大家好,我是羊刀仙。
之前介绍了兰空图床 2.0的入门部署使用方法:https://blog.ydxian.xyz/archives/lkpro
本篇内容则会在上文基础上介绍两项扩展功能:
搭建部署对象存储
MinIO,为图床扩容;利用兰空图床的API,结合PicGO实现图片自动上传。
部署对象存储MinIO,实现扩容
MinIO 是一款高性能对象存储,根据 GNU Affero 通用公共许可证 v3.0 发布。它的 API 与 Amazon S3 云存储服务兼容。使用 MinIO 为机器学习、分析和应用程序数据工作负载构建高性能基础设施。
更多详细信息请至项目连接查看:https://github.com/minio/minio
因为端口问题,也为了使用更加方便,其实更建议将图床部署至云服务器,再于NAS上部署MinIO为其扩容。其实除了扩容,MinIO还可以拿来做多端的同步用,本篇就不细讲了。
部署流程
准备一个文件目录,用于映射数据文件,目的是为了容器部署持久化。
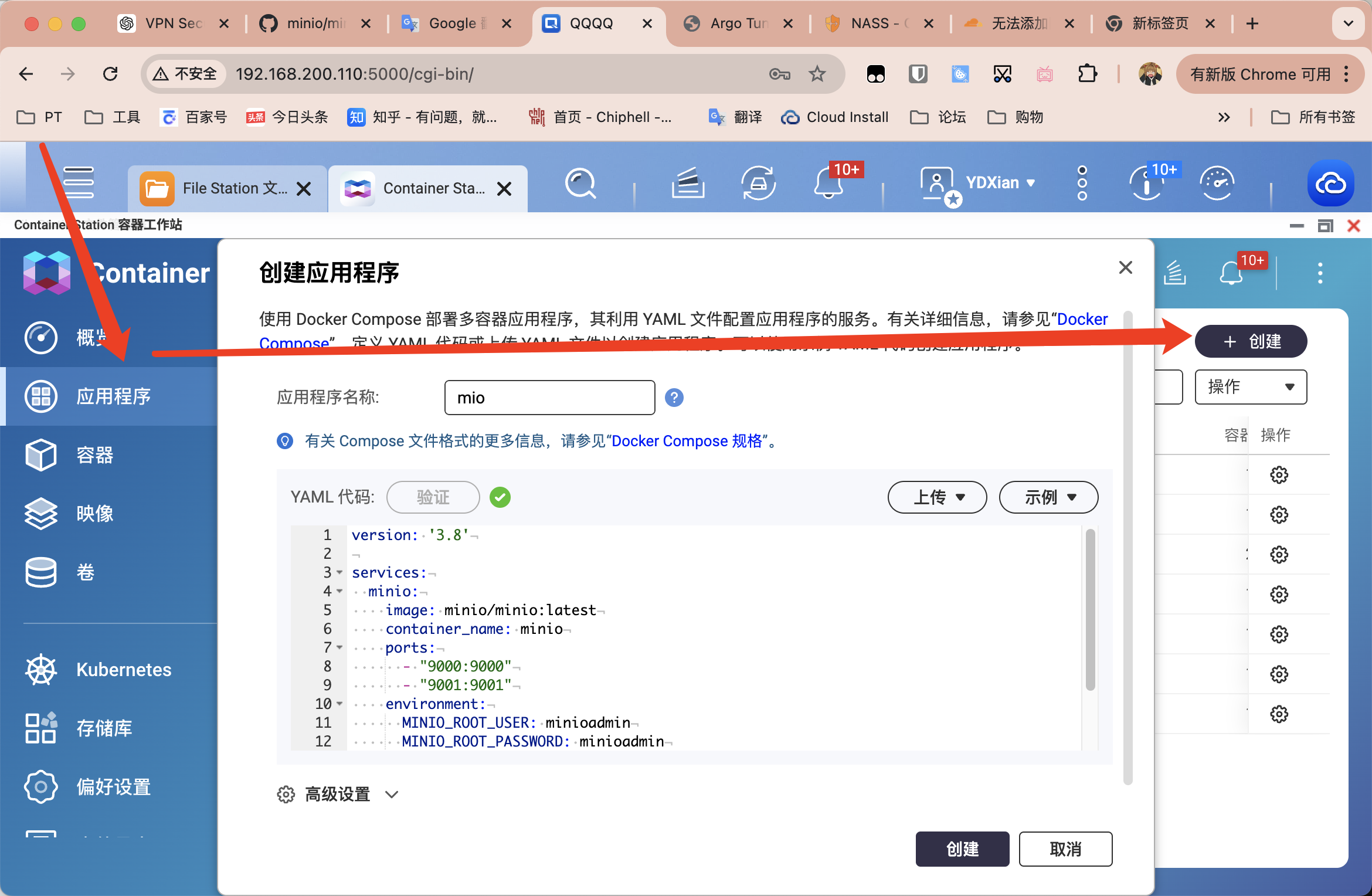
打开Container Station,将代码复制粘贴进去并部署:

代码如下:
version: '3.8'
services:
minio:
image: minio/minio:latest
container_name: minio
ports:
- "9000:9000"
- "9001:9001"
environment:
MINIO_ROOT_USER: minioadmin
MINIO_ROOT_PASSWORD: minioadmin
volumes:
- /share/Container/MinIO/data:/data
command: server /data --console-address ":9001"
restart: always
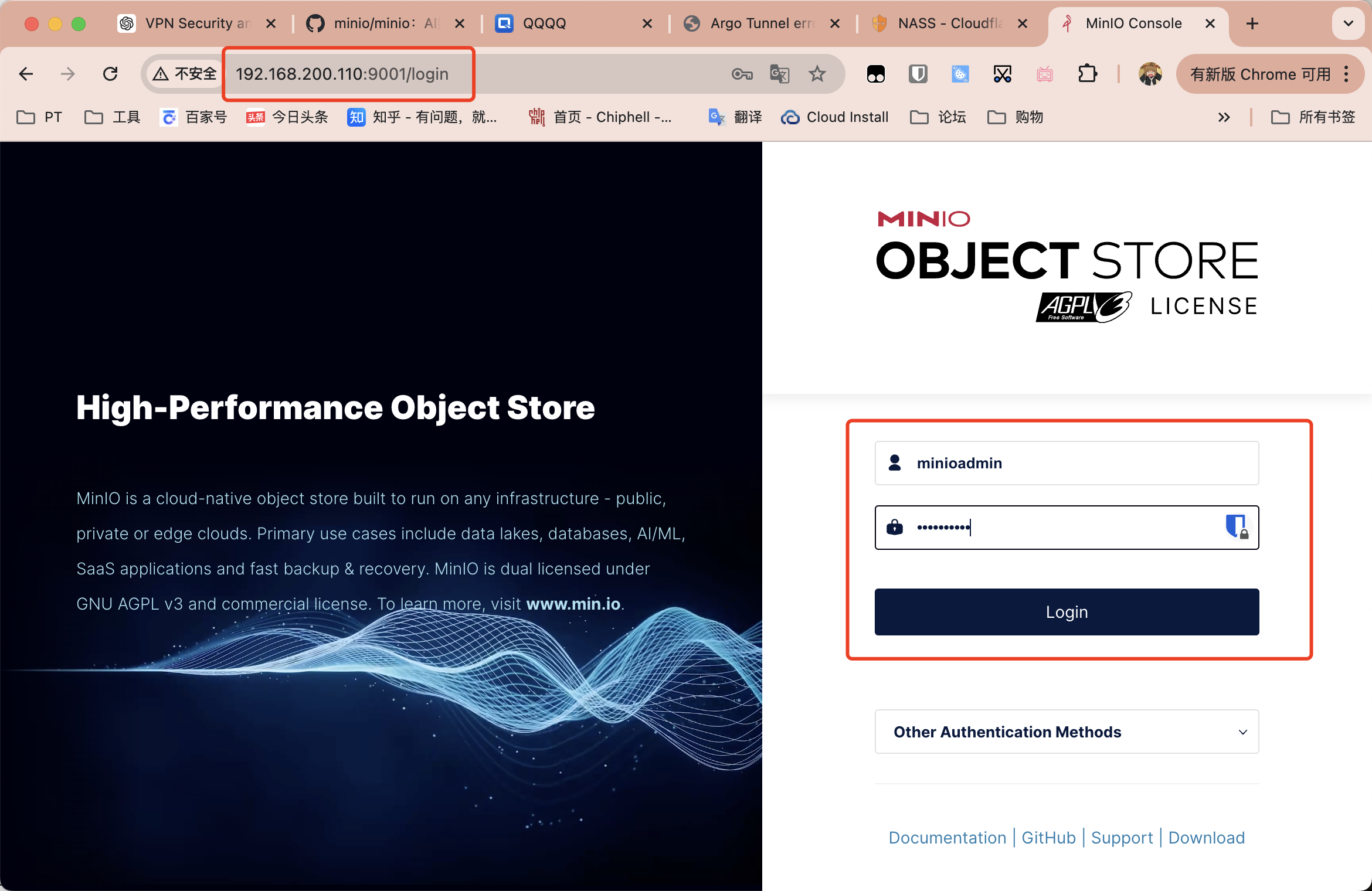
此时web输入NAS_IP:9001即可访问管理界面。
MinIO创建 Key&Bucket
全英文界面,各位可以借助网页翻译,不过操作挺简单的,跟着本文来也完全没问题。

