笔者目前主用的音乐APP有两款:网易云音乐(88白嫖)和苹果音乐。网易云那边也有云盘支持上传,其实两者加起来也基本能满足听歌需求,但是随着时间推移,变得越来越烦,总要切来切去。而且现在win版Apple Music跟iTunes简直是卧龙凤雏👍
懒惰是最大生产力,既然我有NAS,为啥不自己搭一个呢?在需求的驱动下,搜索到Navidrome并尝试搭建。当然仅靠Navidrome是不完整的,本文也涉及到一些其它加项。
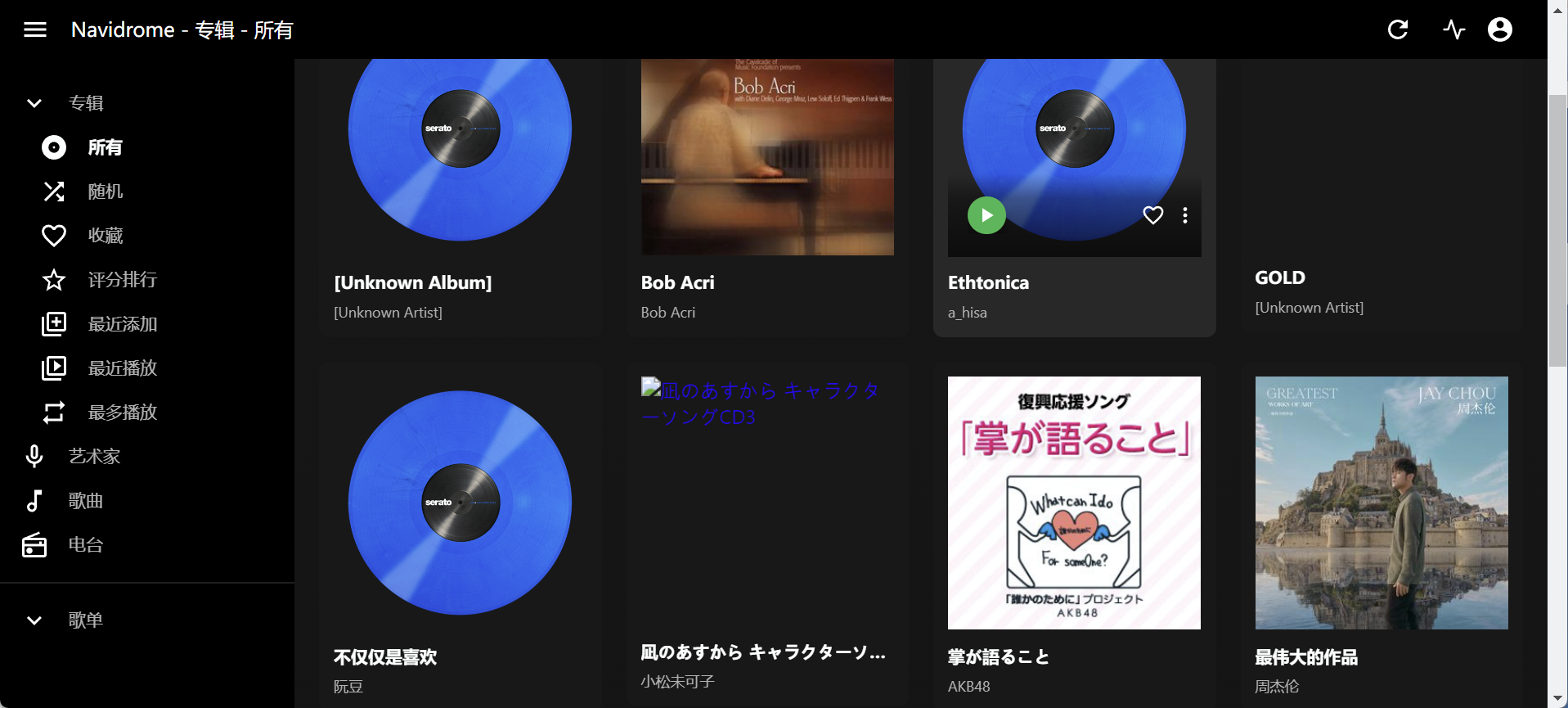
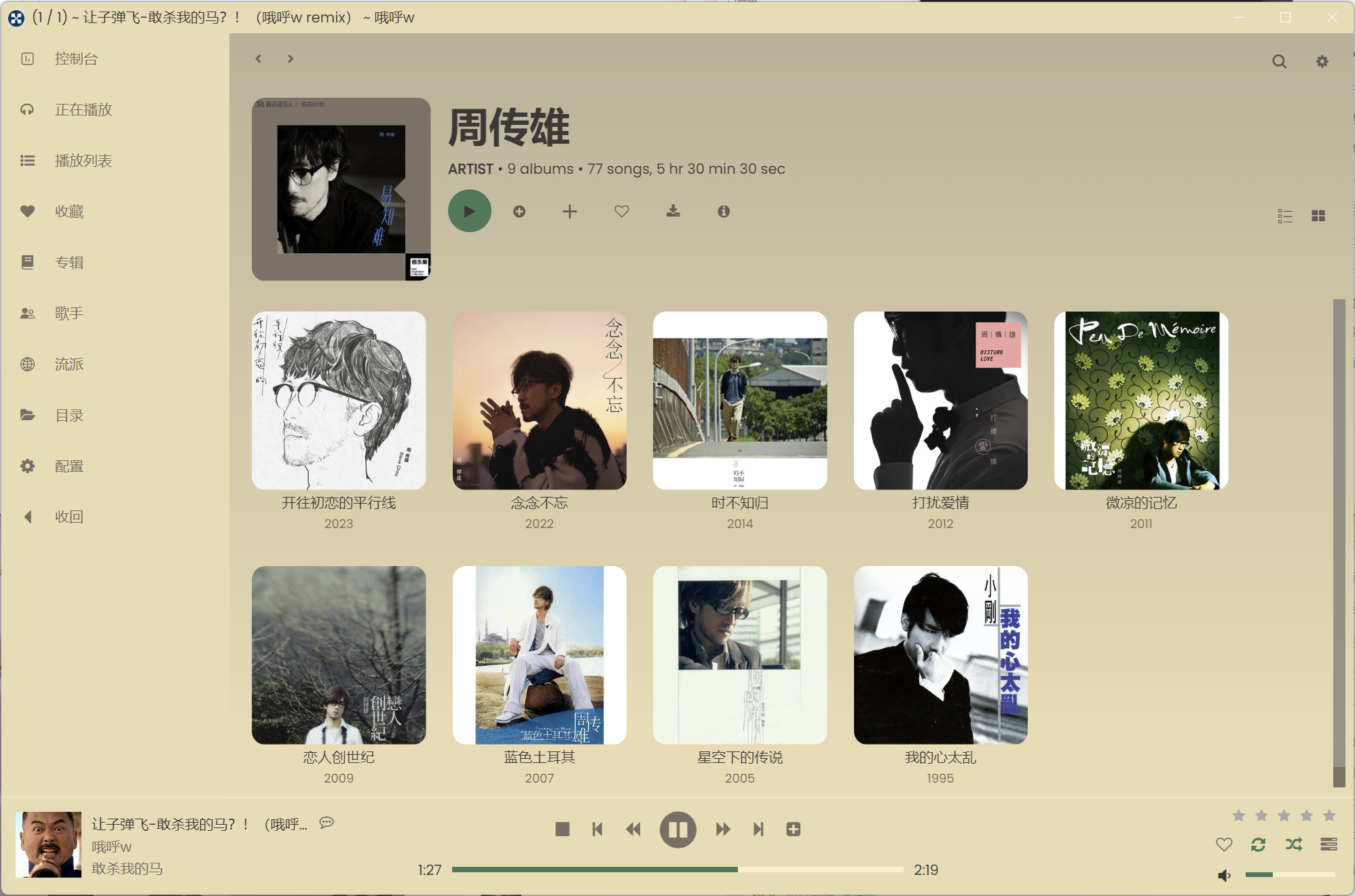
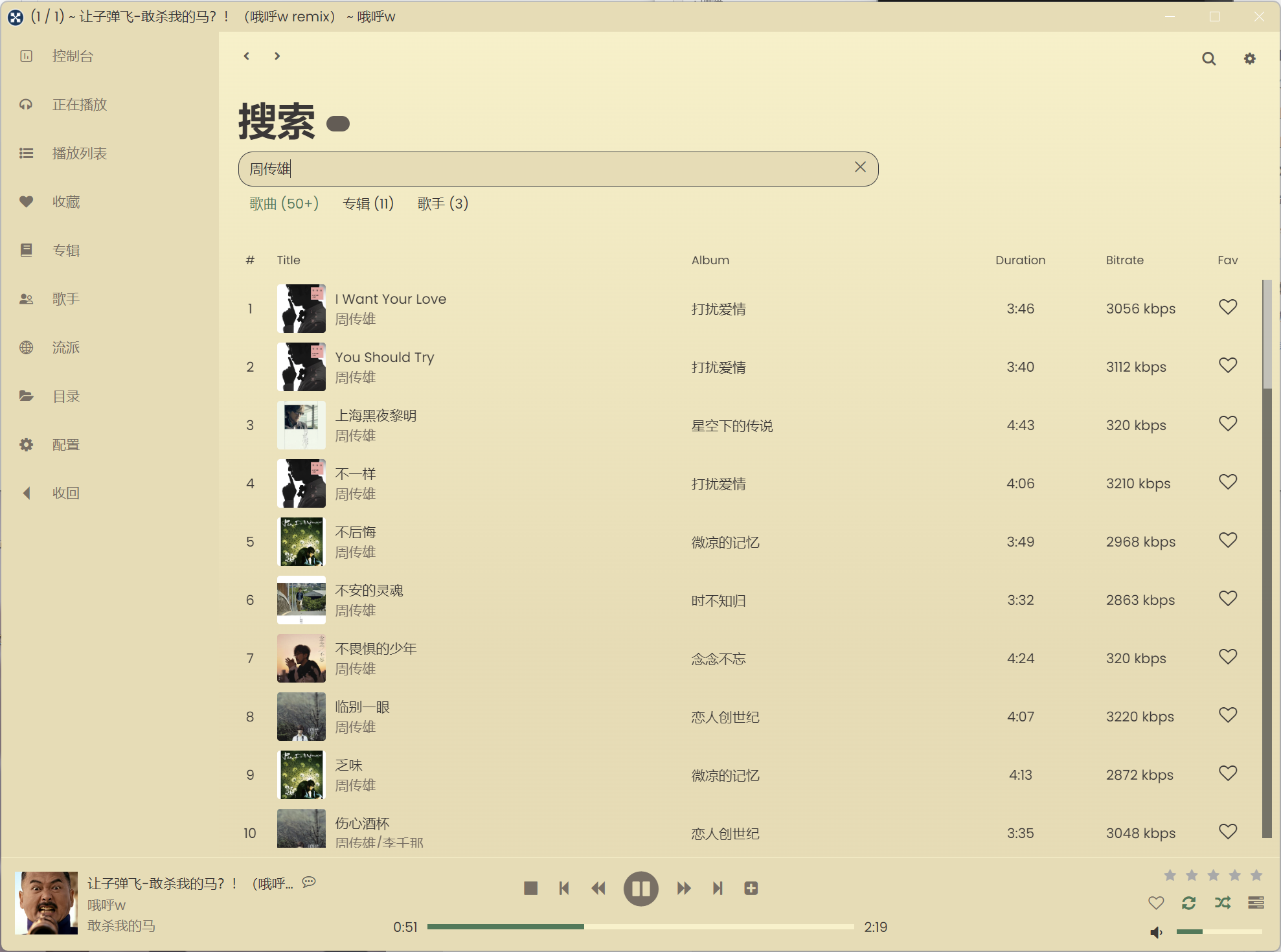
一些web端展示:


