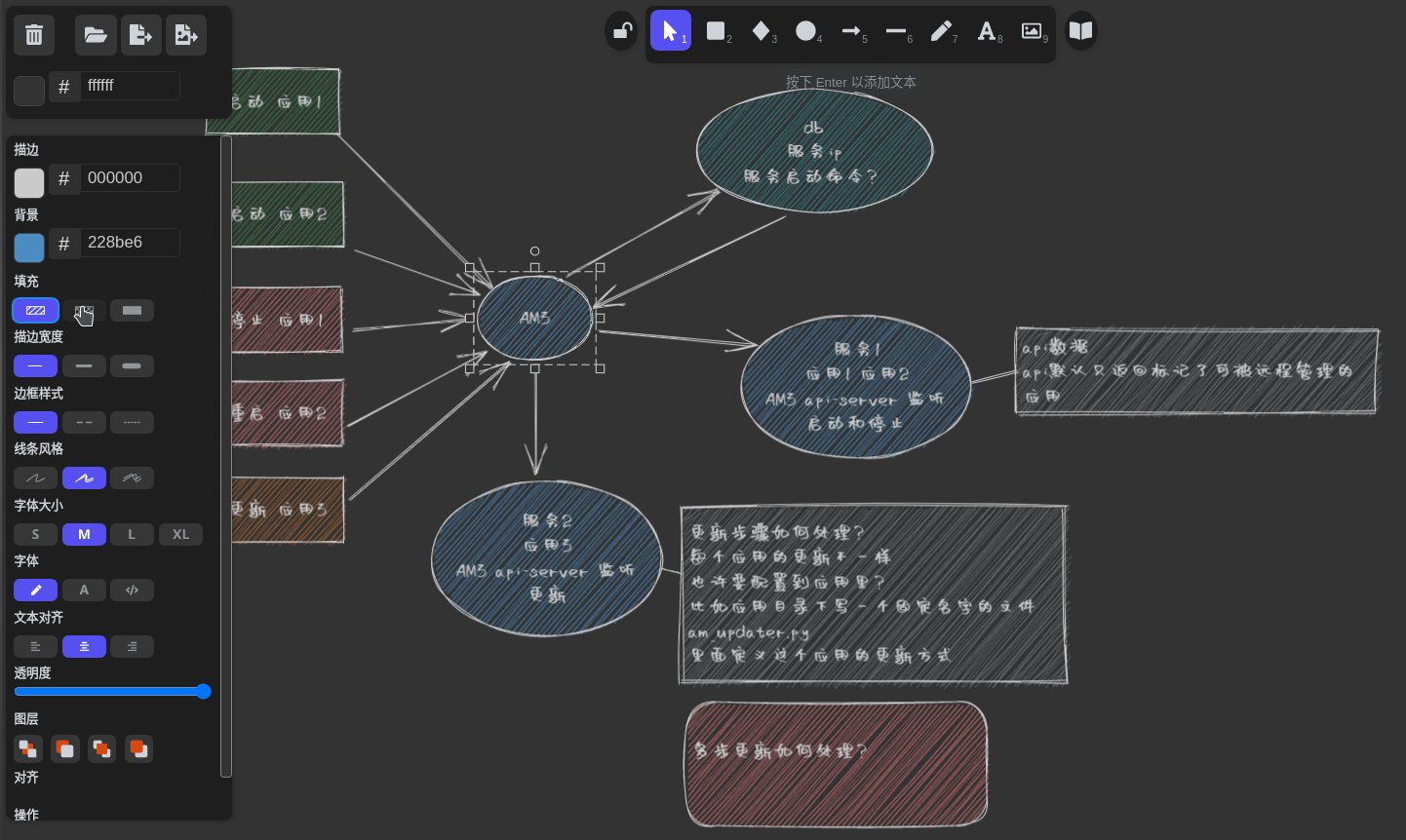
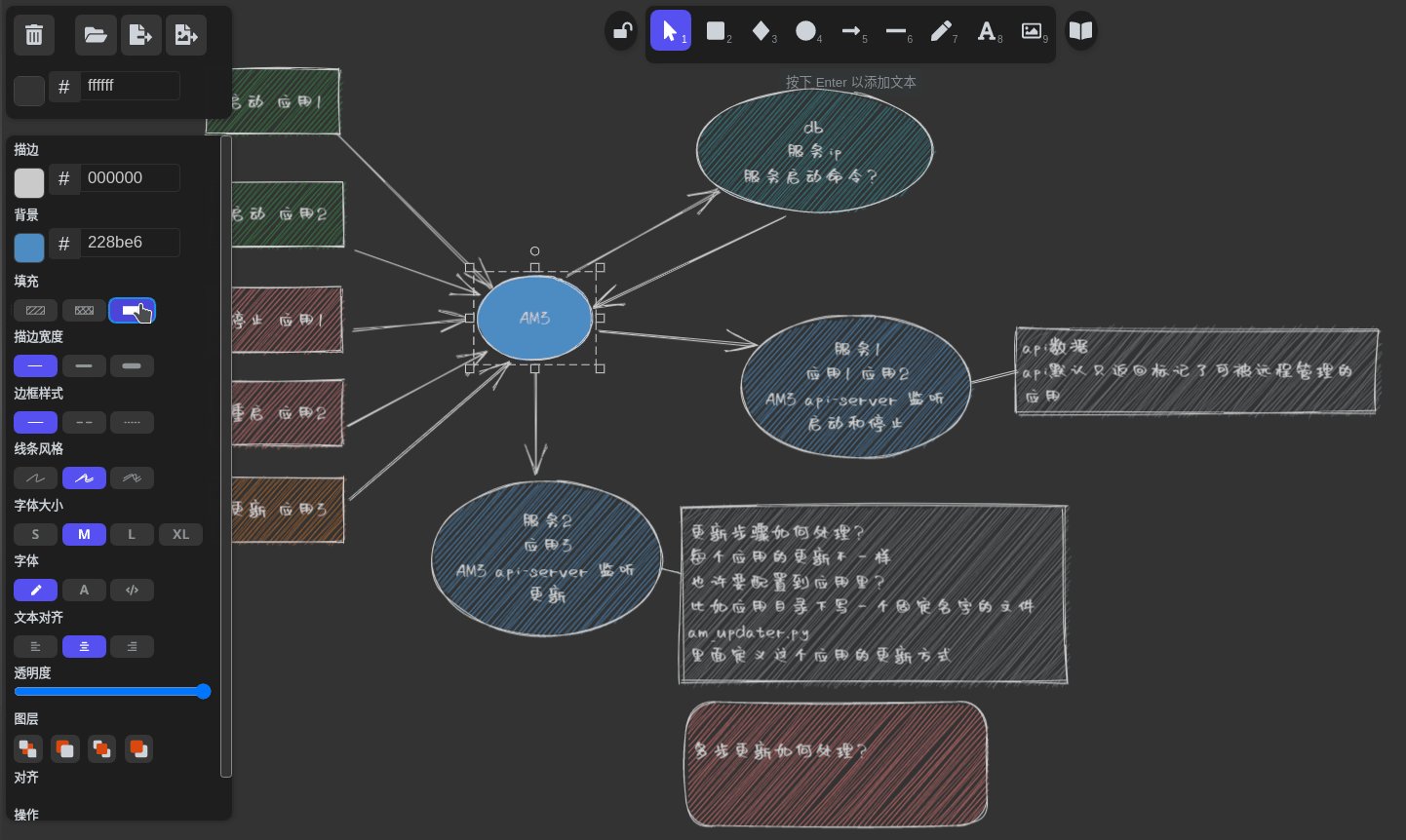
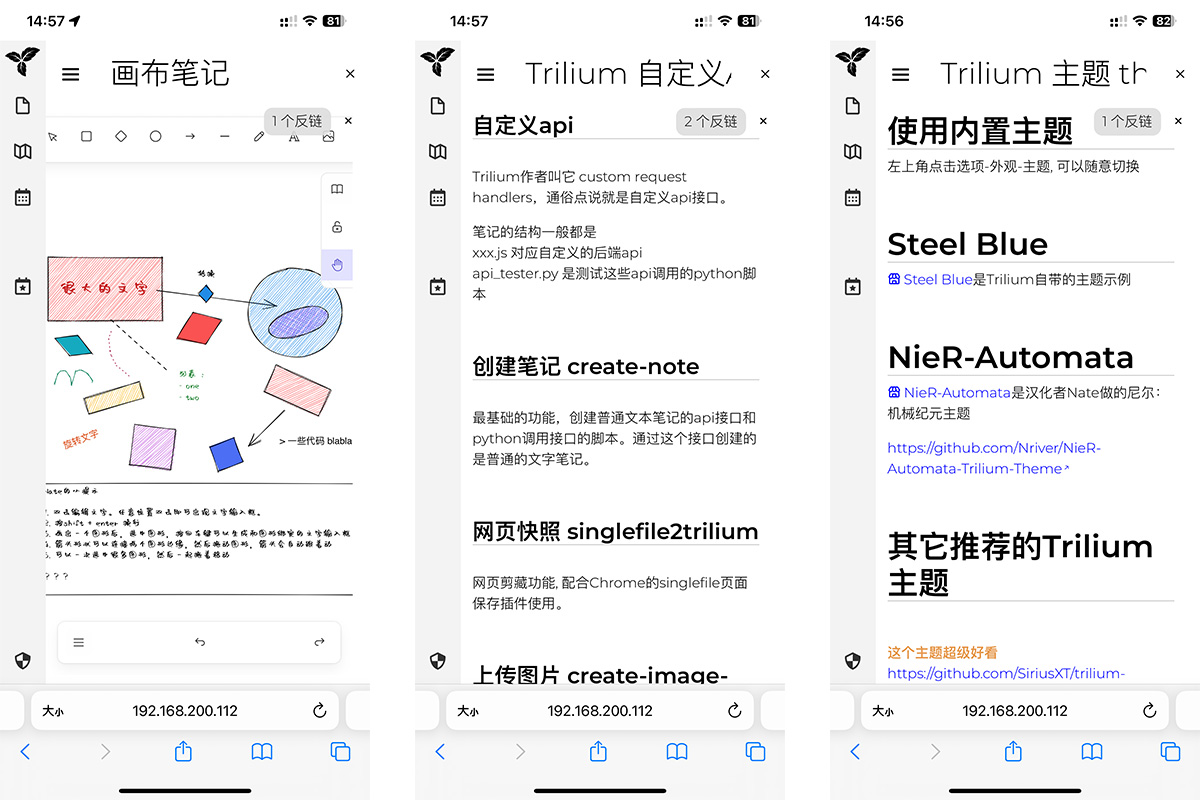
Excalidraw 画布笔记