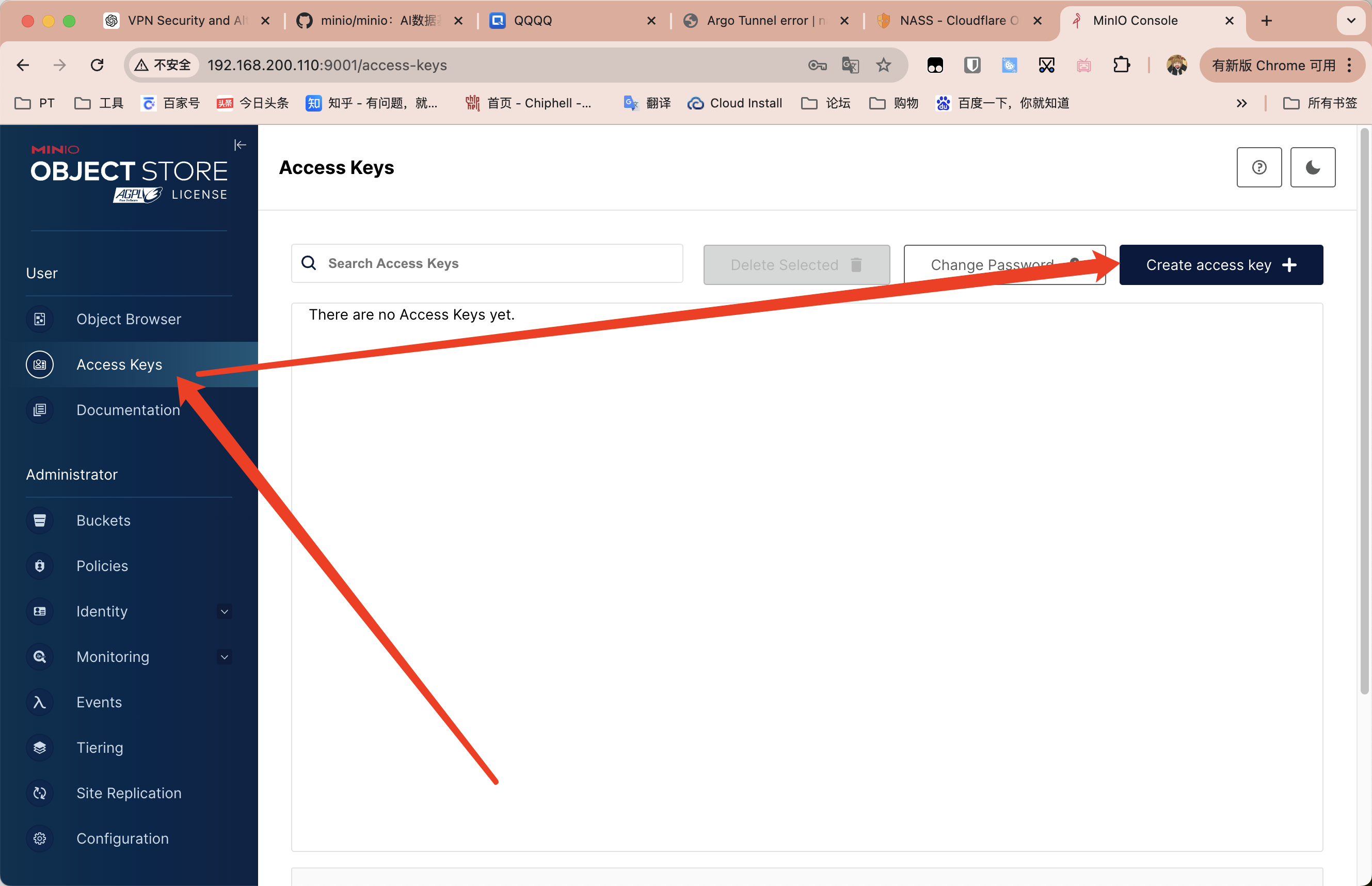
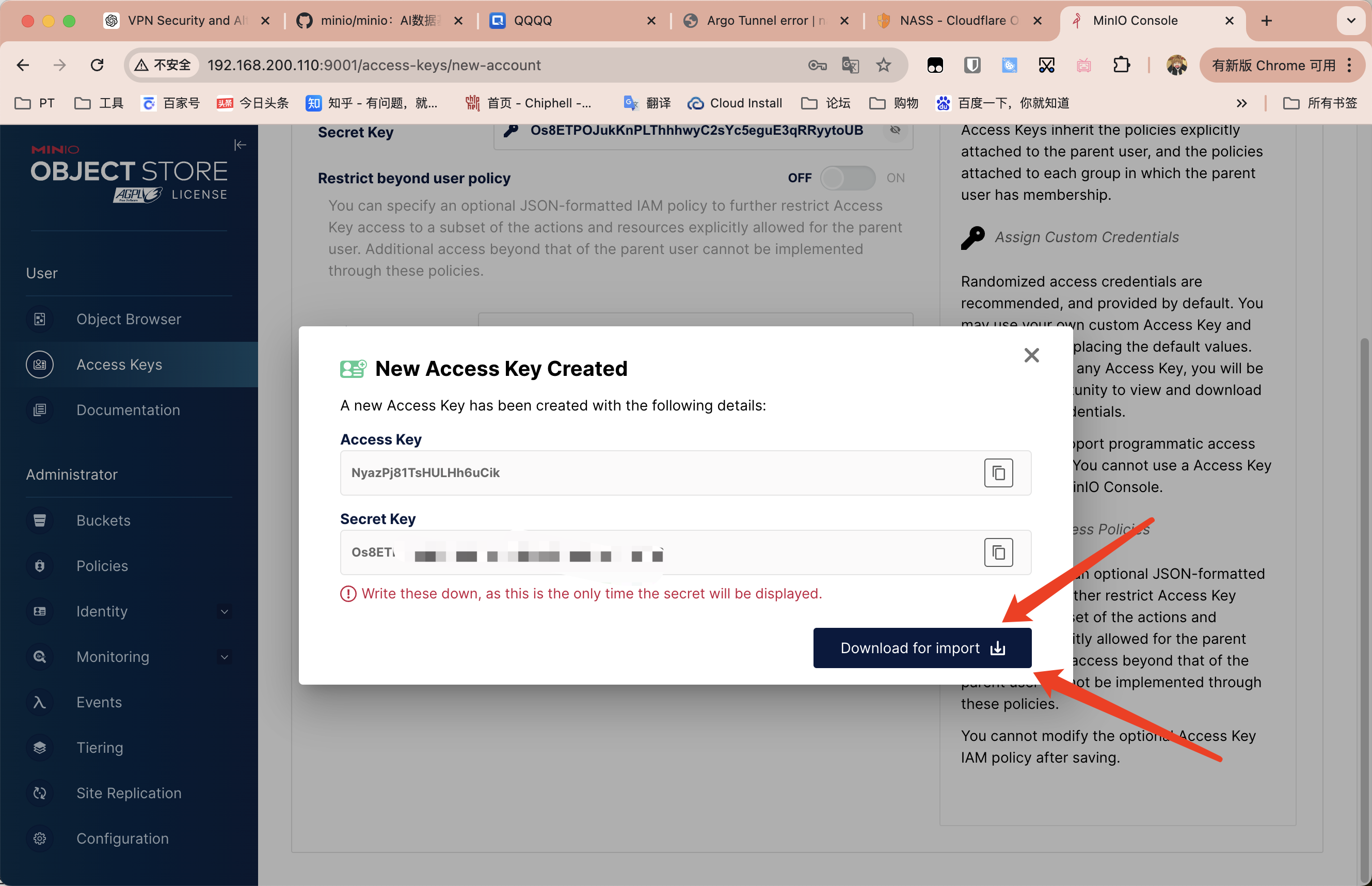
登入进MinIO后,如下图箭头所示创建密钥。