web缩放会自动变换

各平台的体验及优缺点放在文末,想提前了解的朋友可以直接跳转。本来没想搞这么多,不断想往里面加点料就成这样了~~
准备工作
文件目录
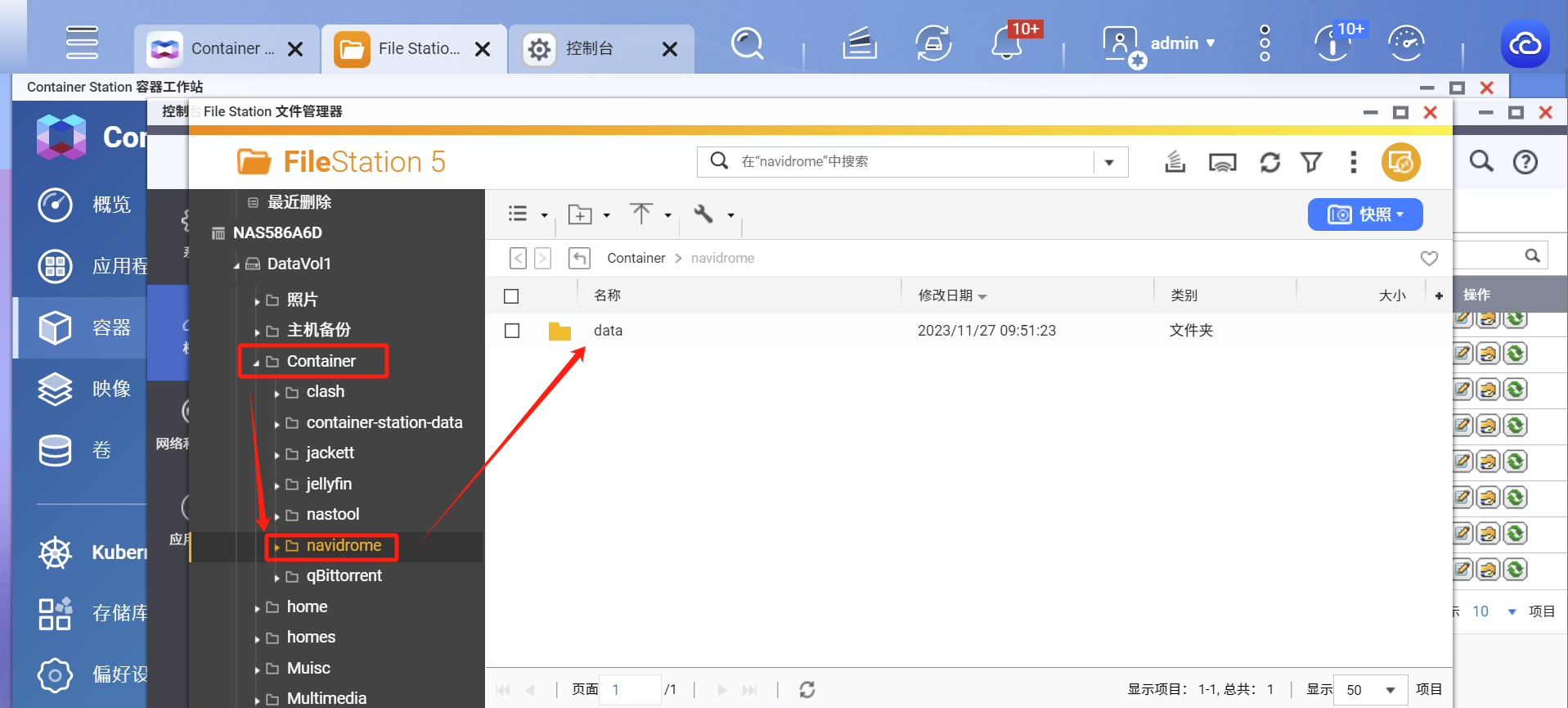
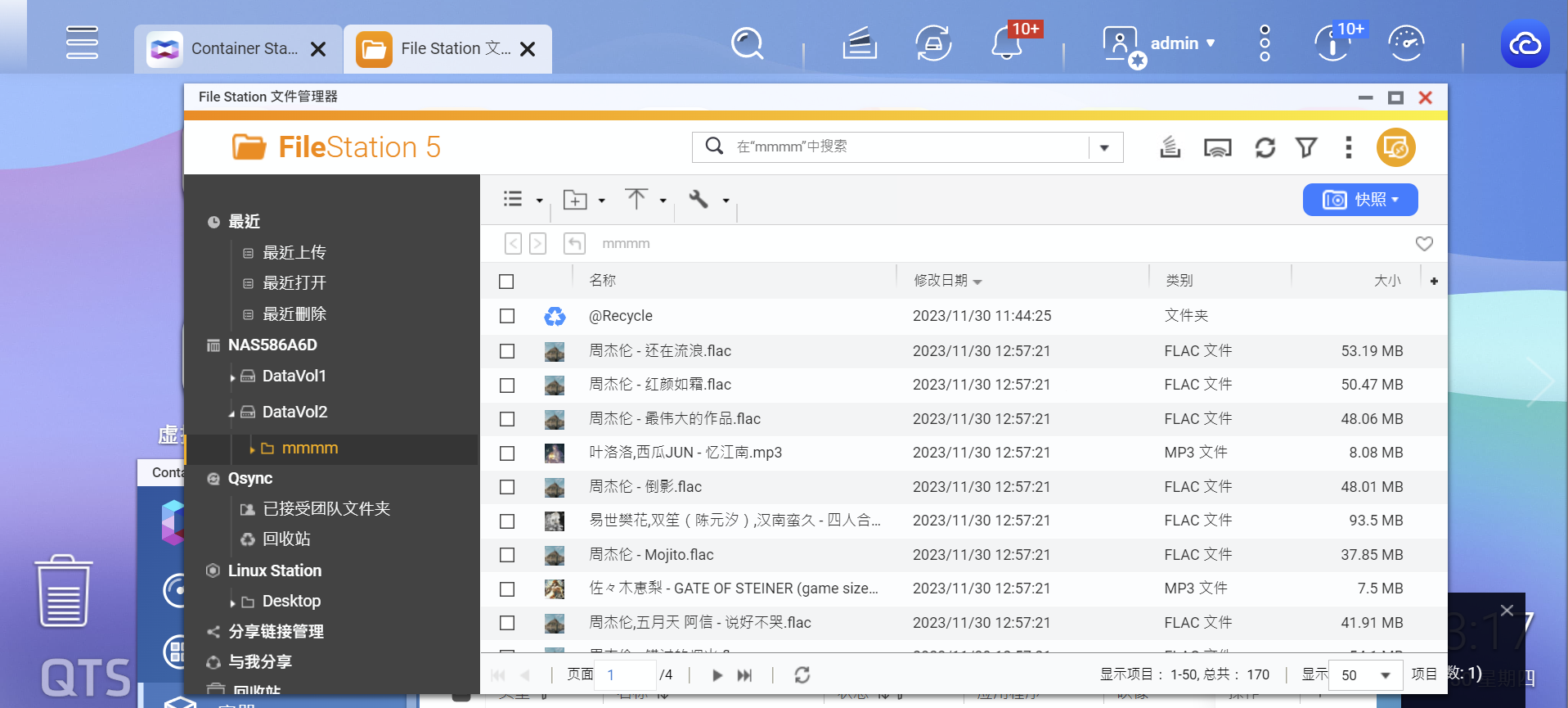
打开文件管理器,在Container目录下创建子文件夹navidrome,navidrome下再创建一个data文件夹。文中后续新增的dcoker配置目录都是以此种方式,因此不再重复演示。