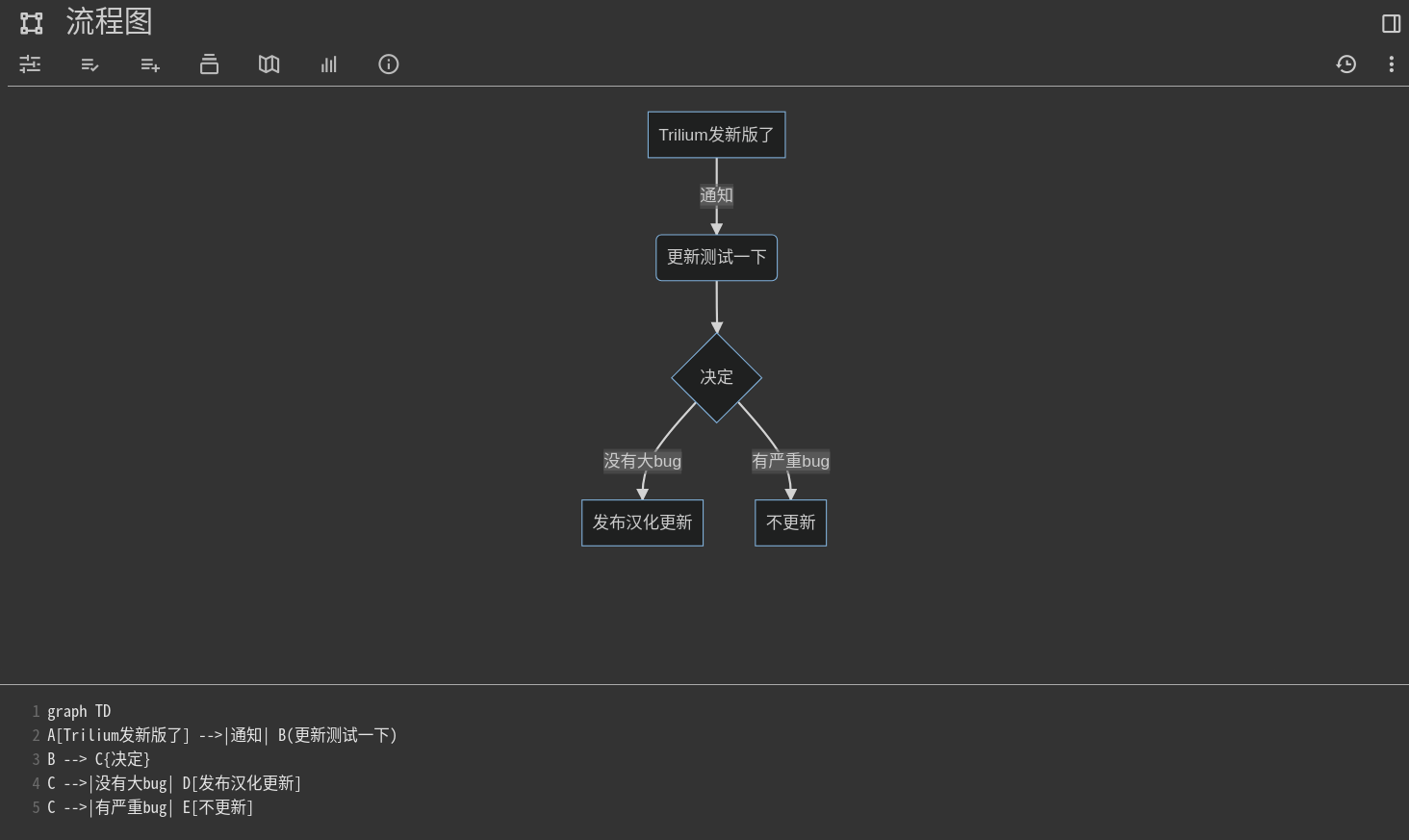
Mermaid.js 流程图

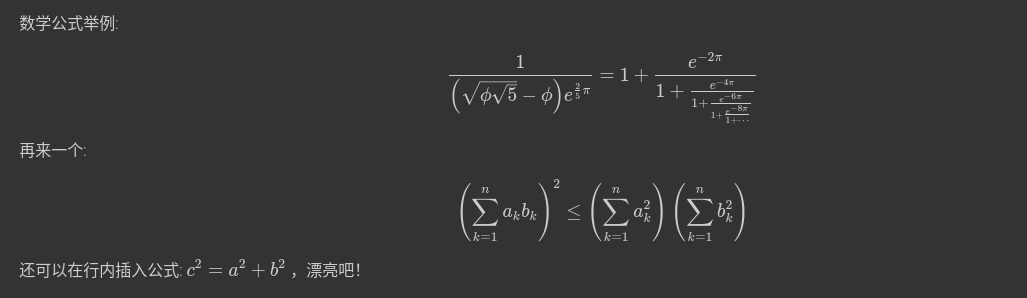
数学公式

功能介绍
- 笔记可以排列成任意深度的树。单个笔记可以放置到树中的多个位置(请参阅克隆)
- 丰富的所见即所得笔记编辑,包括表格、图像和带有 Markdown自动套用格式的数学
- 支持使用源代码编辑注释,包括语法突出显示
- 笔记、全文搜索和笔记提升之间快速轻松的导航
- 无缝笔记版本控制
- 笔记属性可用于笔记组织、查询和高级脚本编写
- 与自托管同步服务器 同步
- 有第三方服务用于托管同步服务器
- 向公共互联网共享(发布)笔记
- 强大的笔记加密功能,精细到每个笔记
- 使用内置 Excalidraw 绘制图表(注释类型“canvas”)
- 用于可视化注释及其关系的关系图和链接图
- 脚本编写- 请参阅高级展示
- 用于自动化的REST API
- 在可用性和性能方面都可以很好地扩展至10万个笔记
- 针对智能手机和平板电脑的前端特殊优化
- 夜间主题
- Evernote和Markdown 导入和导出
- Web Clipper可轻松保存网页内容
项目中文地址:https://github.com/Nriver/trilium-translation/blob/main/README_CN.md
搭建需求
NAS/VPS:本篇我搭建所使用的是威联通TS-464C2,Intel四核心N5095,双通道DDR4内存(出厂单条8GB),双2.5G接口,性价比非常高的一台消费级NAS,目前618好价中,还在纠结的朋友可以入手了;
Lucky:用于NAS的域名解析、SSL证书申请、反向代理;
域名:用于外网访问,对笔记这类应用,域名可以说是必须的。
搭建流程
PC端
Windows, Linux, MacOS 直接使用Release打包的文件进行直装即可。
Trilium的服务端可以直接通过浏览器访问单独使用。同时也可以作为同步服务器和桌面客户端进行数据同步;更新需要同时更新服务端与客户端, 版本必须一致. 更新前以防万一请备份好数据.
中文客户端地址:https://github.com/Nriver/trilium-translation/releases
服务器安装
首先是威联通
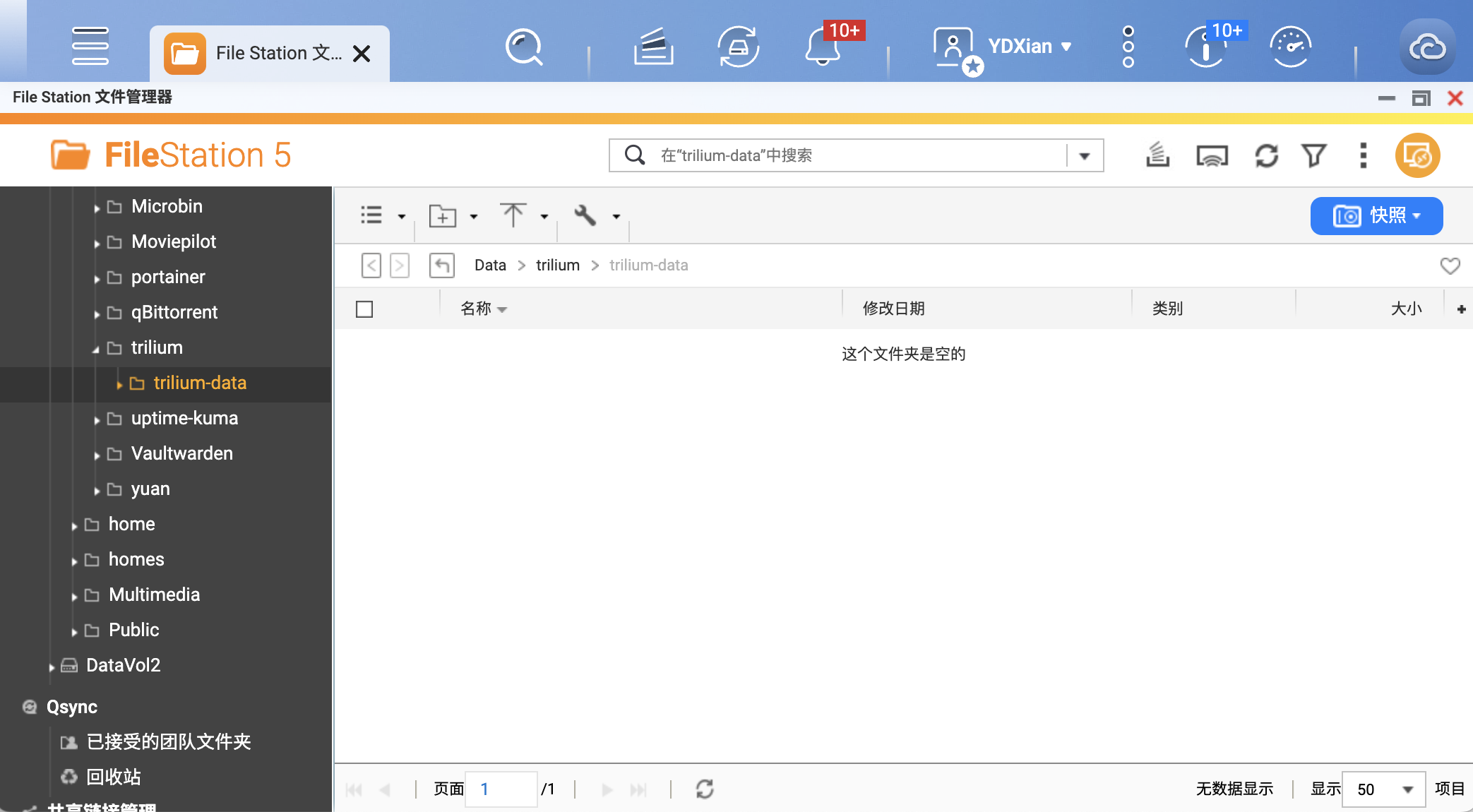
打开文件管理中心,创建一个note专用文件目录/share/Data/trilium/trilium-data,路径各位自定义,示例如下图所示