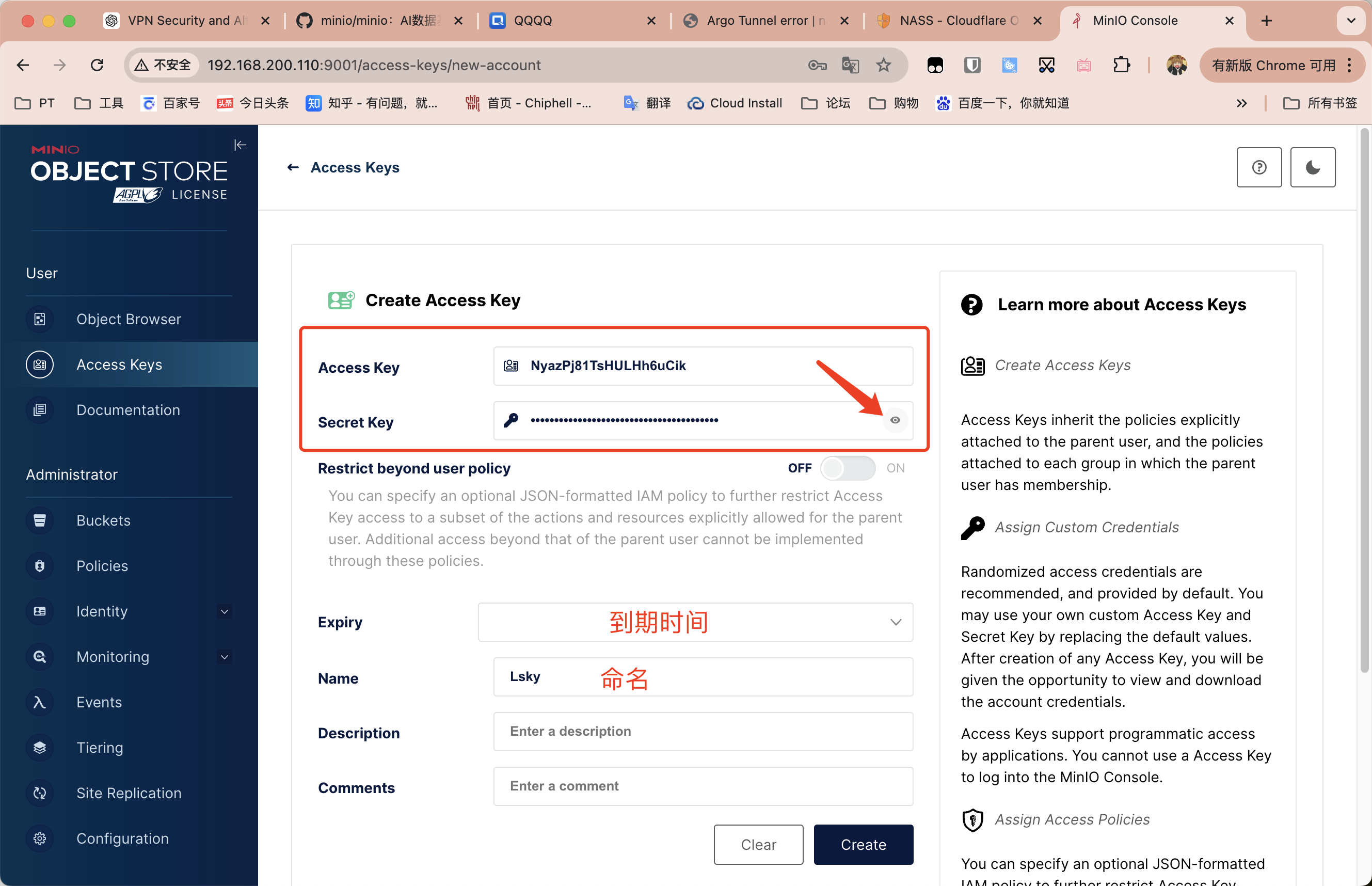
密钥可设置到期时间,可以命名,但这些都是非必需,点击创建即可。

跟公网DDNS的时候获取服务商Token差不多,只会显示一次,可以把密钥文件下载,也可以单独记事本记录下来,总之打算常用的不要弄丢。

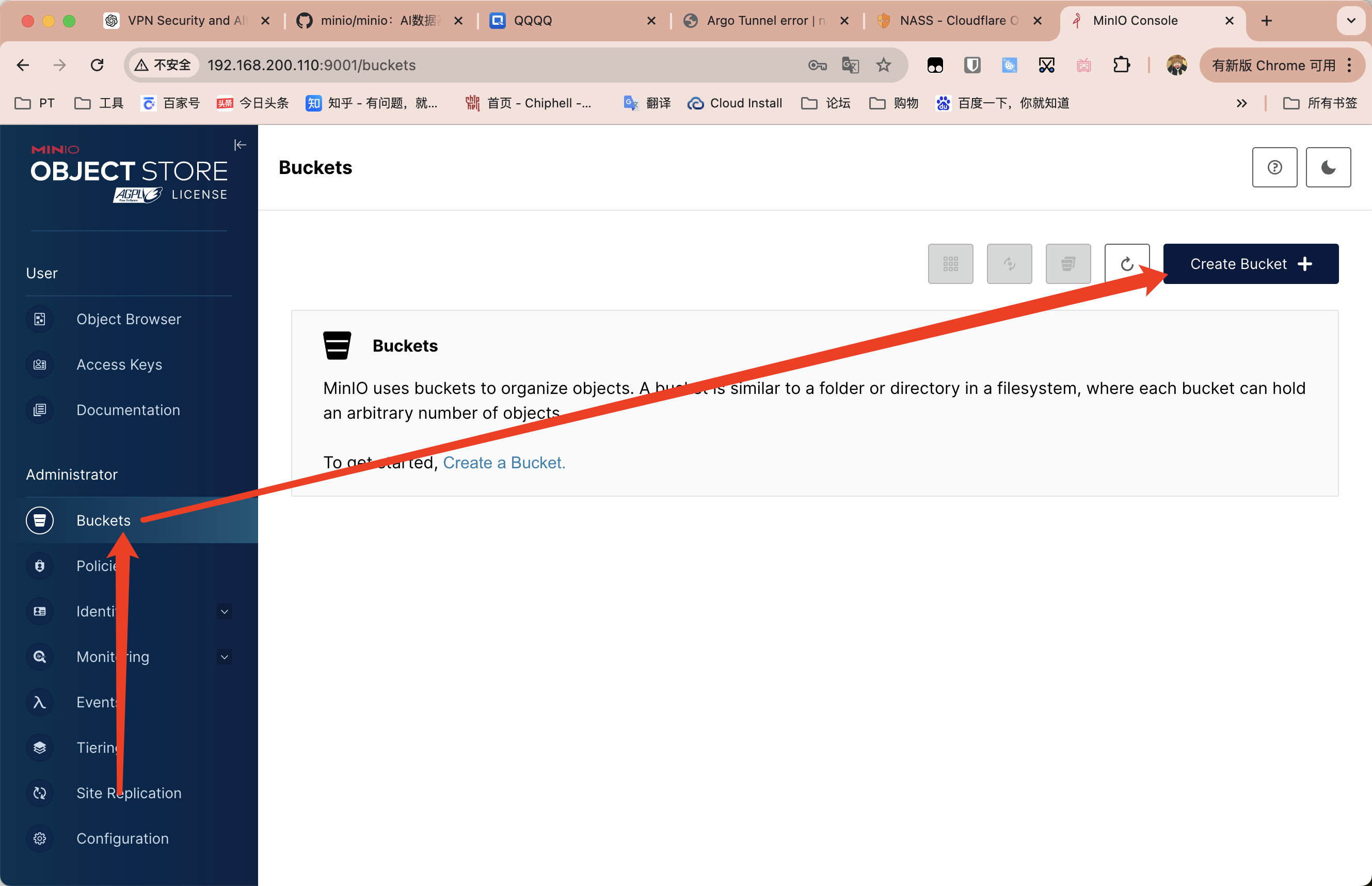
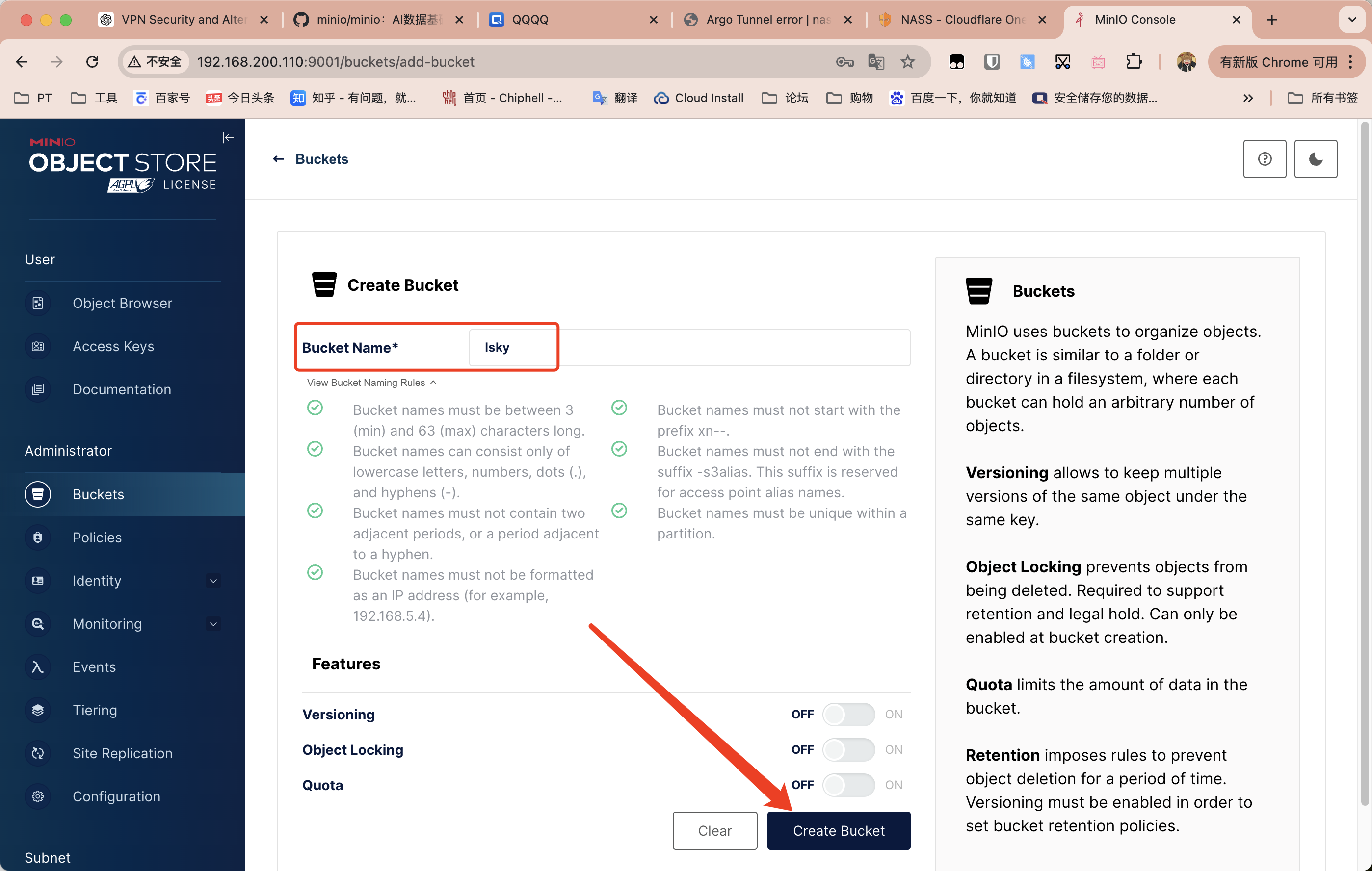
接着是创建Bucket(桶),如下图所示。