音乐库的源文件夹,比如我们常用QB下载,直接用设置的下载目录就行。歌曲俺习惯迁移集中存放,全丢在一个文件夹。

文件目录相关只需要这俩,完成后就可以下一步。
接下来Last.fm 和 Spotify 主要是为了获取歌手/专辑的信息/图像,可能用处并不是特别大,但操作起来并不难,就索性一起整上去。嫌麻烦的朋友可以略过。
创建并访问Last.fm
首先点我,创建账户。
用户名格式参考xx_xxx,创建完成后提交,跳转的页面先不用动,打开注册邮箱进行注册确认。
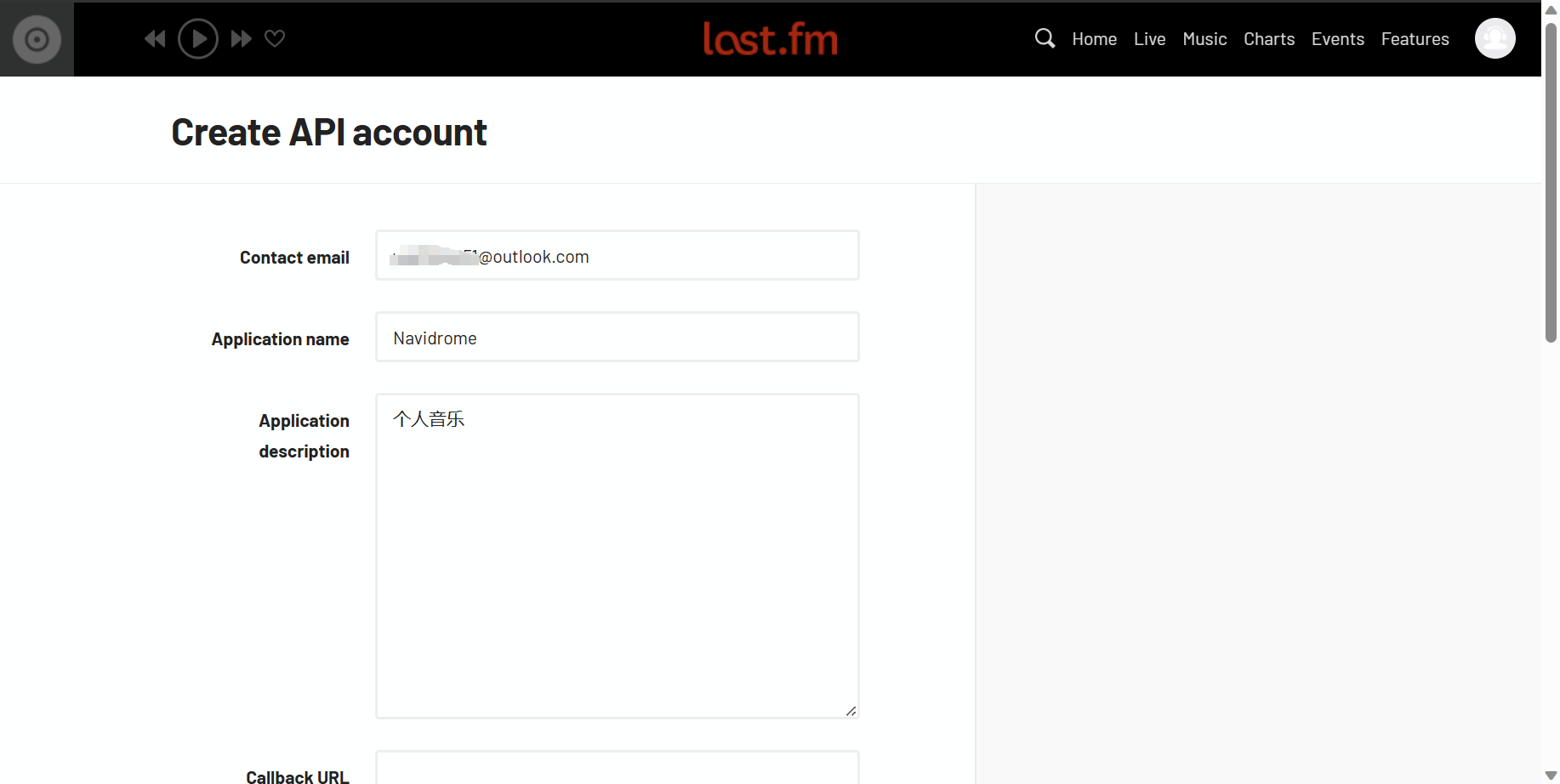
确认完毕后,返回去刷新页面,开始创建API。按照我们实际用途填写就行,完成后点击SUBMIT。