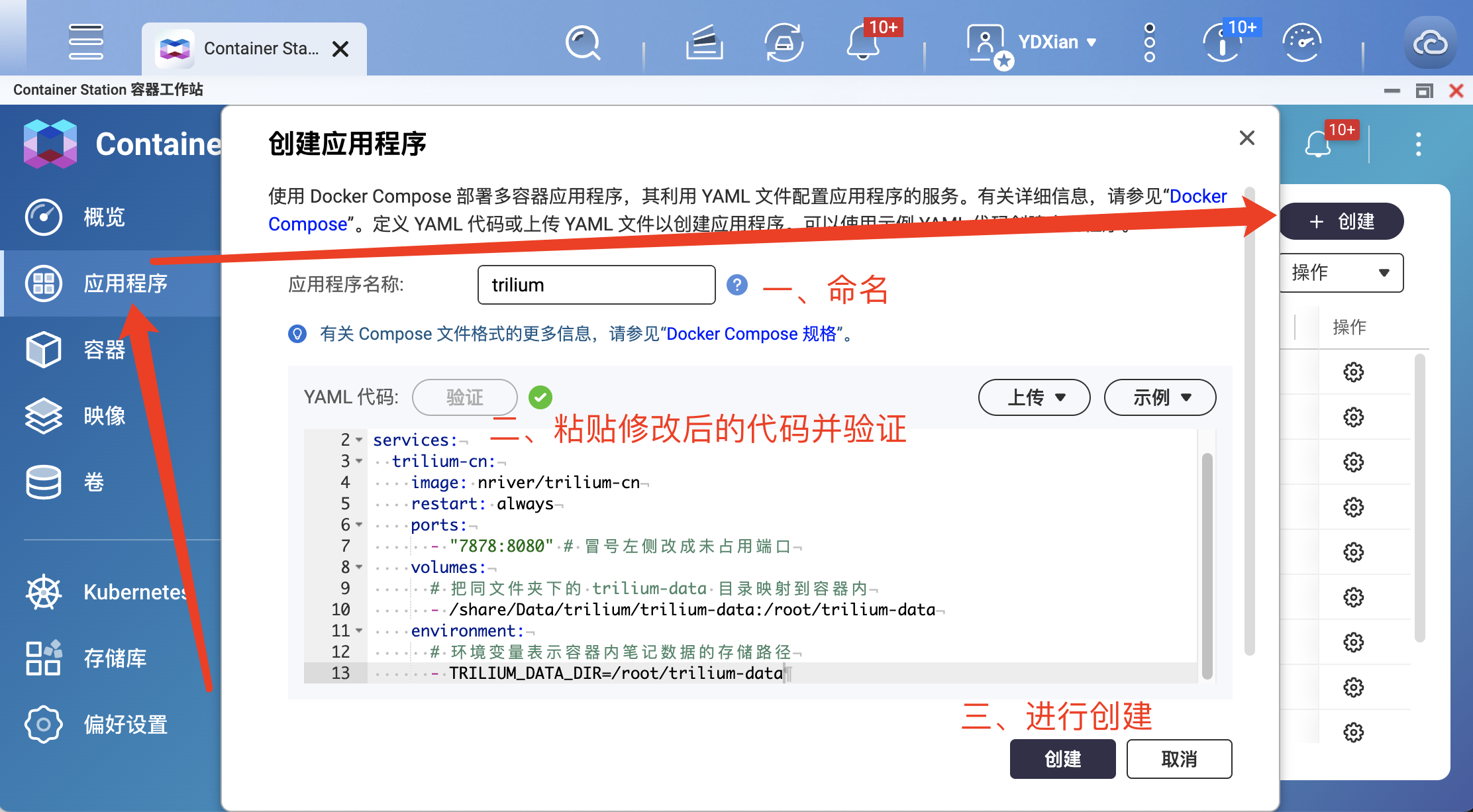
打开Container Station,创建新的应用程序,将以下代码修改后并粘贴:
version: '3'
services:
trilium-cn:
image: nriver/trilium-cn
restart: always
ports:
- "8080:8080" # 冒号左侧改成未占用端口
volumes:
# 把同文件夹下的 trilium-data 目录映射到容器内
- ./trilium-data:/root/trilium-data
environment:
# 环境变量表示容器内笔记数据的存储路径
- TRILIUM_DATA_DIR=/root/trilium-data
# 可选功能: 健康检查。需要启用的话,把下面的注释去掉
#healthcheck:
# test: ["CMD-SHELL", "curl --fail http://localhost:8080/api/health-check | jq -e '.status == "ok"' || exit 1"]
# interval: 30s
# timeout: 10s
# retries: 3
关于文件目录映射,./代表当前文件目录下,使用威联通Container Station进行创建,那这里要改掉。
演示如下图所示:

等待创建完毕,根据上文,此时WEB输入NAS_IP:7878即可进行访问。
威联通的小伙伴们看到这里,可以直接移步反代。
纯脆的命令行
VPS用户及喜欢敲命令的朋友,这里依然以威联通NAS为部署环境,请酌情修改,完整命令行如下:
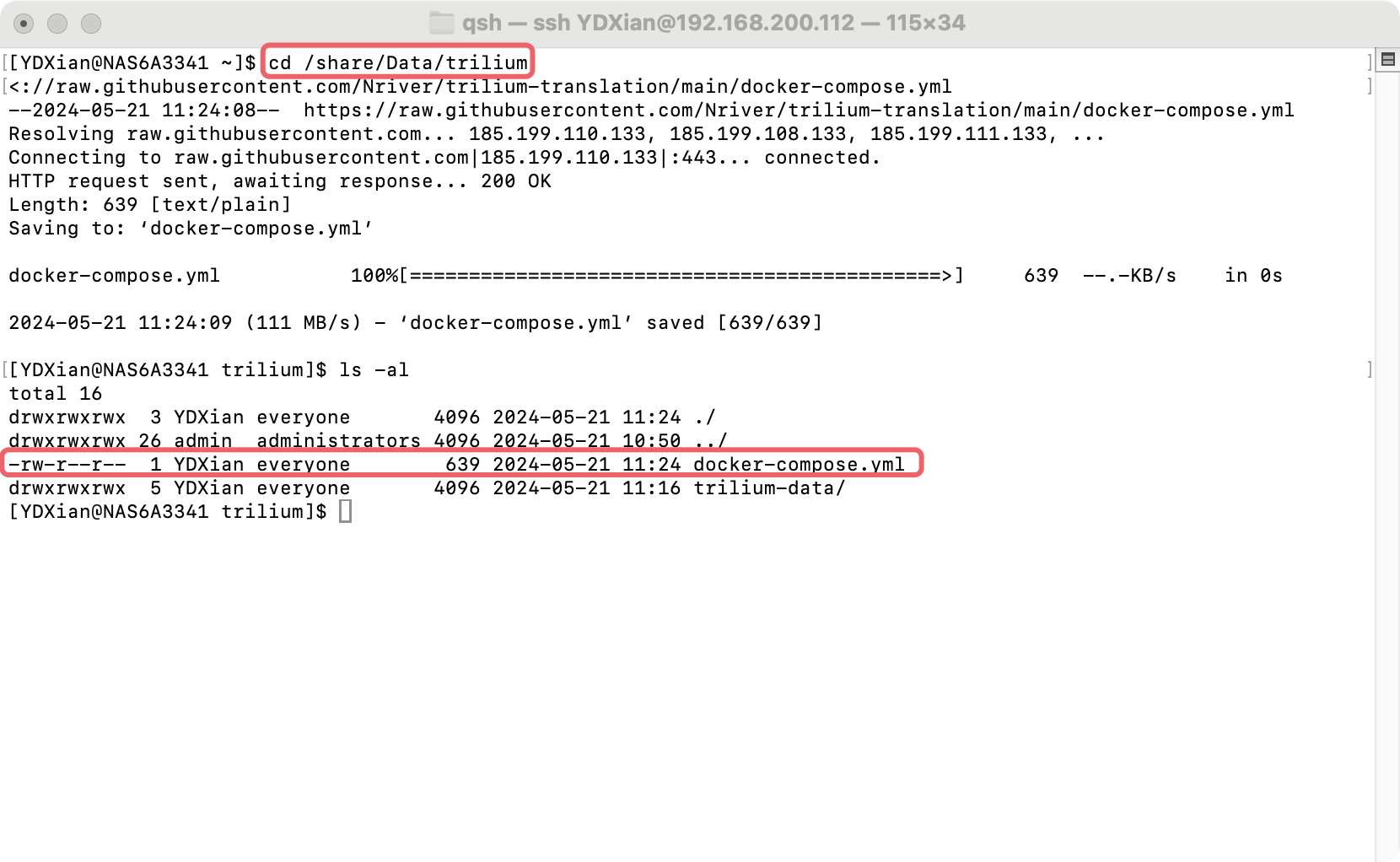
mkdir -p /share/Data/trilium # 创建目录
cd /share/Data/trilium # 进入目录下
wget https://raw.githubusercontent.com/Nriver/trilium-translation/main/docker-compose.yml # 下载yml文件
vim docker-compose.yml # 编辑参数
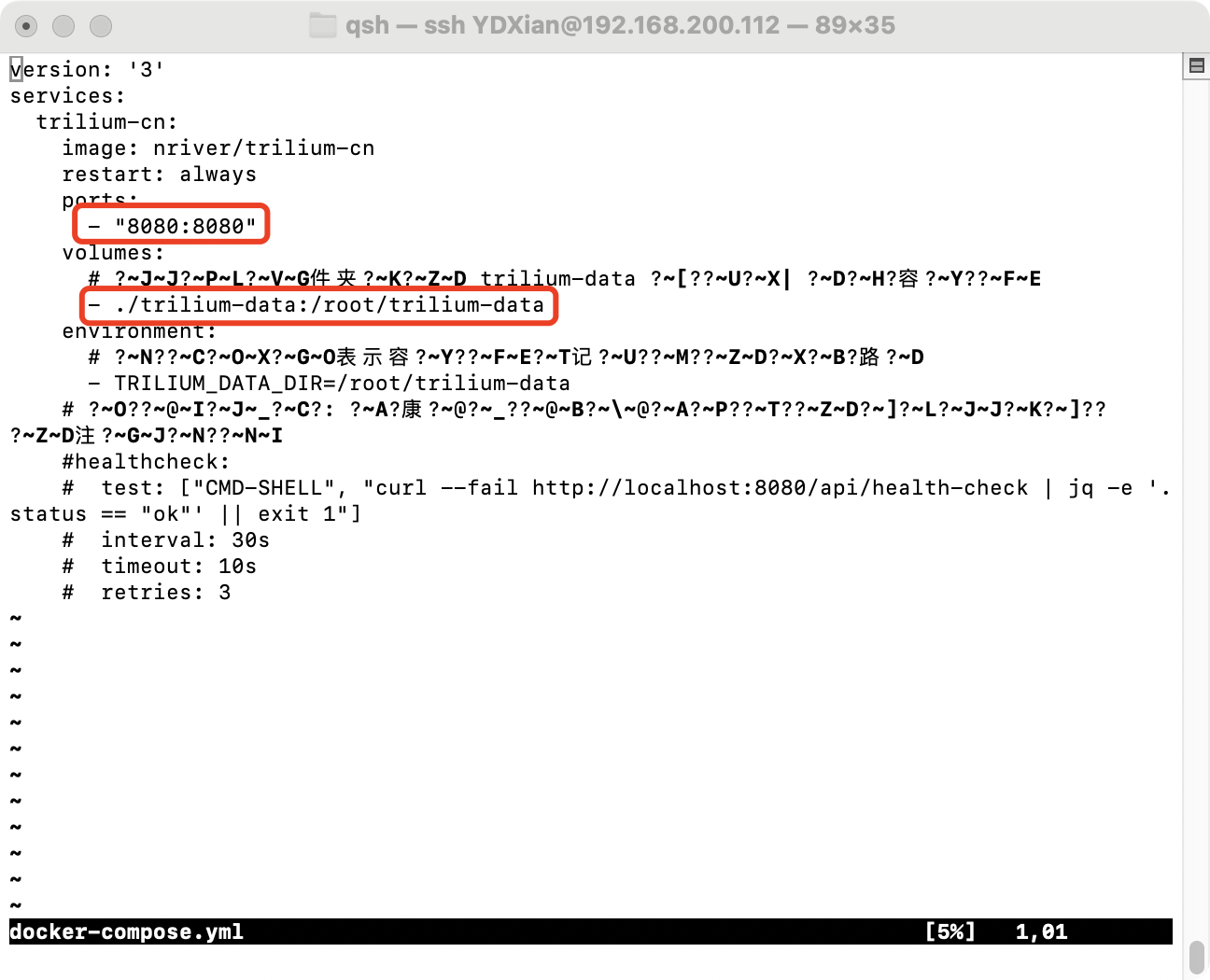
以上操作执行完毕后,会得到一个代码界面,如下图所示:


上面代码中的汉字乱码是由于编码问题,并无大碍。
需要修改的仅有端口号。文件目录上文也解释过,由于我们已经位于trilium目录下,因此无需调整。
英文状态下输入i,通过方向键移到对应位置进行修改;修改后按下ESC,英文状态下,同时按SHIFT+:后,输入wq,按下回车键保存退出。
接下来输入以下命令:
docker compose up -d # 不行就docker-compose up -d
等待部署完毕即可~
反向代理
笔记工具若不能做到随时同步使用访问,那便失去了它的意义,因此我们要进行反向代理。
参考之前的文章:https://blog.ydxian.xyz/archives/lucky
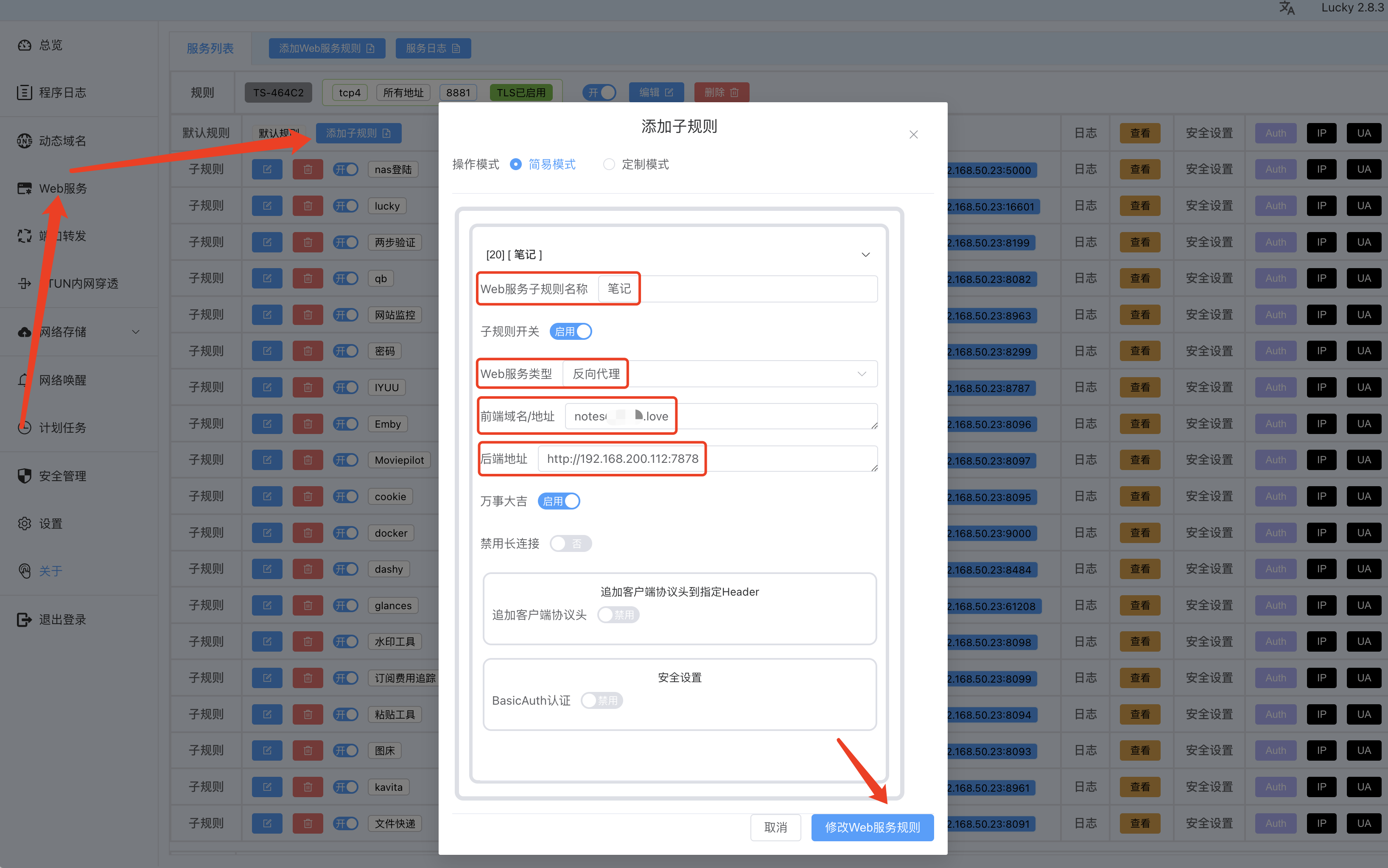
这里放截图以供参考:

保存后不出意外,便可通过域名进行访问。
Lucky可以进行更新啦,作者又优化了不少!
使用流程
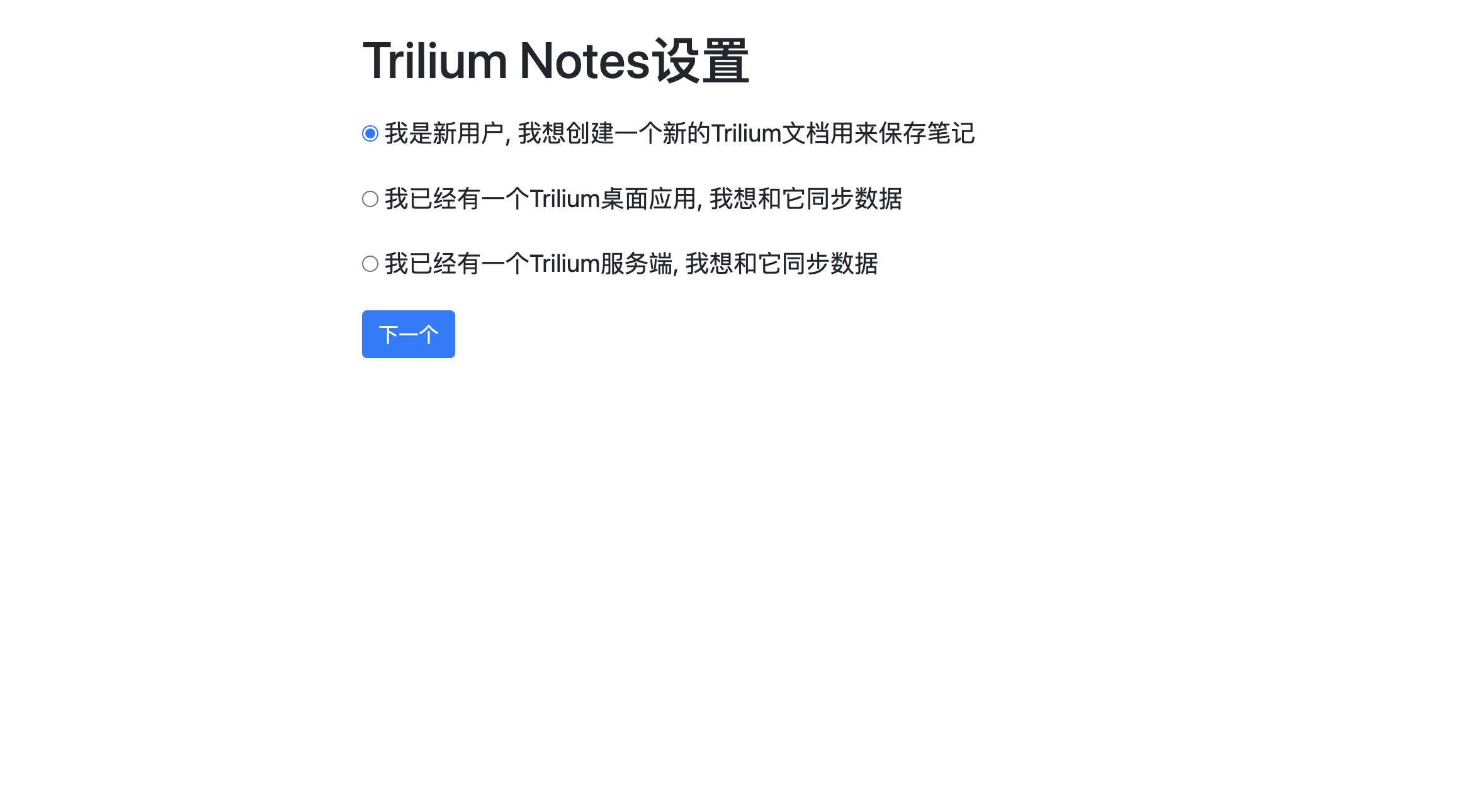
WEB 输入访问地址,会出现一下界面:

选择我是新用户,点击下一步继续。
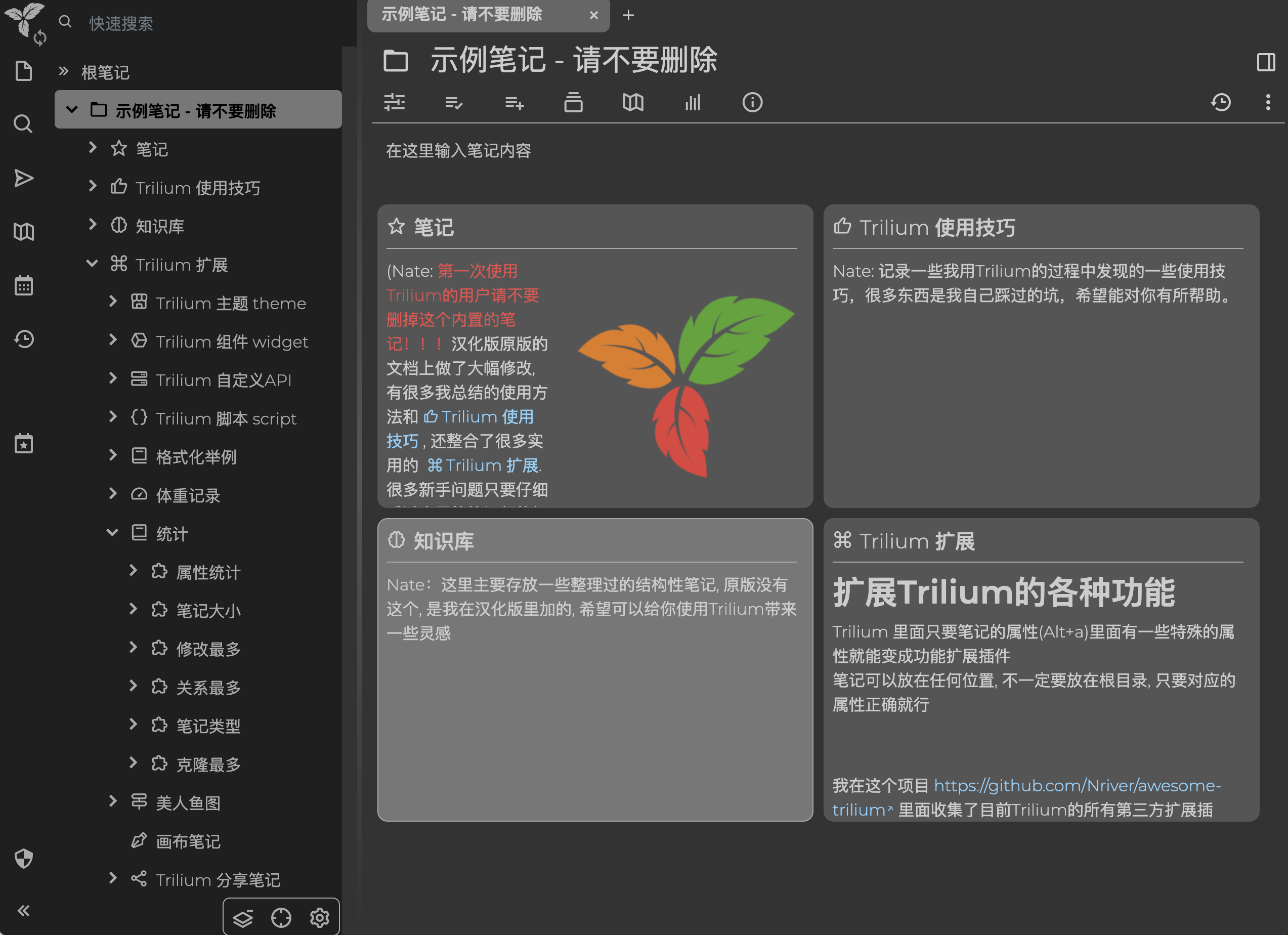
设置密码我跳过了,很简单。输入密码后便会直接来到使用界面:

提示:
里面的内容完全按照汉化作者个人口味添加,可以随意修改。但是请注意!千万不要随意修改日记、笔记的结构和笔记属性,你想移动可以移走整个日记笔记。不要动里面的结构,不然这个功能很容易被玩坏,所以除非你知道你在做什么,别去动这个笔记的结构!
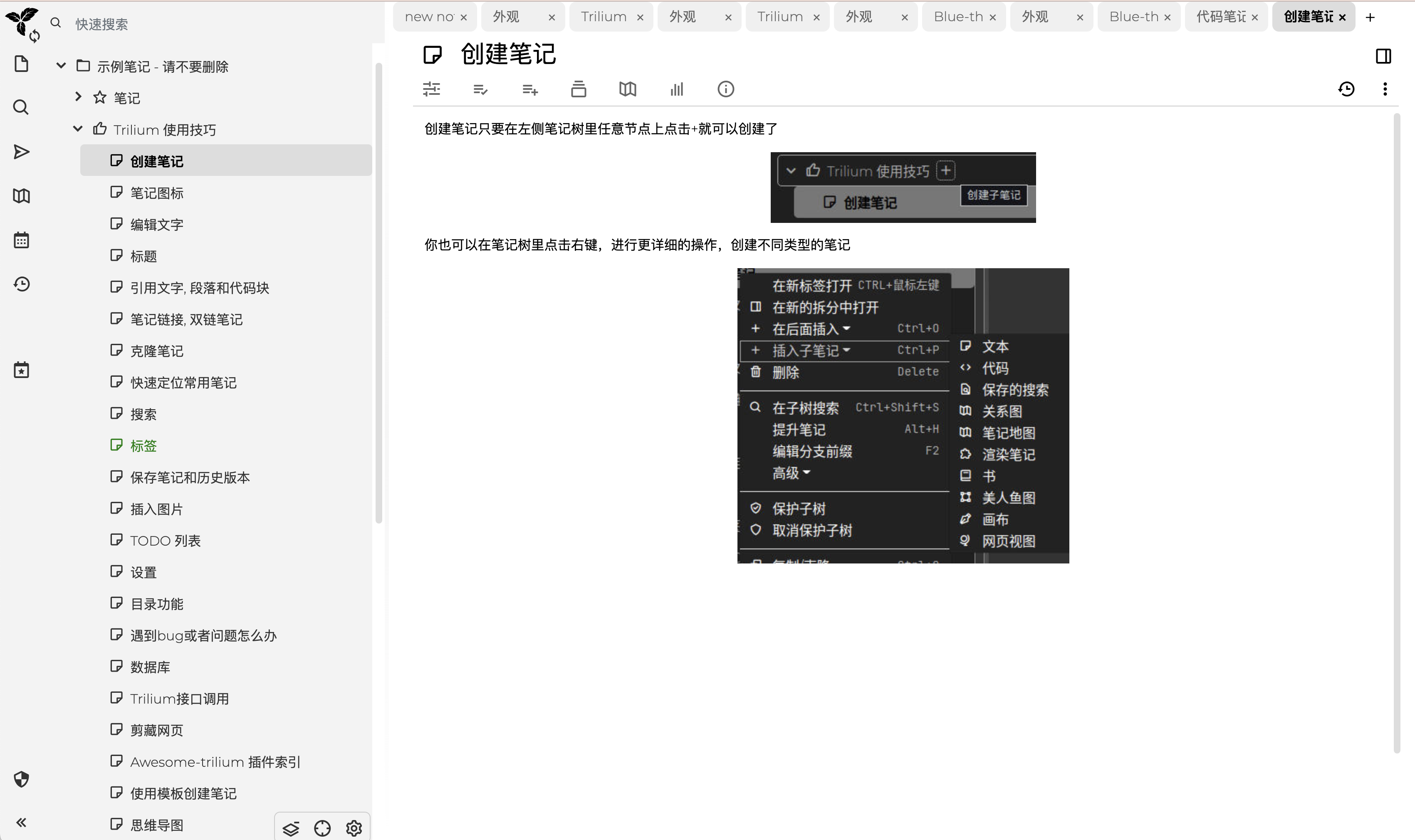
其实关于使用技巧,大家在跟随我的步骤创建好服务后,可以参阅汉化作者的文档,已经写得十分详细:

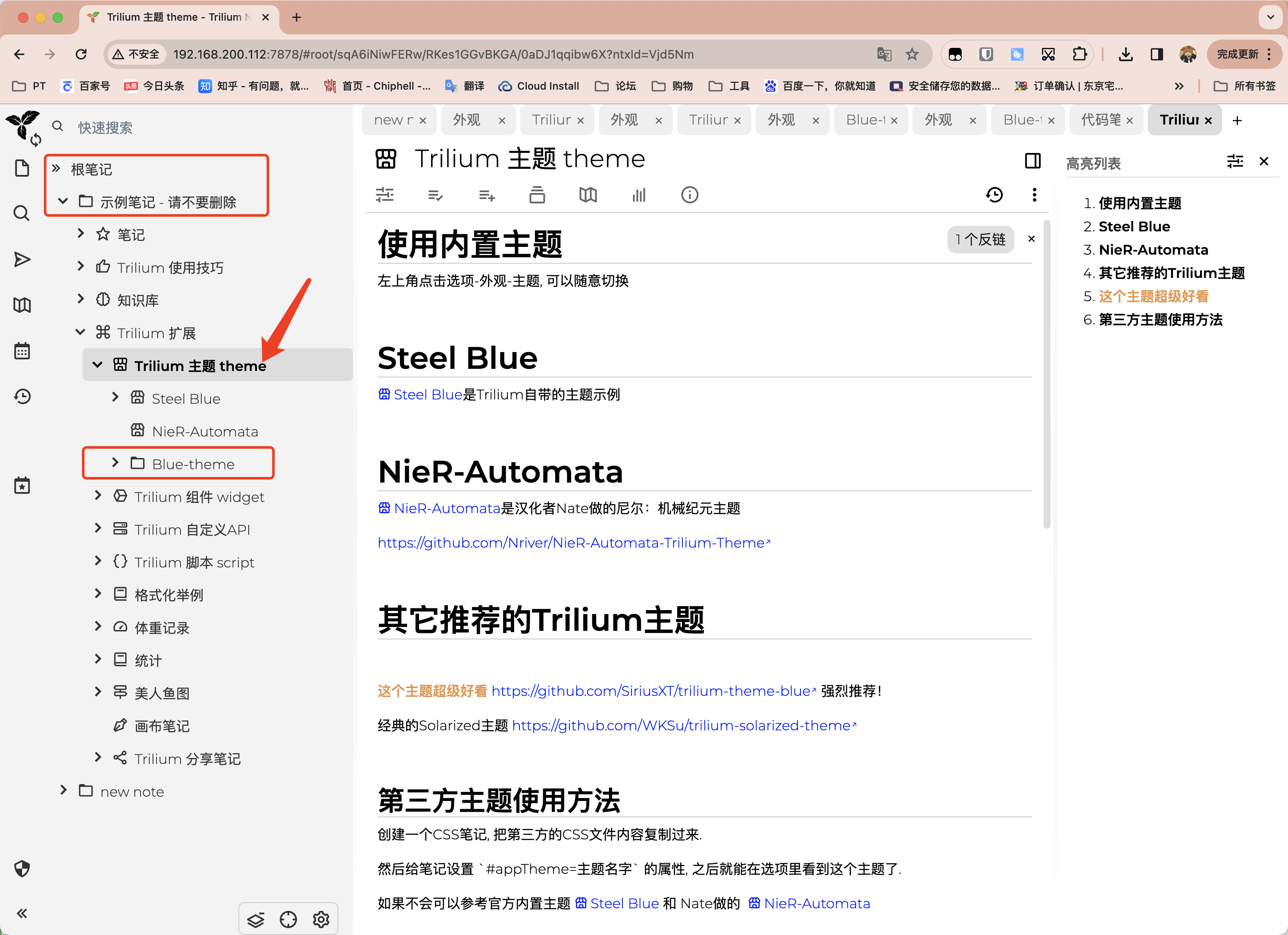
关于主题,我这里简单提一下,其他操作都大同小异:
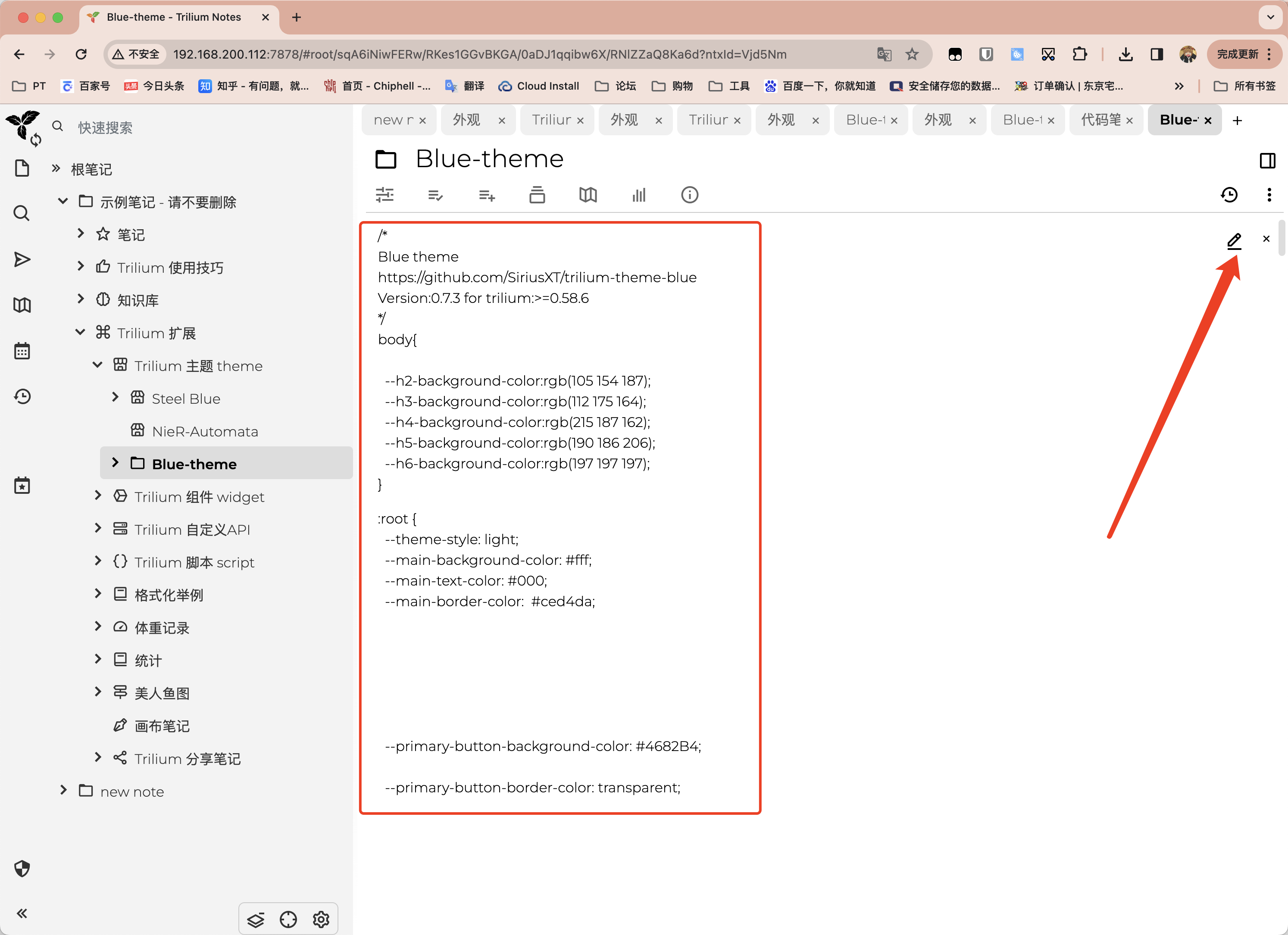
位于根笔记之下,找到主题栏,可以看到已经有两个主题;在其目录下,我们先新建一个名为Blue-theme的新笔记:

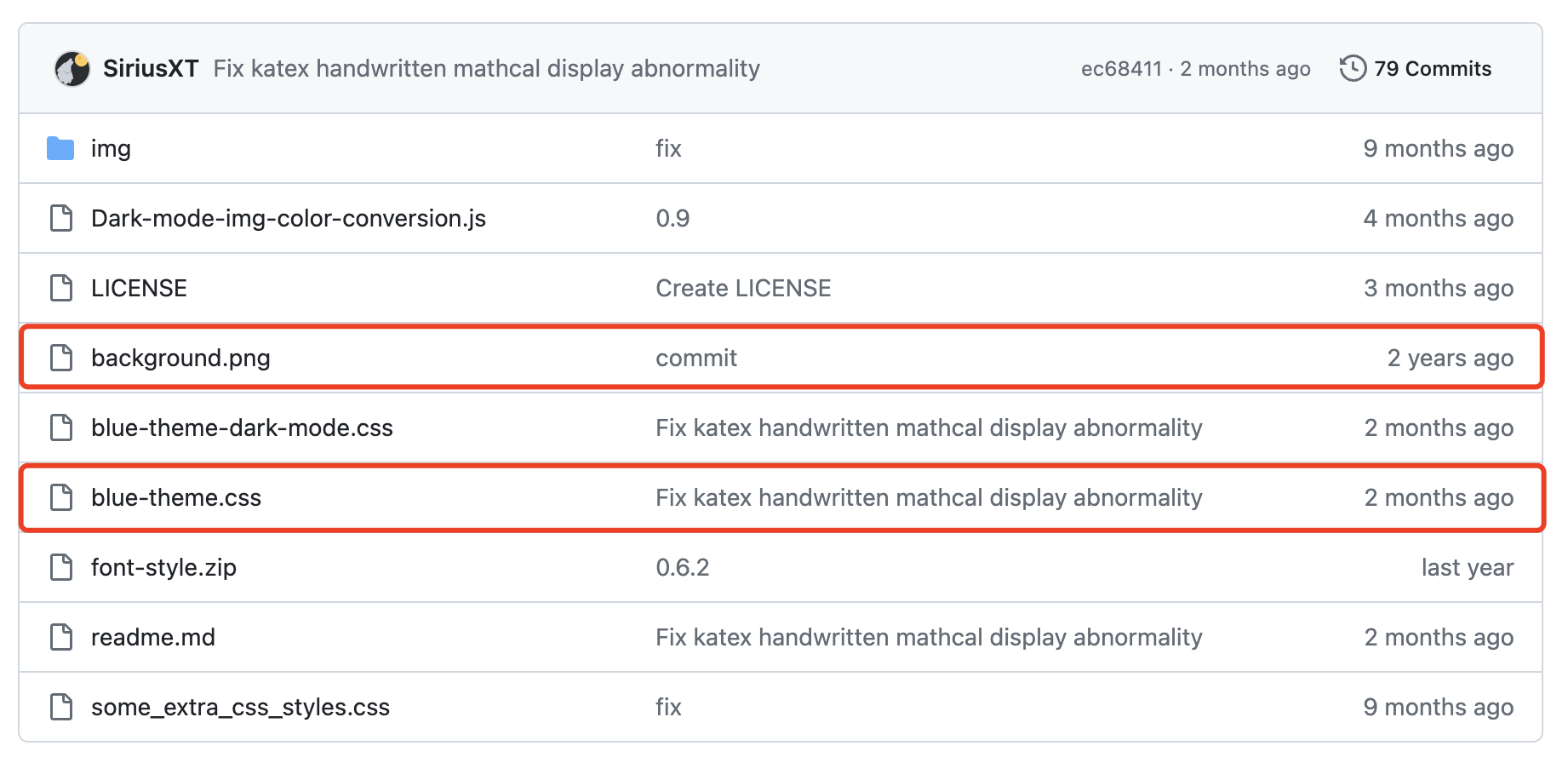
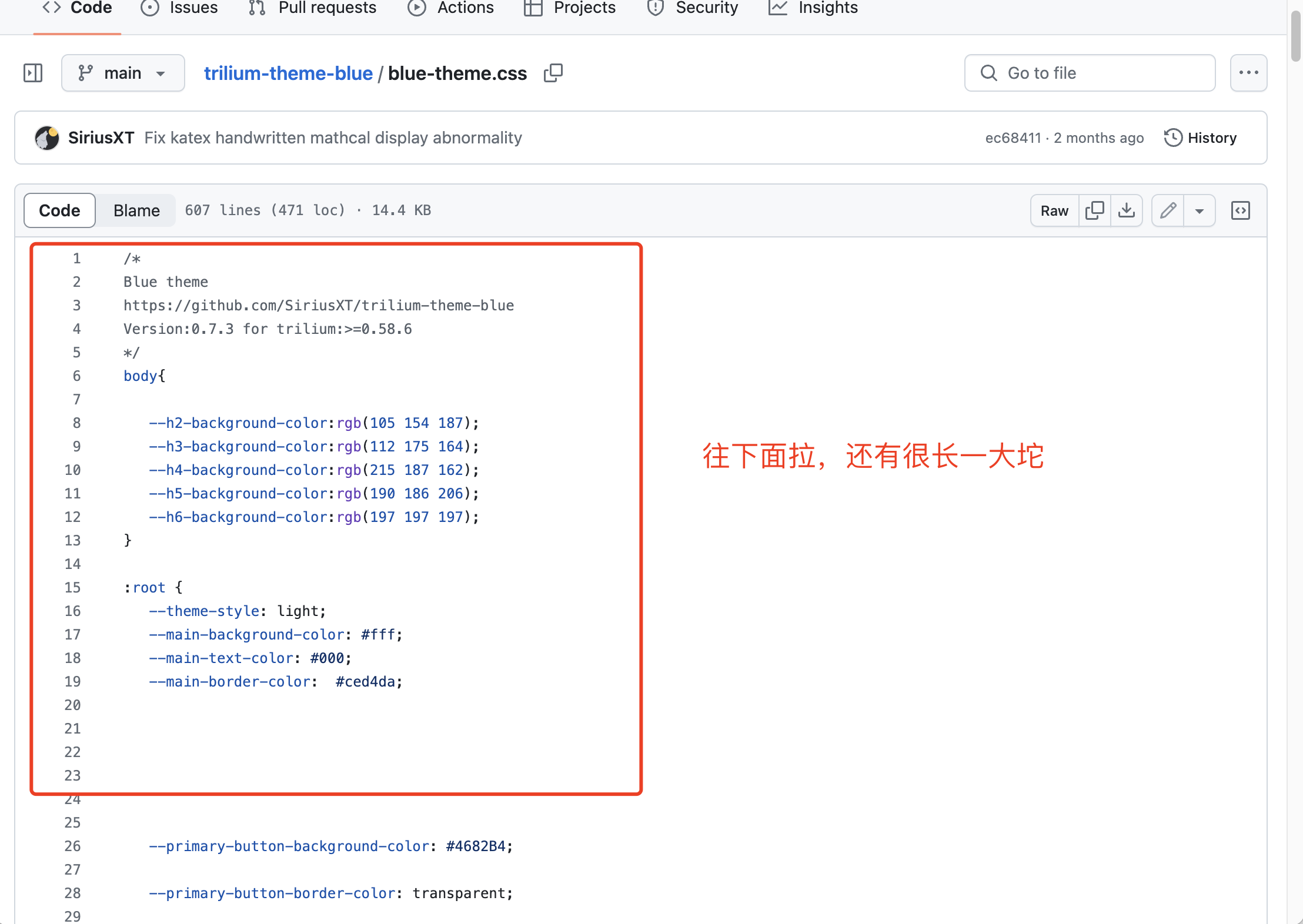
该主题的地址:https://github.com/SiriusXT/trilium-theme-blue

在上面链接的项目中找到.css文件,将其中的代码复制并粘贴到新建的笔记中:


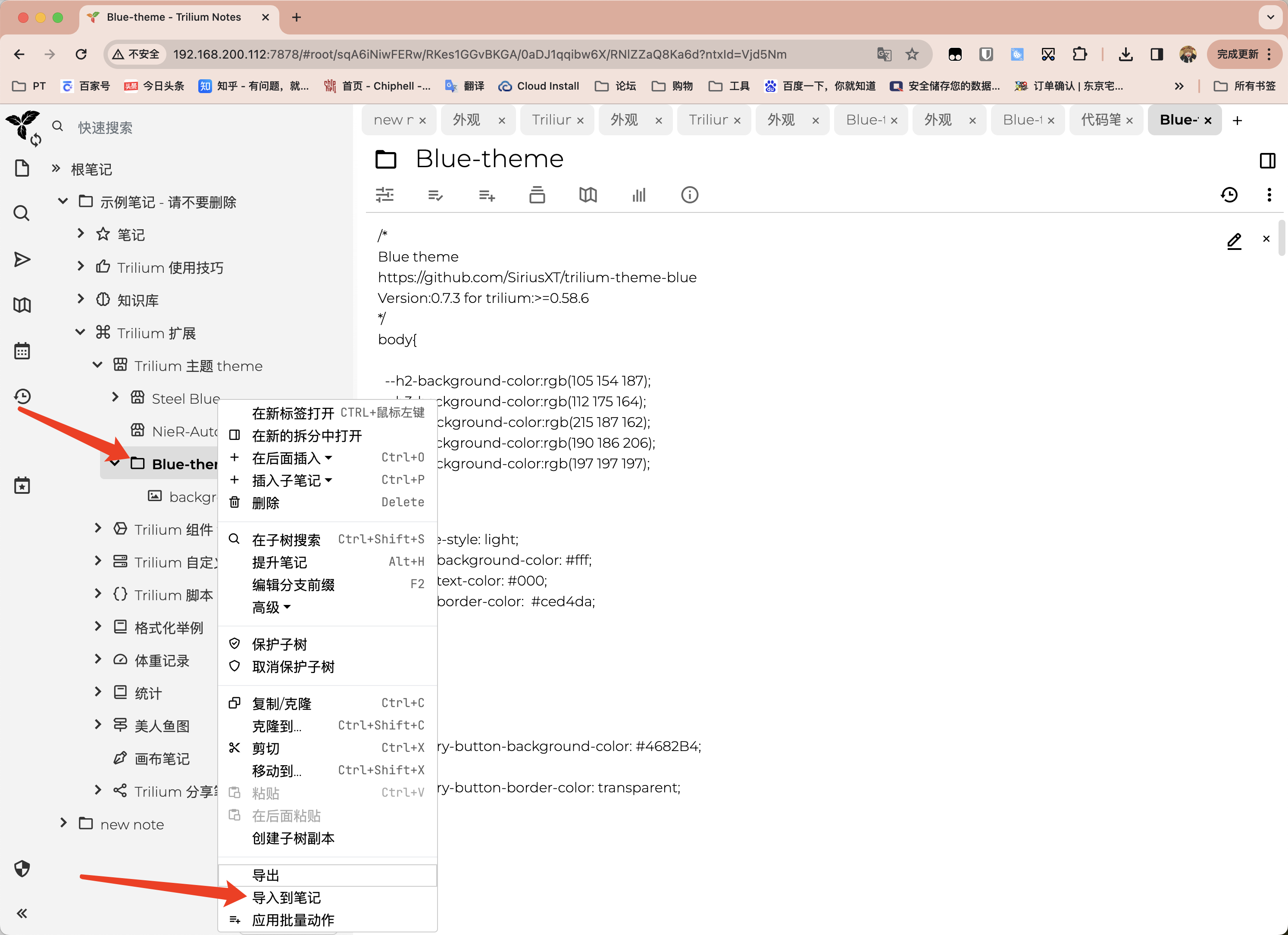
接着下载background.png文件,导入到新笔记中:

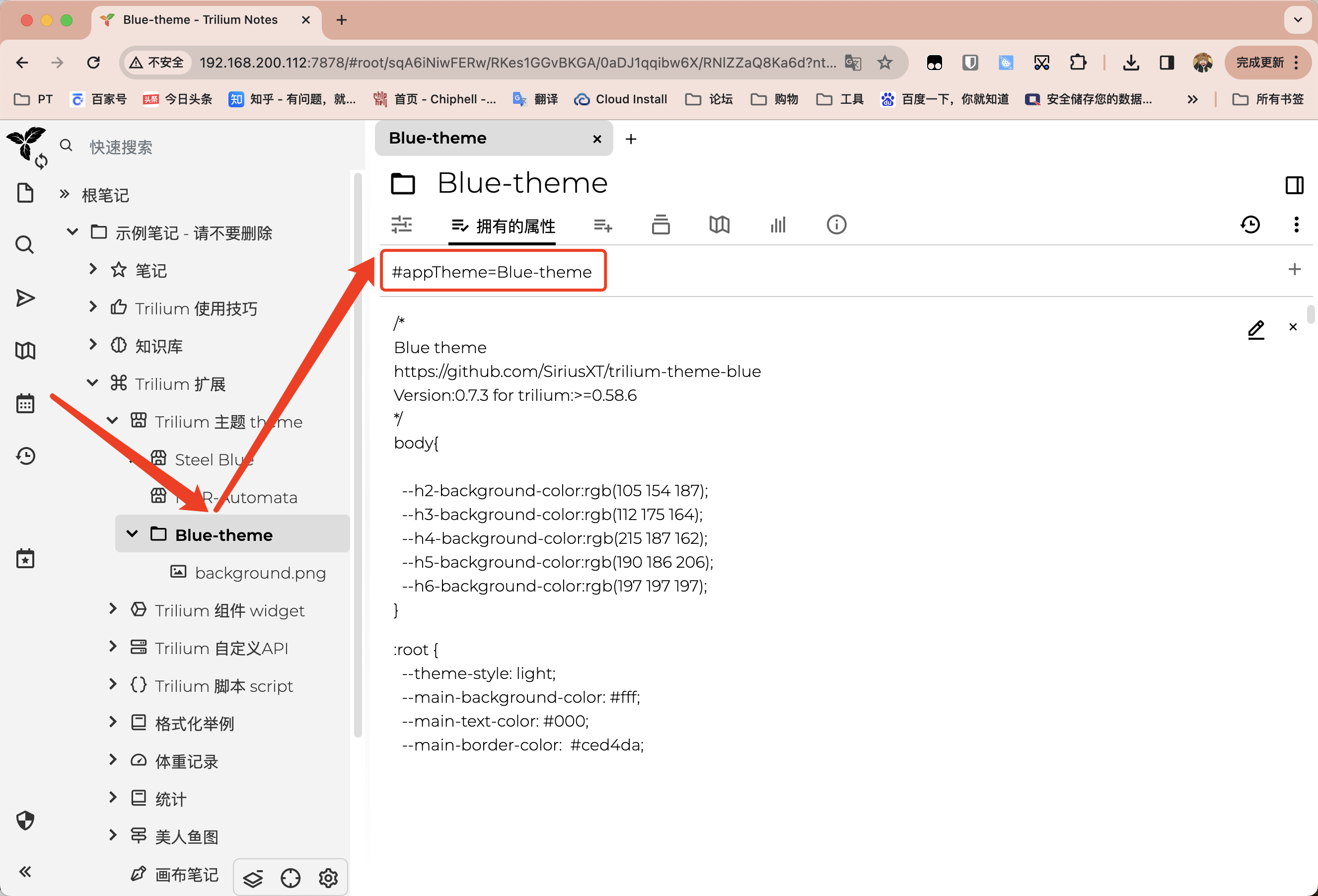
接着选中新笔记,按下图所示,选择属性栏,并将#appTheme=Blue-theme粘贴进去并保存:

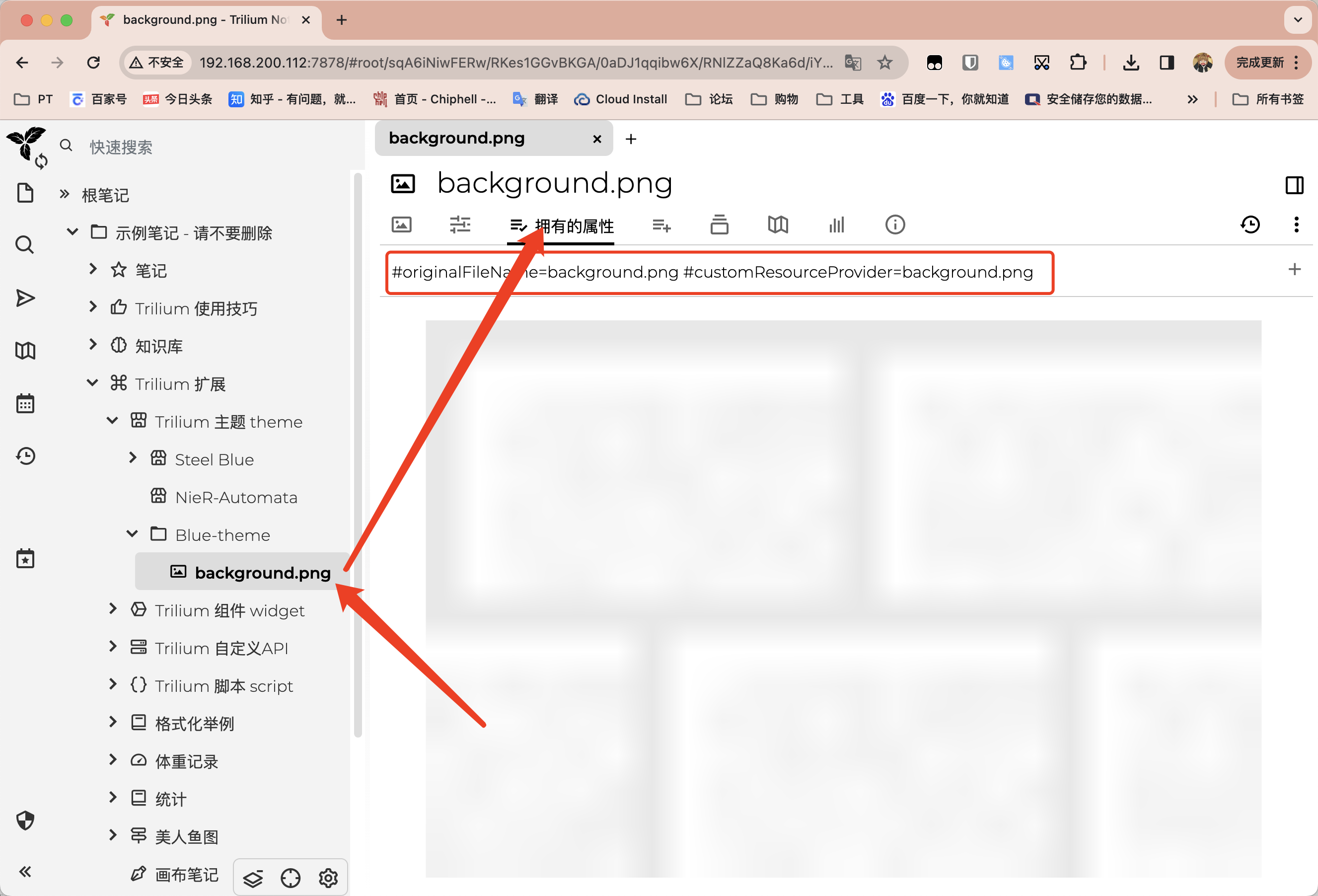
然后选择刚导入的图片,将#originalFileName=background.png #customResourceProvider=background.png这两条以同样的操作,加入到该图片的属性栏并保存:

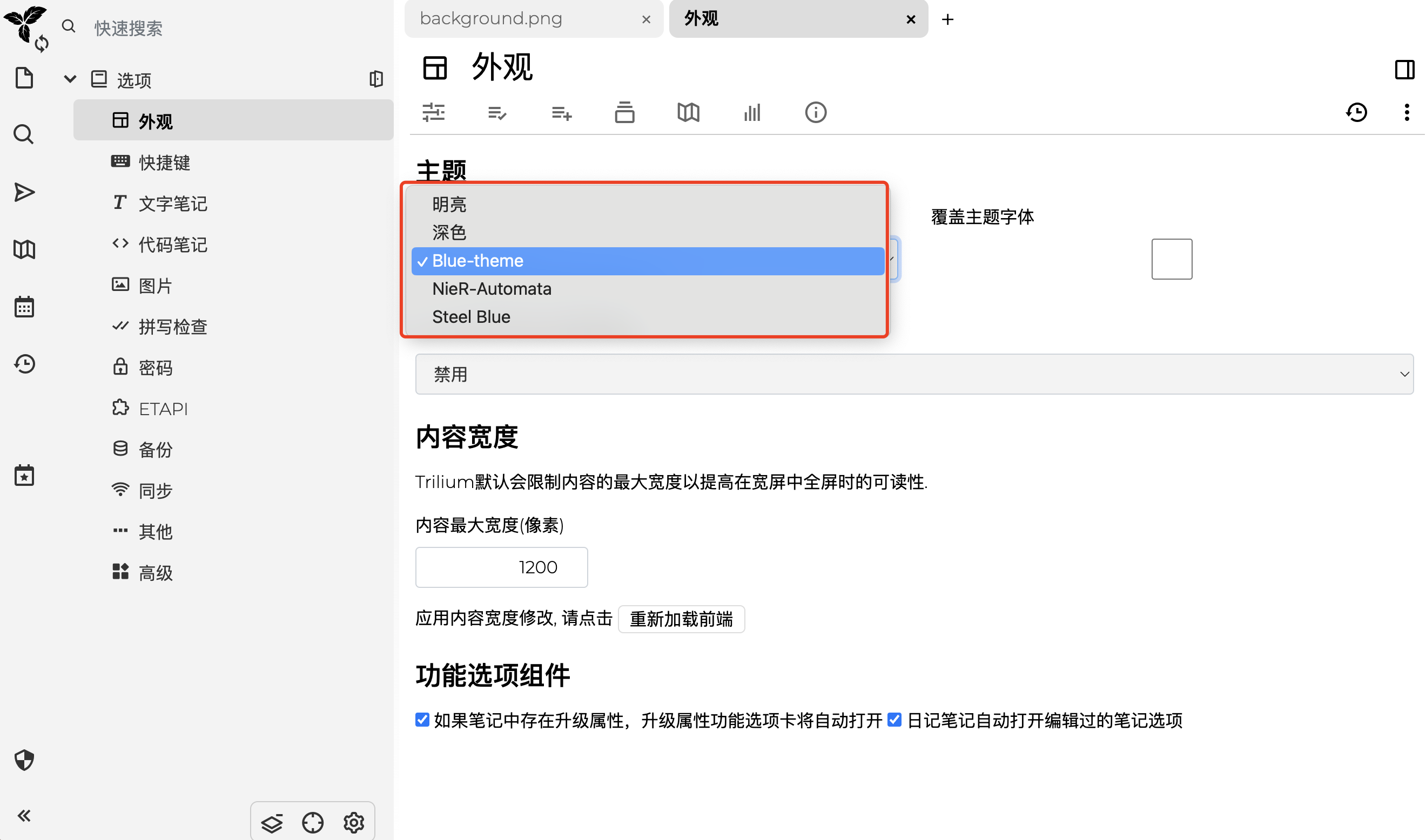
最后去设置中选择该主题并应用刷新即可:

结构树同样可以设置,不过我觉得没啥必要就没搞了~
最后
入门友好,对开发者友好,笔记属性自定义,支持网页剪藏,代码高亮,clone机制,Link Map,有Markdown编辑器和富文本编辑器,界面简洁美观,跨平台,版本回滚及备份,高效可靠云同步,传输和存储的加密等功能,一个Trilium Notes能够完全满足上述需求,可以替代Evernote、Simplenote、Leanote、有道云笔记、Joplin、Standard Notes、Notion等众多记软件。
缺点嘛,UI稍微次了些,移动手机端用起来可能不是那么的方便(仅有网页端)。

以上就是本篇的全部内容,希望大家用得开心,咱们下次再见!



评论区