命名规则不少,建议纯小写。还具备版本控制、对象锁定、配额等功能,大家看需求选择吧。

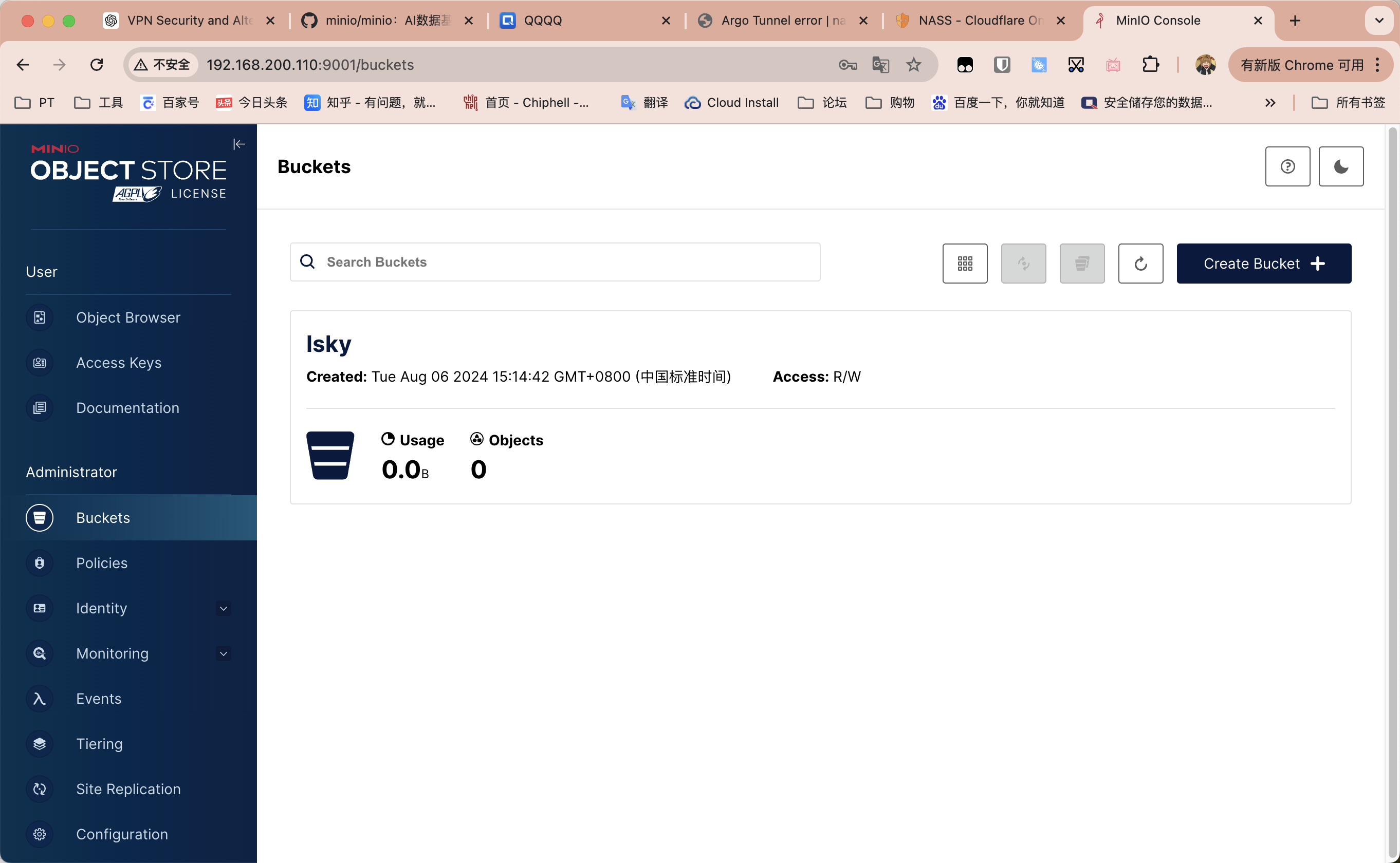
创建完毕后的界面。

反向代理
对MinIO进行反向代理,因为搭建于NAS,因此依然使用Lukcy,往期教程链接:https://blog.ydxian.xyz/archives/lucky
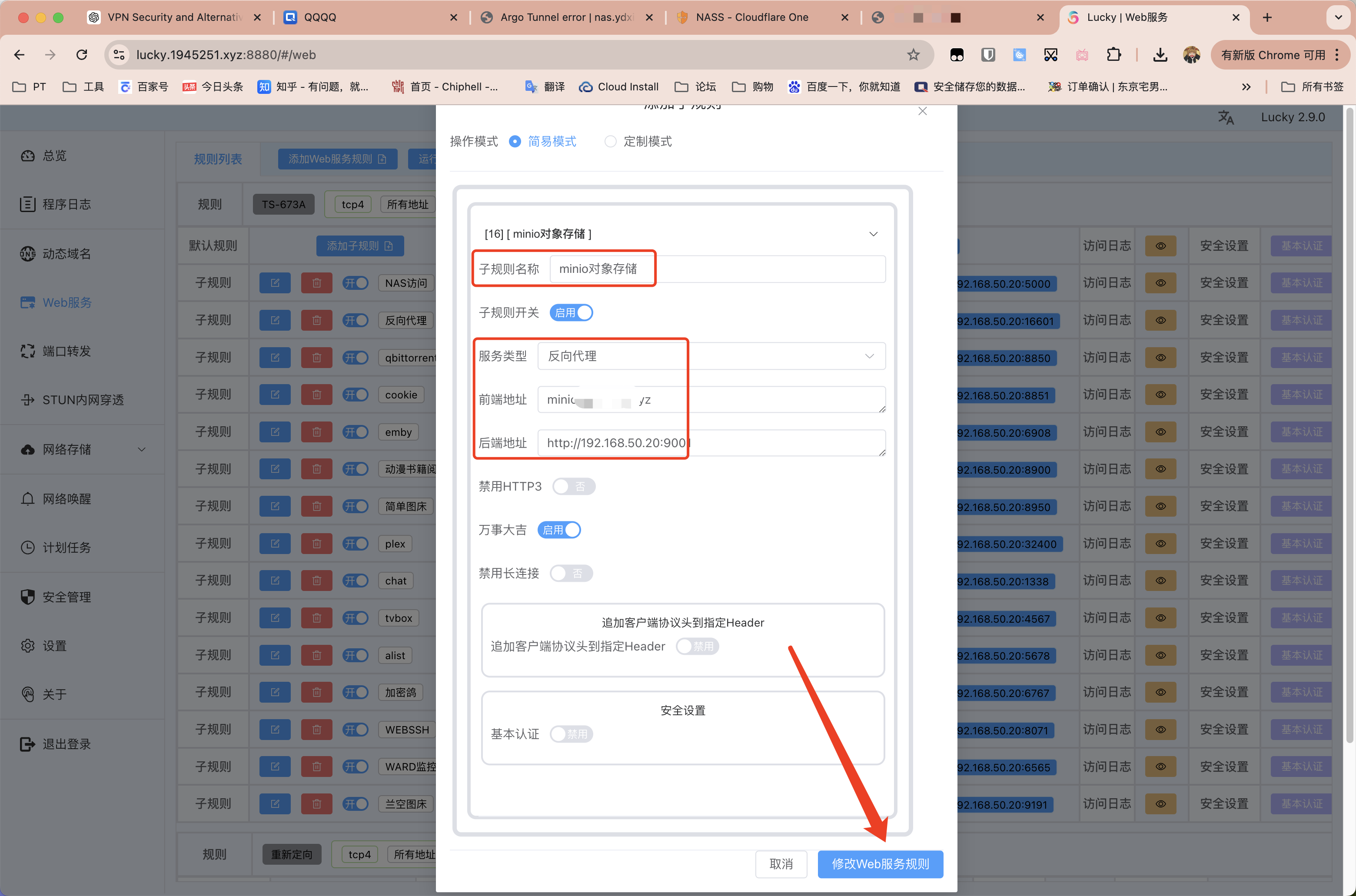