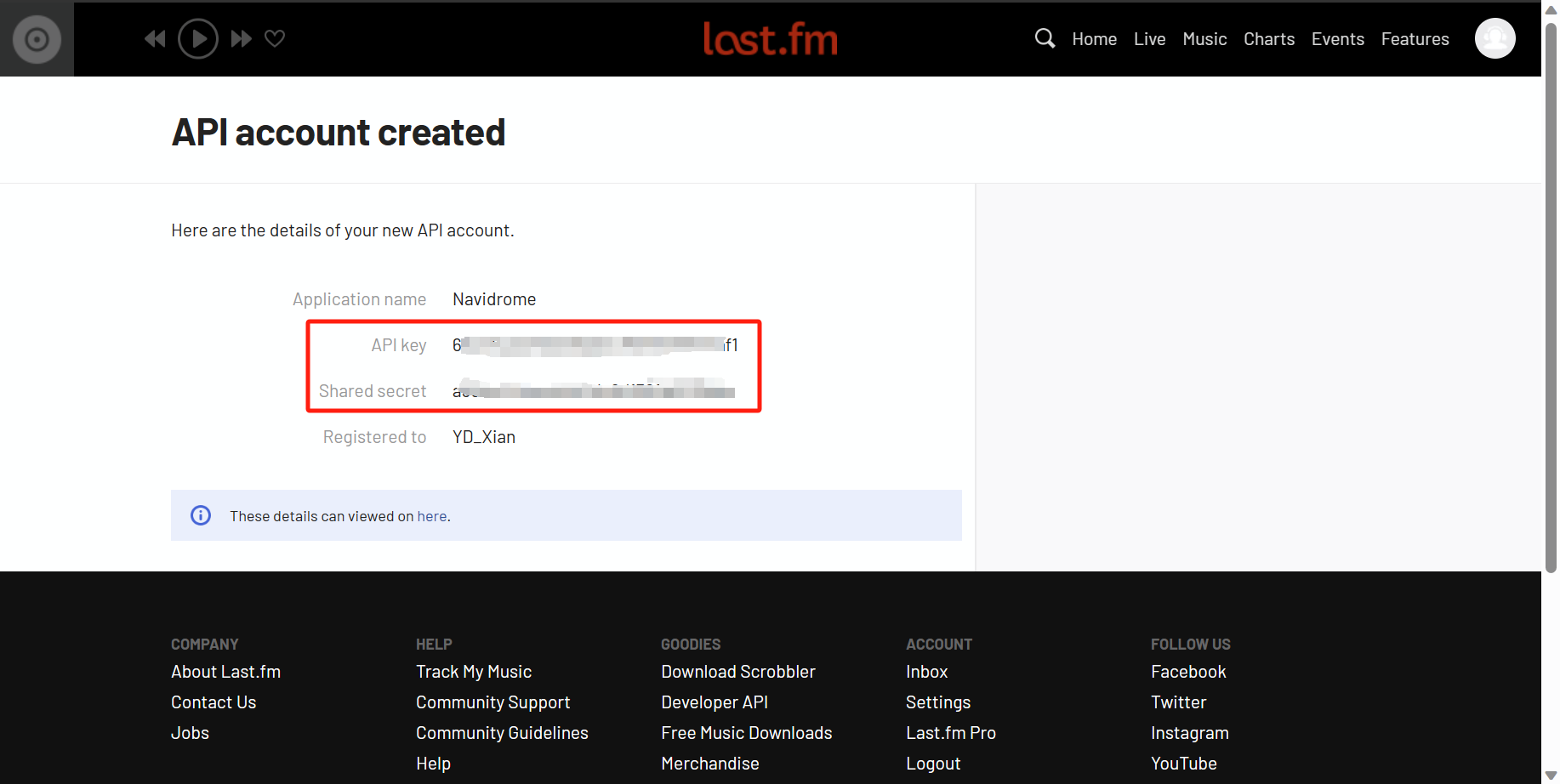
提交后,可获得API Key 和 Shared Secret,这俩要记录下来,是我们Docker的环境变量。