配置截图如下

前端域名为已经解析好的二级域名,例如:minio.ydxian.com
后端域名为完整的本地服务访问地址,如图所示
配置兰空图床
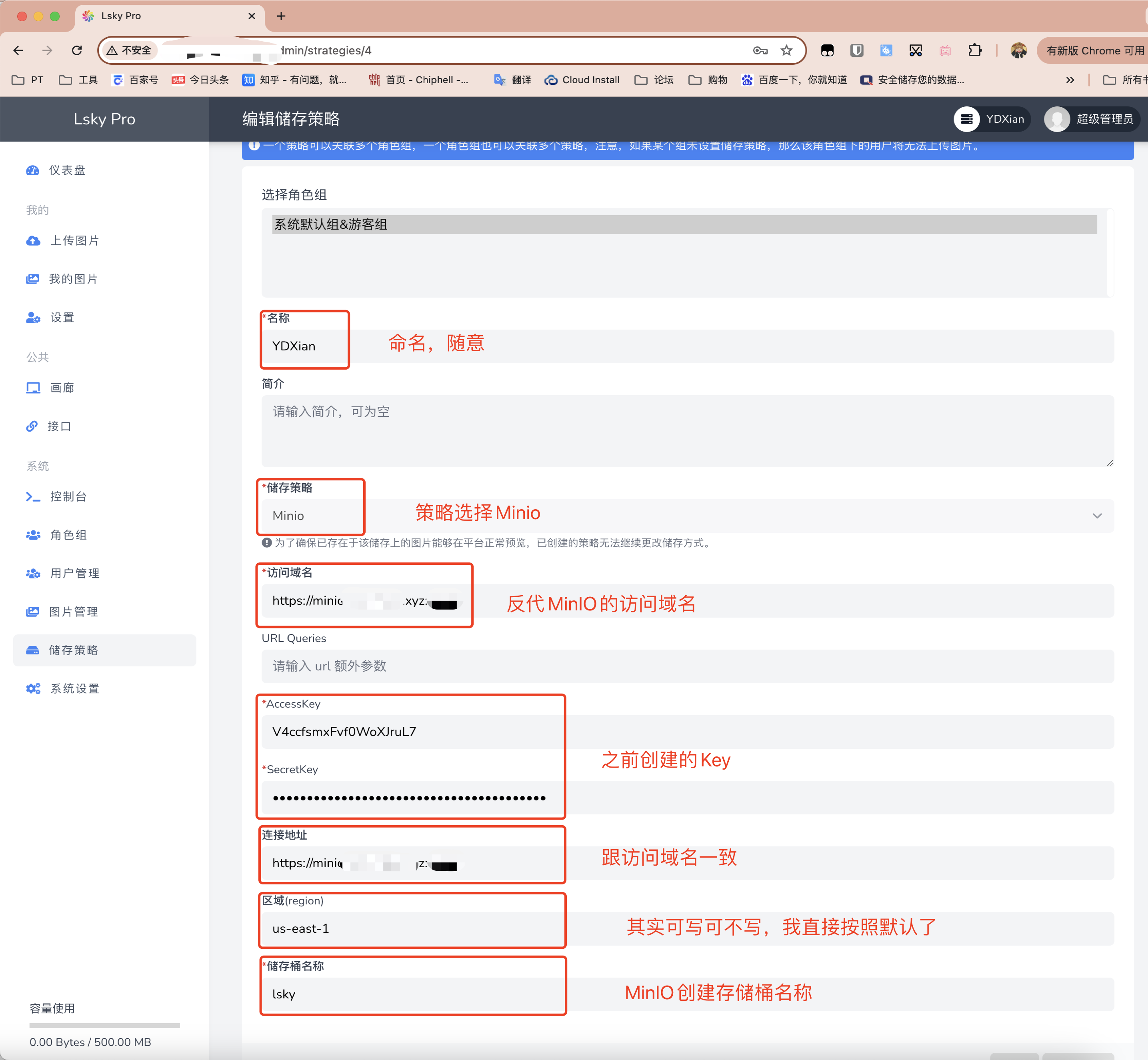
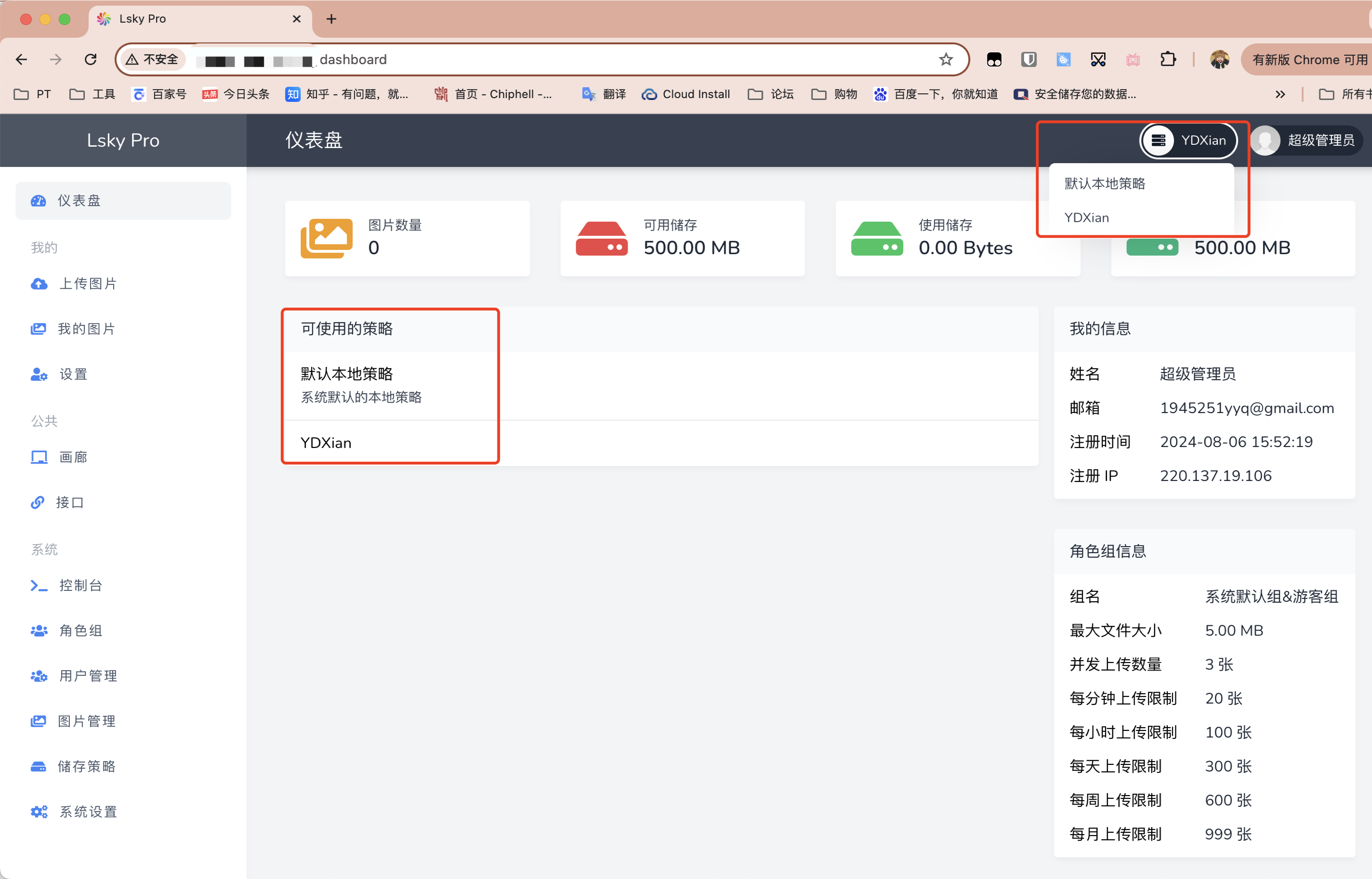
登录到兰空图床的面板,点击左侧栏存储策略,新增策略后如下图所示进行填写。

需要注意的是,部署于NAS,不能使用标准端口,因此监听端口不要漏写,网址末尾也不要加反斜杠:https//:minio.ydxian.com:9981

图片自动上传
获取Token
进入兰空图床控制台,最新版本不直接显示token,得我们去手动获取。
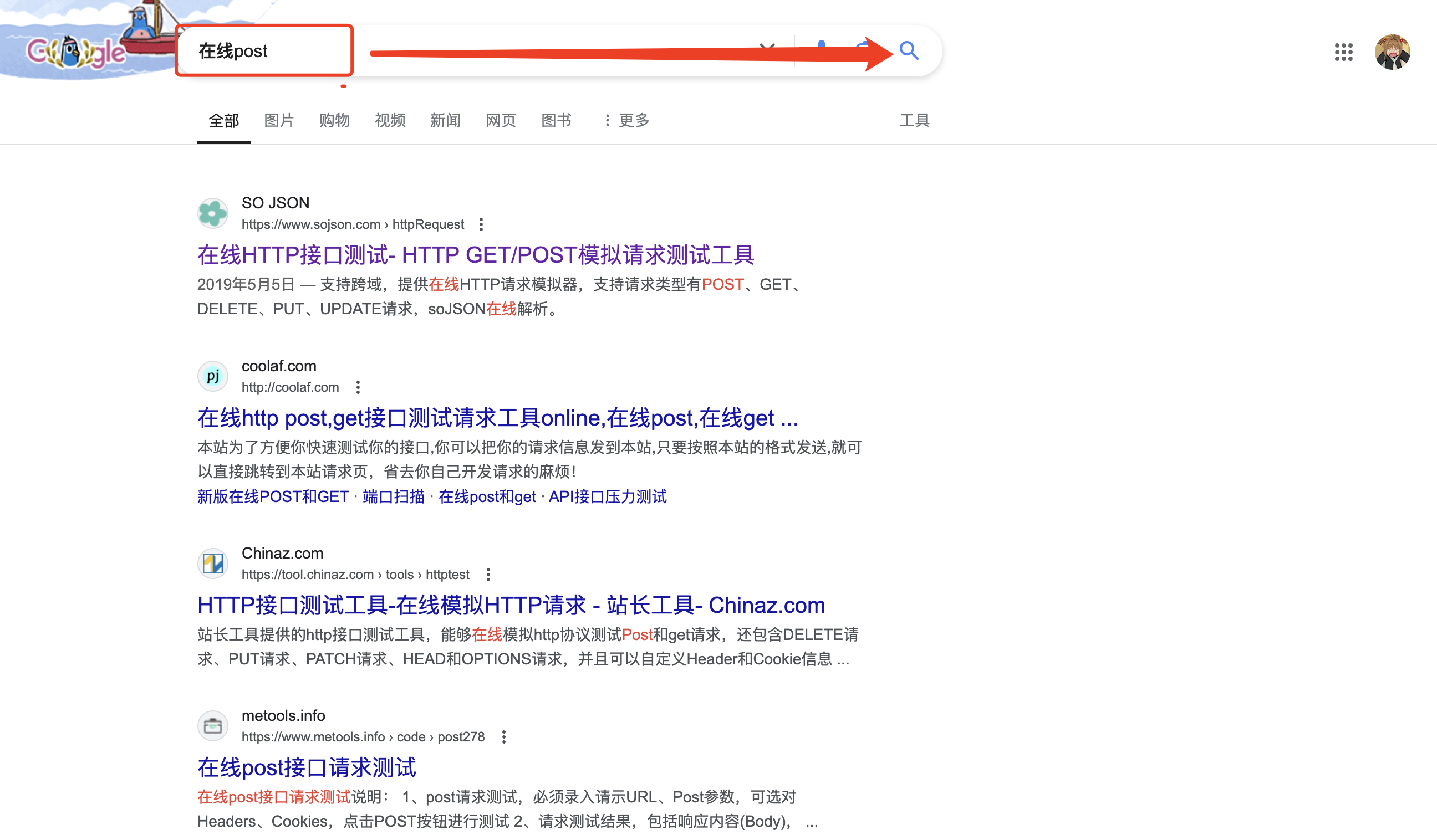
打开浏览器搜索在线Post,应该随便选个就行,就能用。

Post的地址是 https://你的网站/api/v1/tokens ,参数名为email和password两个常规参数,参数值则分别对应是兰空的邮箱和密码。添加完毕后,直接发起请求。