创建Spotify账户
点我,先创建一个免费账户,依然需要先验证账号。
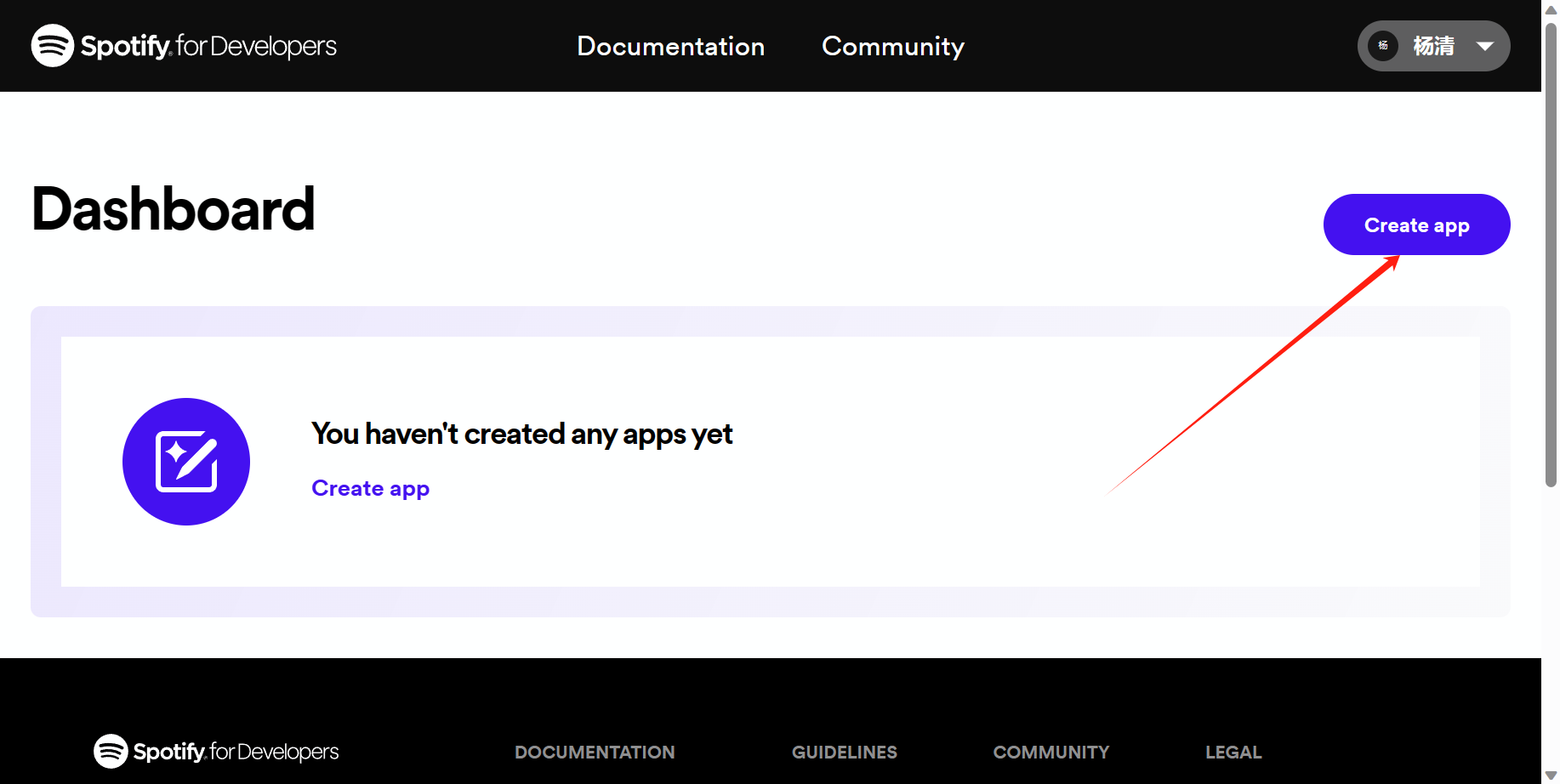
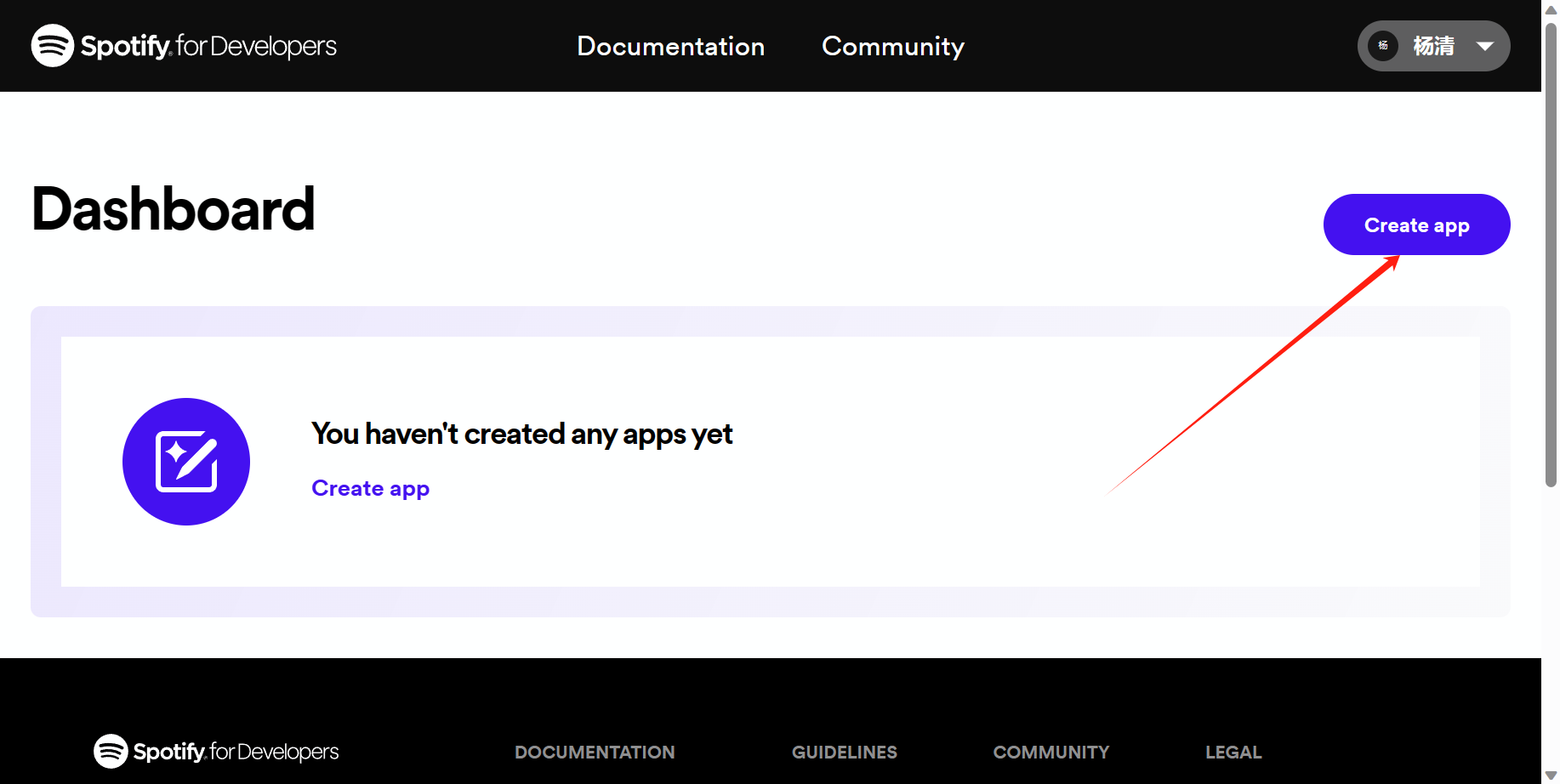