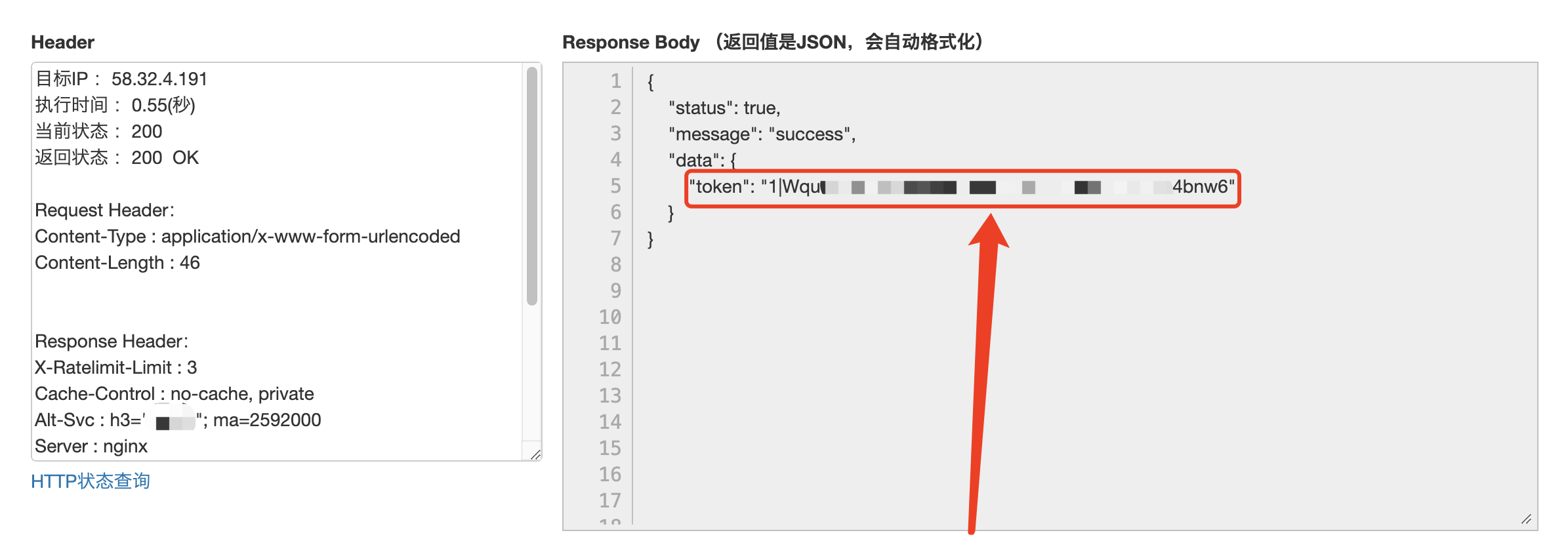
等请求结束后,下拉网页,找到Header这个位置,右侧即为刚获得的token,1|WquFC8D1**********r5a4bnw6这一长串复制记录下来。

设置PicGo
PicGo项目地址:https://github.com/Molunerfinn/PicGo

软件安装包下载好后,像其它客户端一样在PC端安装后并打开,开始配置。
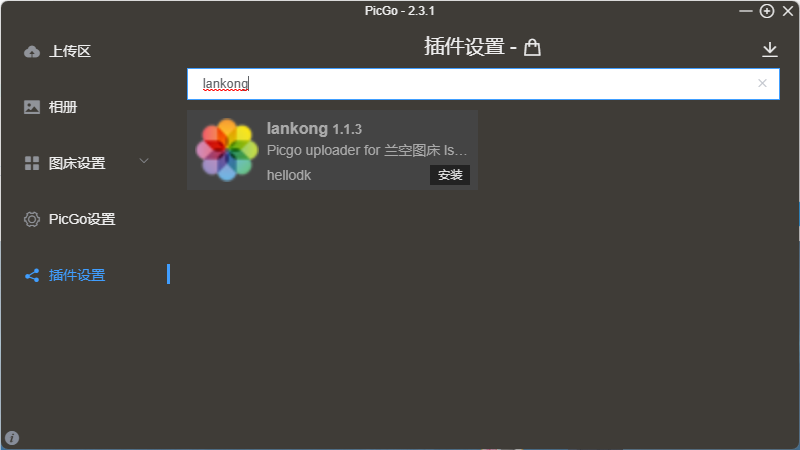
首先点击左侧栏插件设置,在搜索栏搜索lankong,进行插件安装,安装好后可能要重启一下。

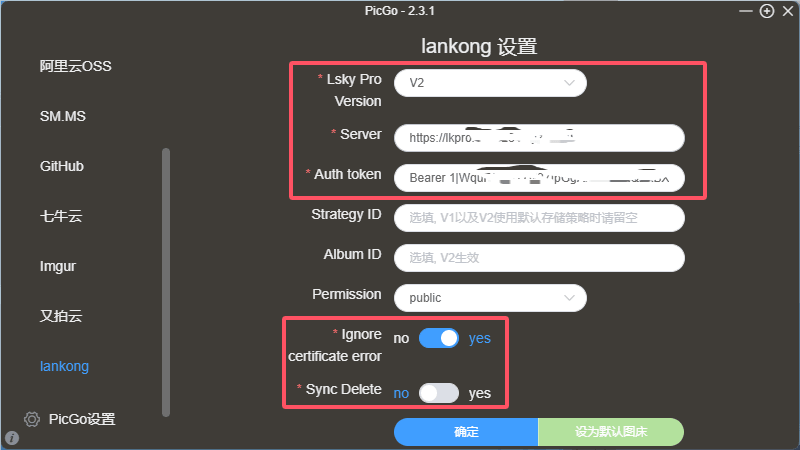
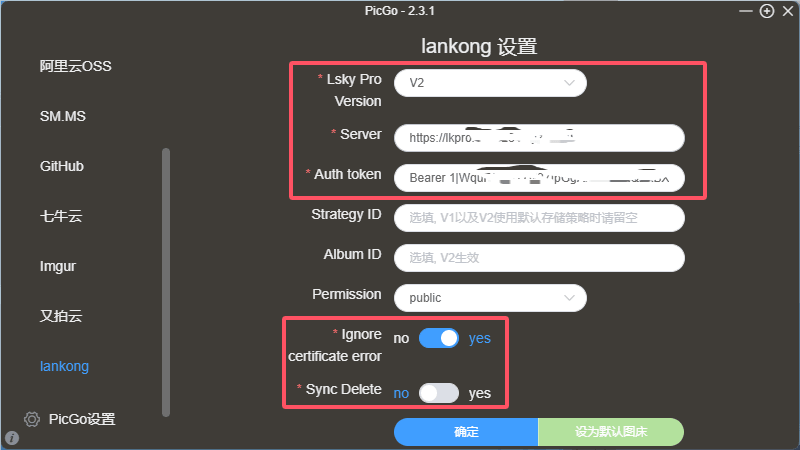
接着左侧栏点击图床设置,填写相关内容后点击确定,如下图所示:

Lsky Pro Version:这里选择V2
Server:你图床的完整访问链接,非标端口的端口号也要填上
Auth token:上文我们获得的token,但是要多点东西,填写内容为
Bearer 1|WquFC8D1**********r5a4bnw6
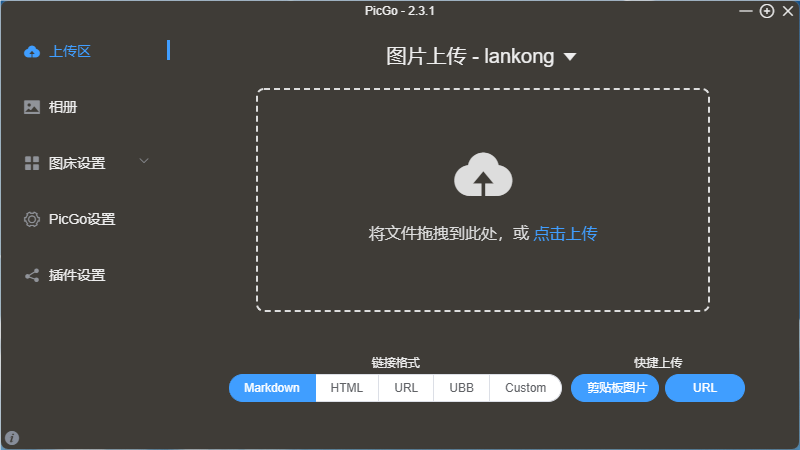
接着点击左侧栏的上传区,选择lankong,随便拖一张进去,底部可以选择默认的连接格式,上面也提到我习惯用Markdown,就没做更改。

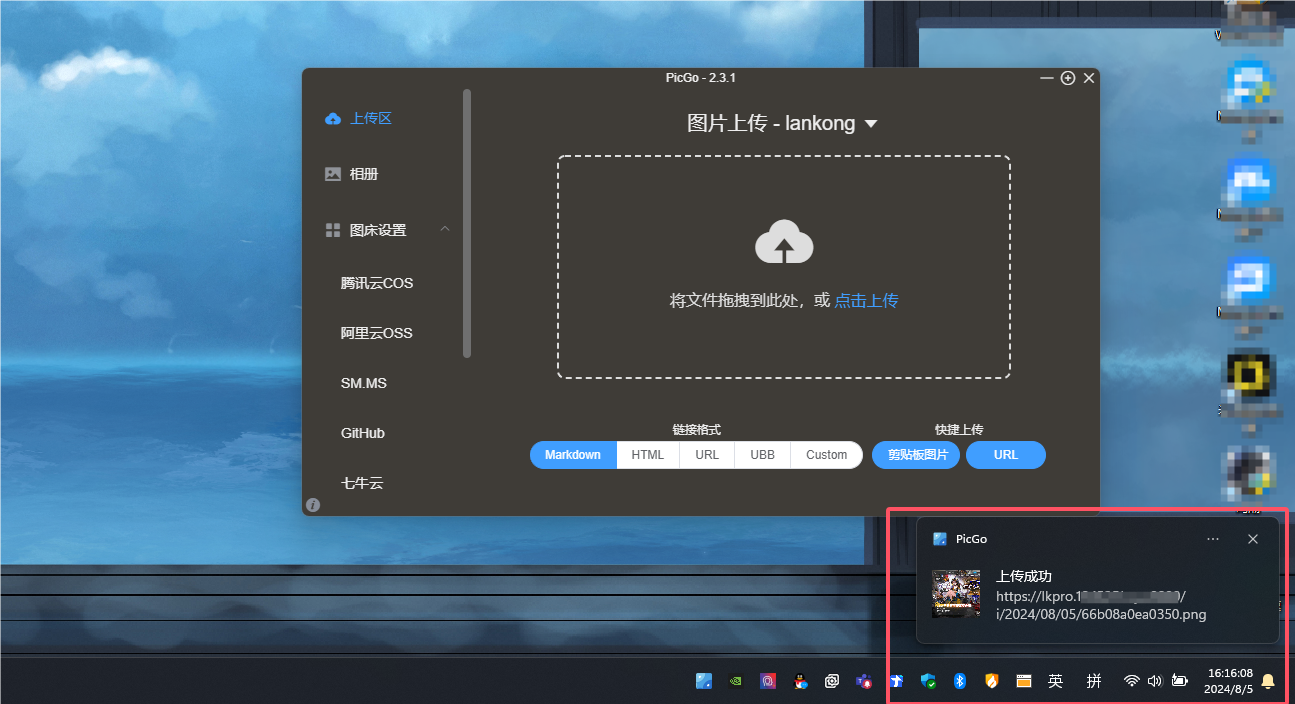
可以看到上传成功提示。

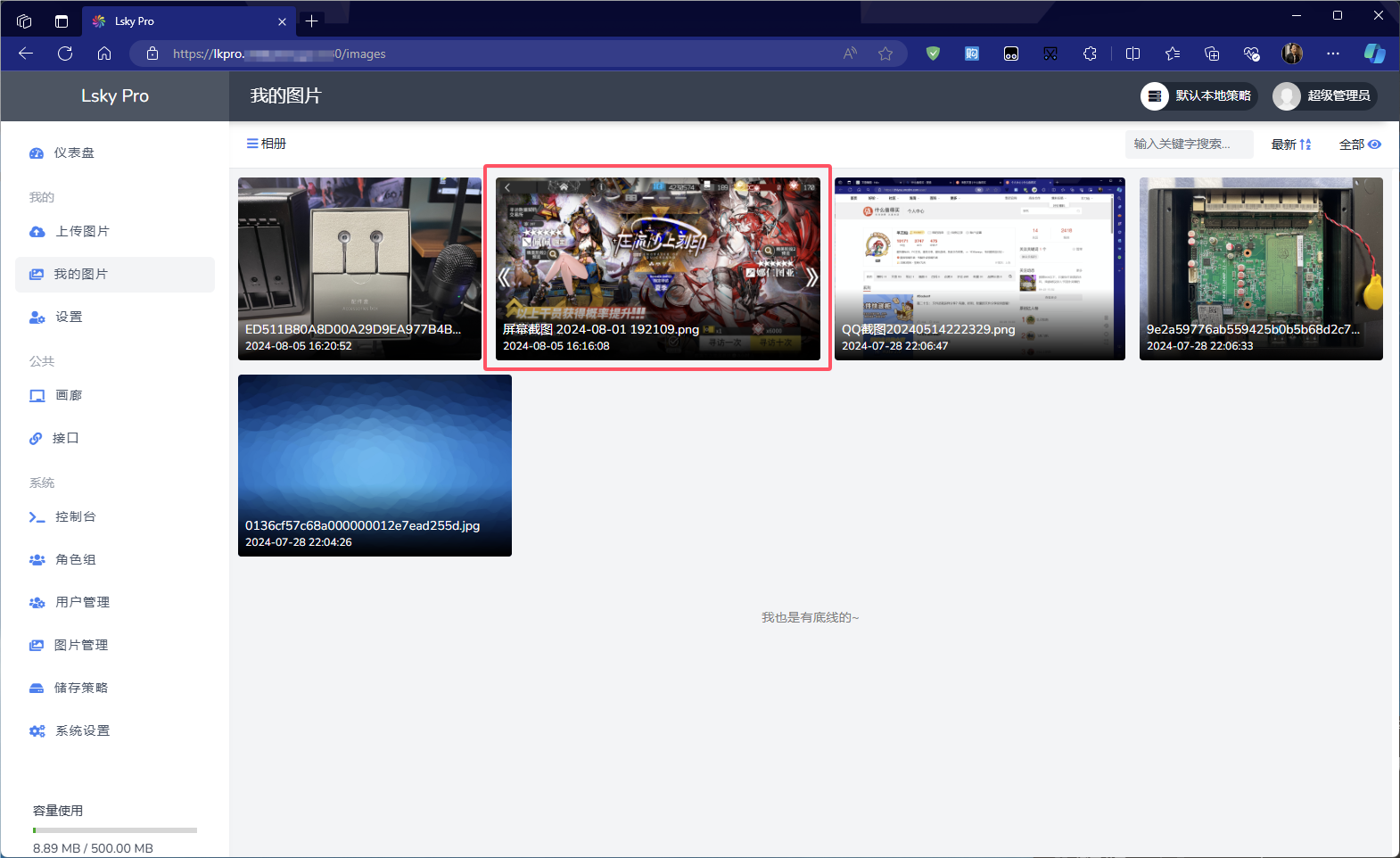
回到兰空图床的web端,点击左侧栏我的图片,便可以看到刚上传的游戏截图。

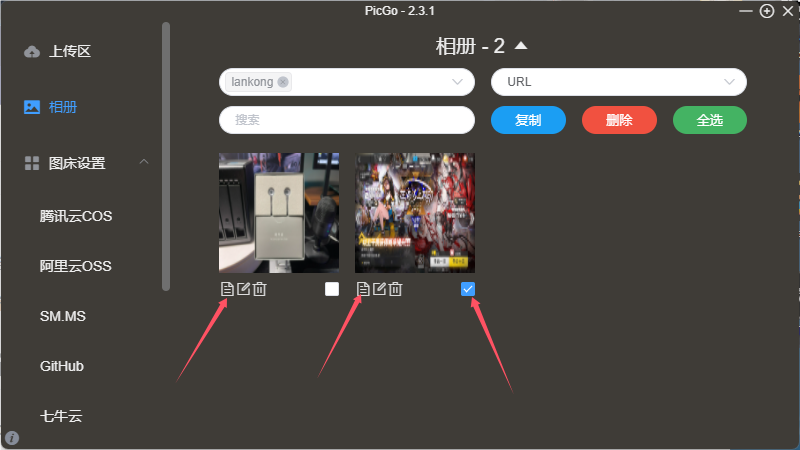
回到PicGo,点击左侧栏的相册,如下图:第一个箭头所指可直接复制上传图片时默认的连接格式,第二个箭头所指则可修改图片URL,第三个箭头所指可以进行更换图床、临时更换图片格式、搜索等操作。

到这里PicGo和兰空2.0的配合战就完成啦!



评论区