然后回到页面,点击Creat app。

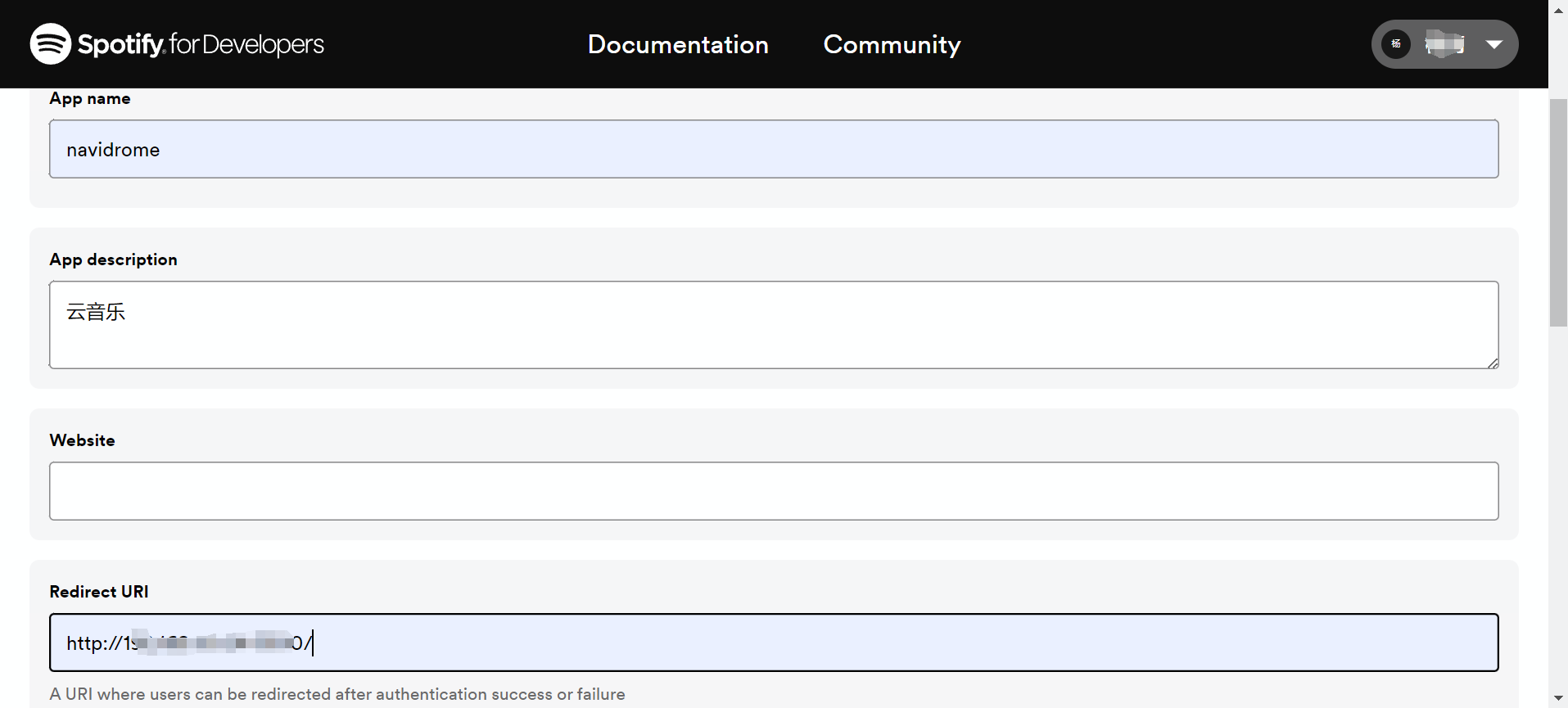
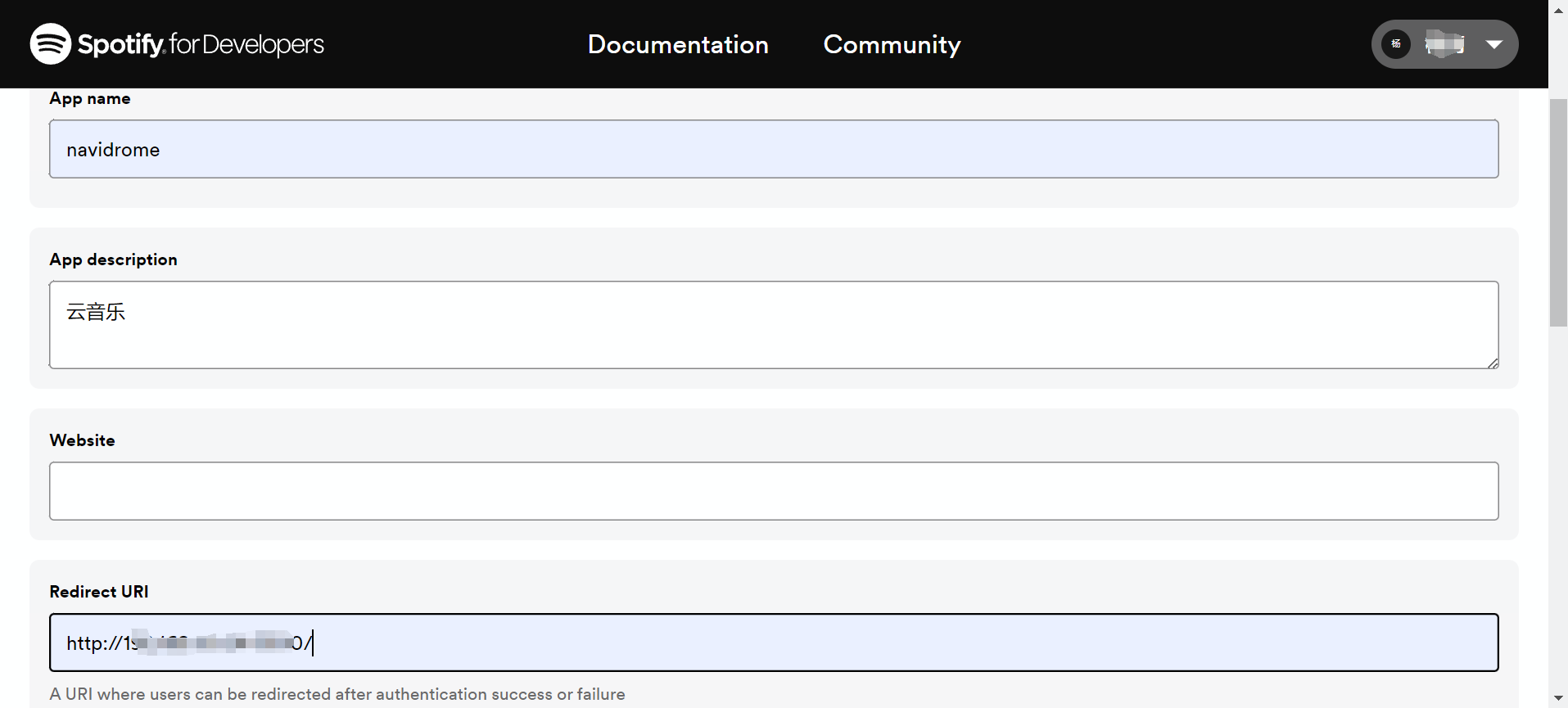
填写名称、描述及重定向 URI,然后点击保存。

点击设置

获得ID 和 密码,这两个同上,也为环境变量,记录下来备用。

创建Docker
主项目运行
先来看看代码,我们复制到容器后,#后的注释修改完后可进行删除。
version: "3"
services:
navidrome:
image: deluan/navidrome:latest
ports:
- "4533:4533" #端口号,左侧可换成其它未占用端口
environment: #按需求添加,项目地址有对应介绍
ND_SCANSCHEDULE: 1m #扫描频率,对应s/m/h
ND_LASTFM_ENABLED:
ND_LASTFM_APIKEY: 68361bc3922f27c3ed70f2d7d9bfef7e #改,准备工作2 Last.fm保存的API
ND_LASTFM_SECRET: 30ba6b67d460bff582dae422b963f710 #改,准备工作2 Last.fm保存的密码
ND_SPOTIFY_ID: f01fd31cb1bb4714a79f33bf351fd5fa #改,准备工作3 Spotify ID
ND_SPOTIFY_SECRET: 6f77369b272d4c04b9f297f8594e24c9 #改,准备工作3 Spotify 密码
ND_LASTFM_LANGUAGE: zh #默认语言
ND_LOGLEVEL: info
ND_SESSIONTIMEOUT: 24h #会话超时
ND_BASEURL: ""
volumes:
- "/share/Container/navidrome/data:/data" #docker路径,不需要改
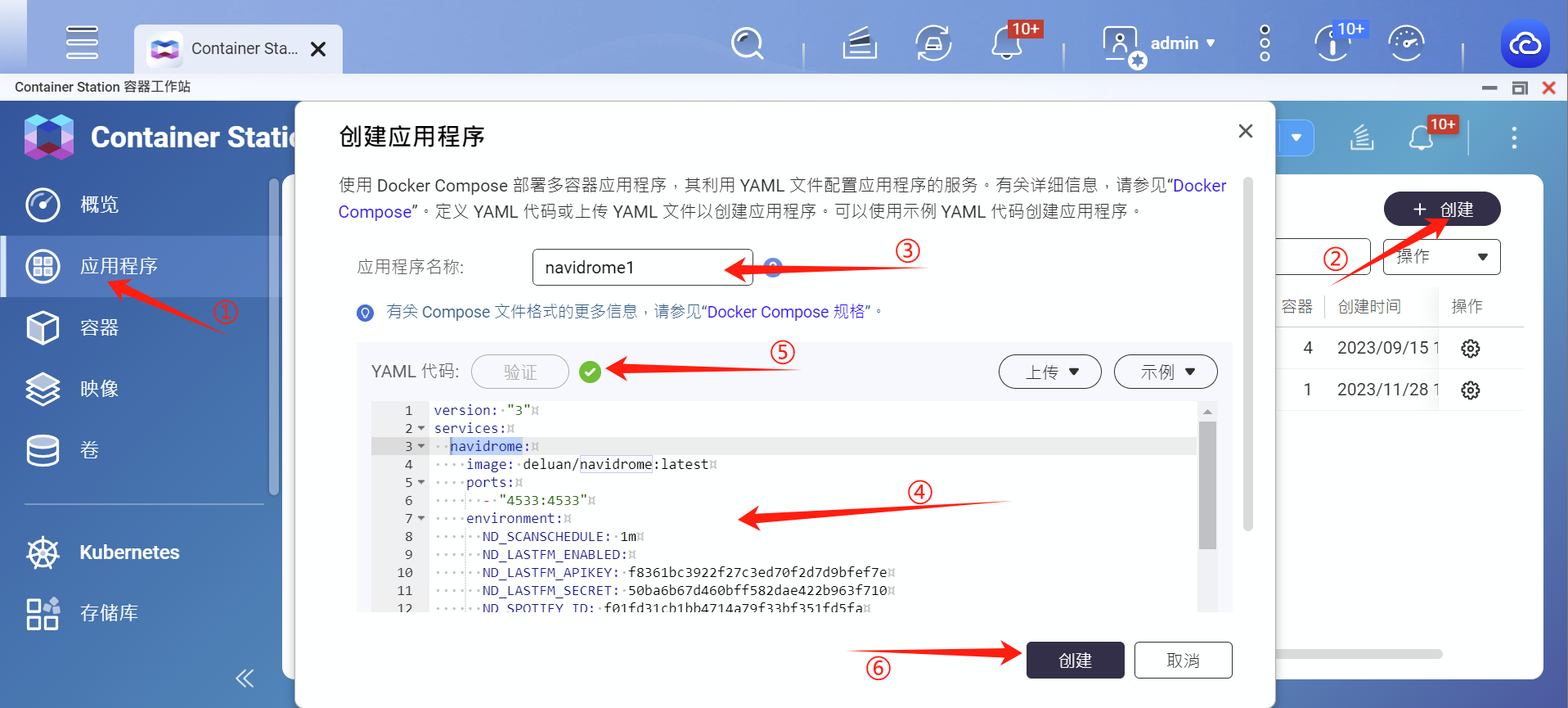
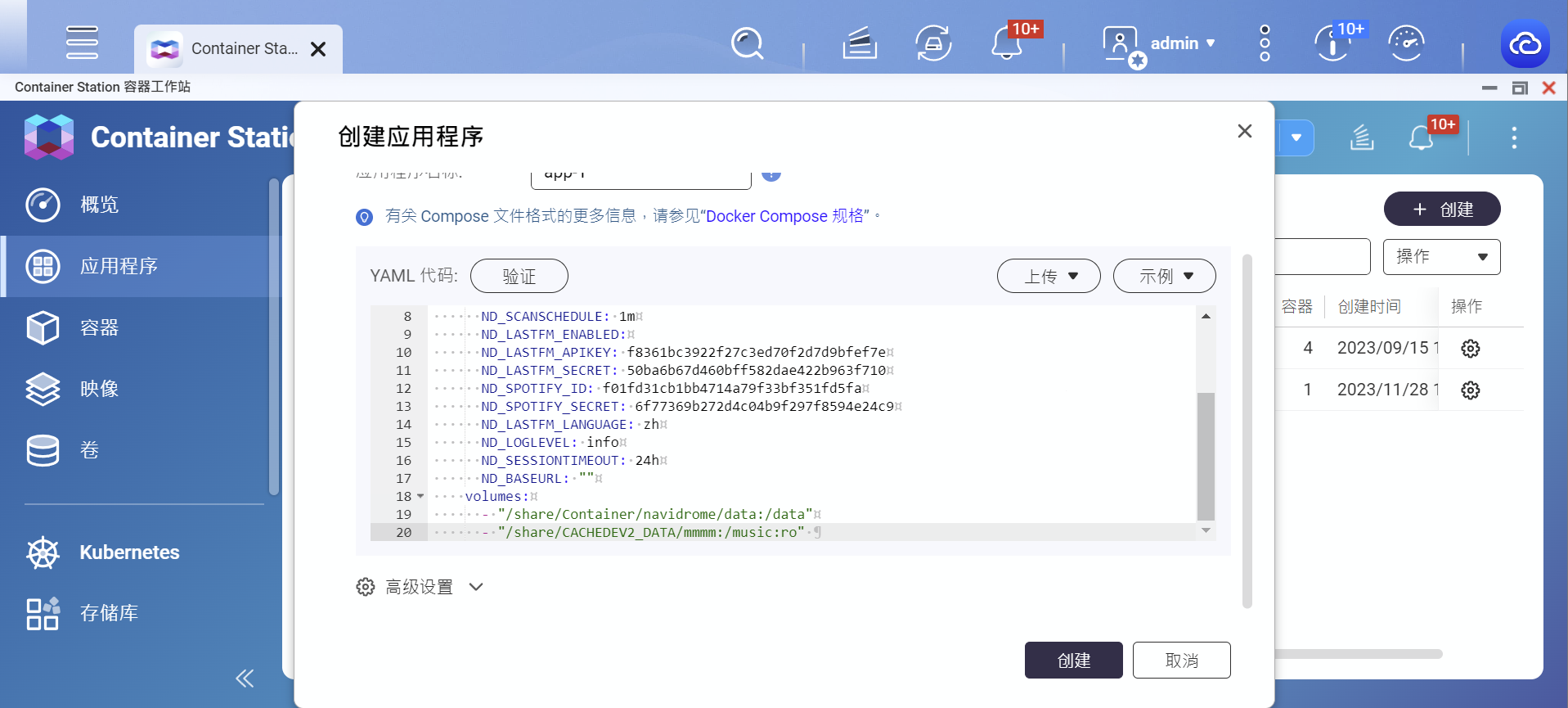
- "/share/CACHEDEV2_DATA/mmmm:/music:ro" #改,"曲库目录:/music:ro" 打开Container Station,创建程序名(符合规范且后面能分辨就好),将复制粘贴进去,点一下验证,没问题就点击创建。如果验证不通过请注意格式对齐,参考下图。


可以看到创建成功

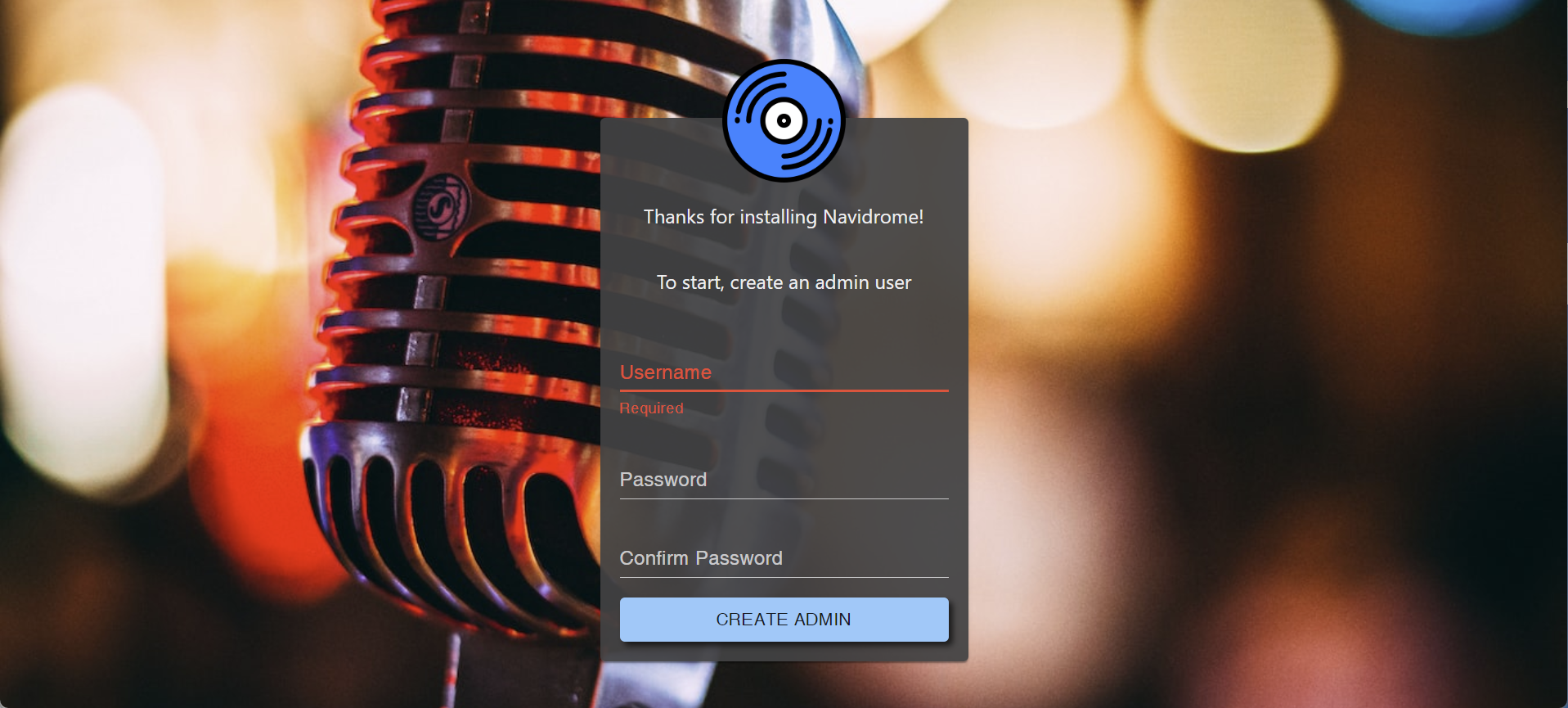
我们在网页新建标签页,网址栏输入NAS_IP:端口,即可进入登陆界面。

初始创建管理员账号,输入密码,确认密码。
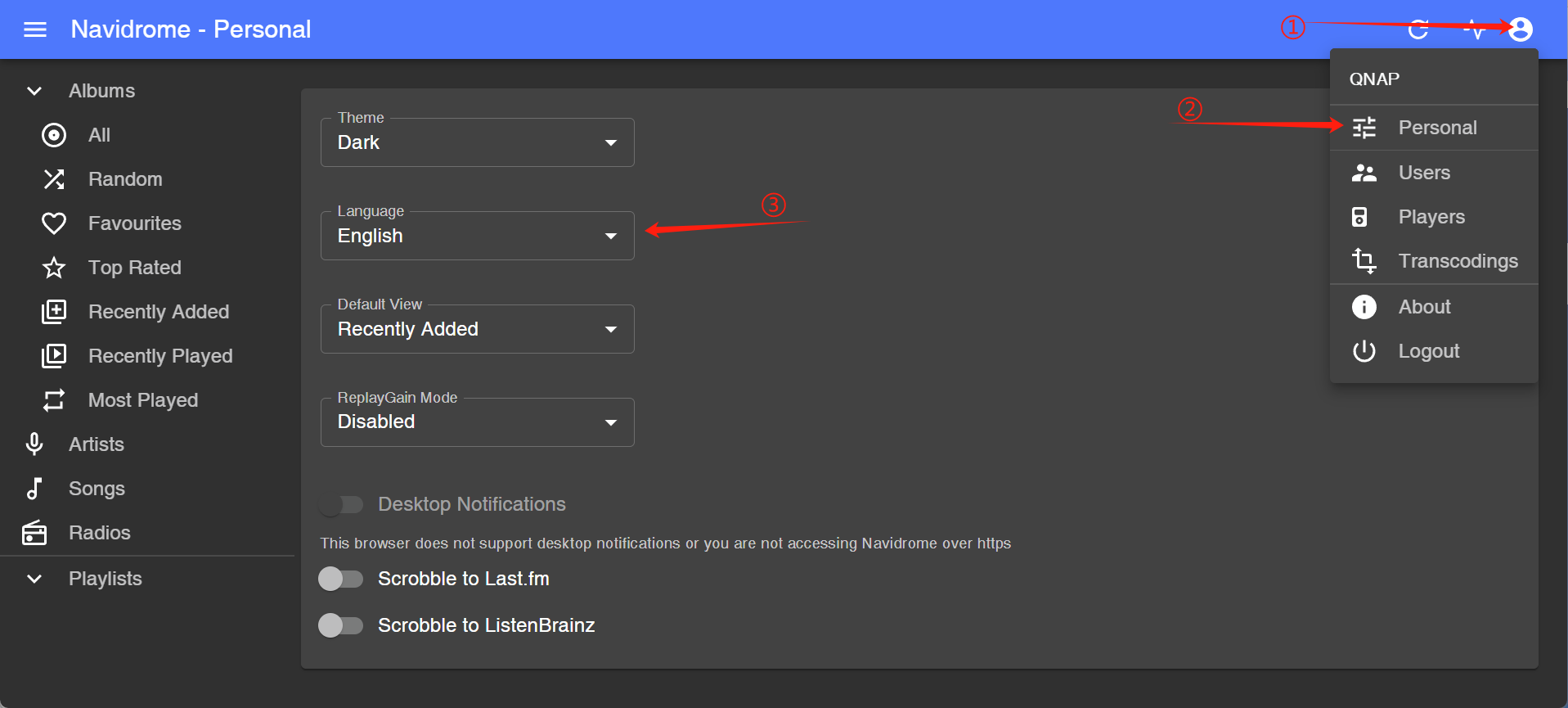
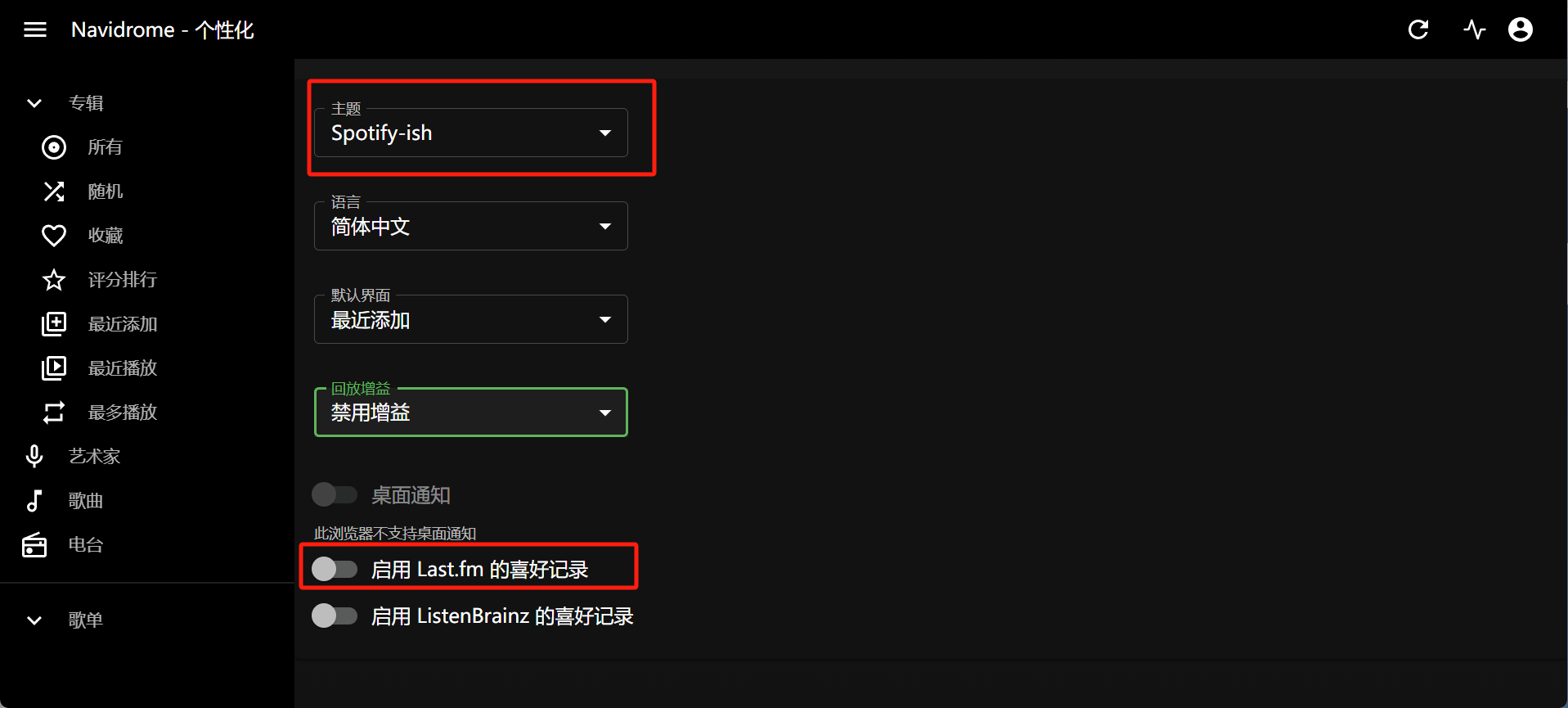
进来后按照下图顺序,右上角点击Personal,左侧语言选简中。

然后可以设置主题,以及勾选上我们上文设置好的Last.FM喜好。

到这一步其实已经成功,将资源倒进目录文件即可。
但是,无论从主流播放器或者各大站点下载的歌曲,很多信息并不全。而受限于前面曲目不全以及自身库的原因,Last.fm也不能做到将全部歌曲编排成功。
给大家看看我第一次导入的界面,可以说问题很多~

那怎么解决呢,那就不得不提到Music Tag。
Music Tag 刮削
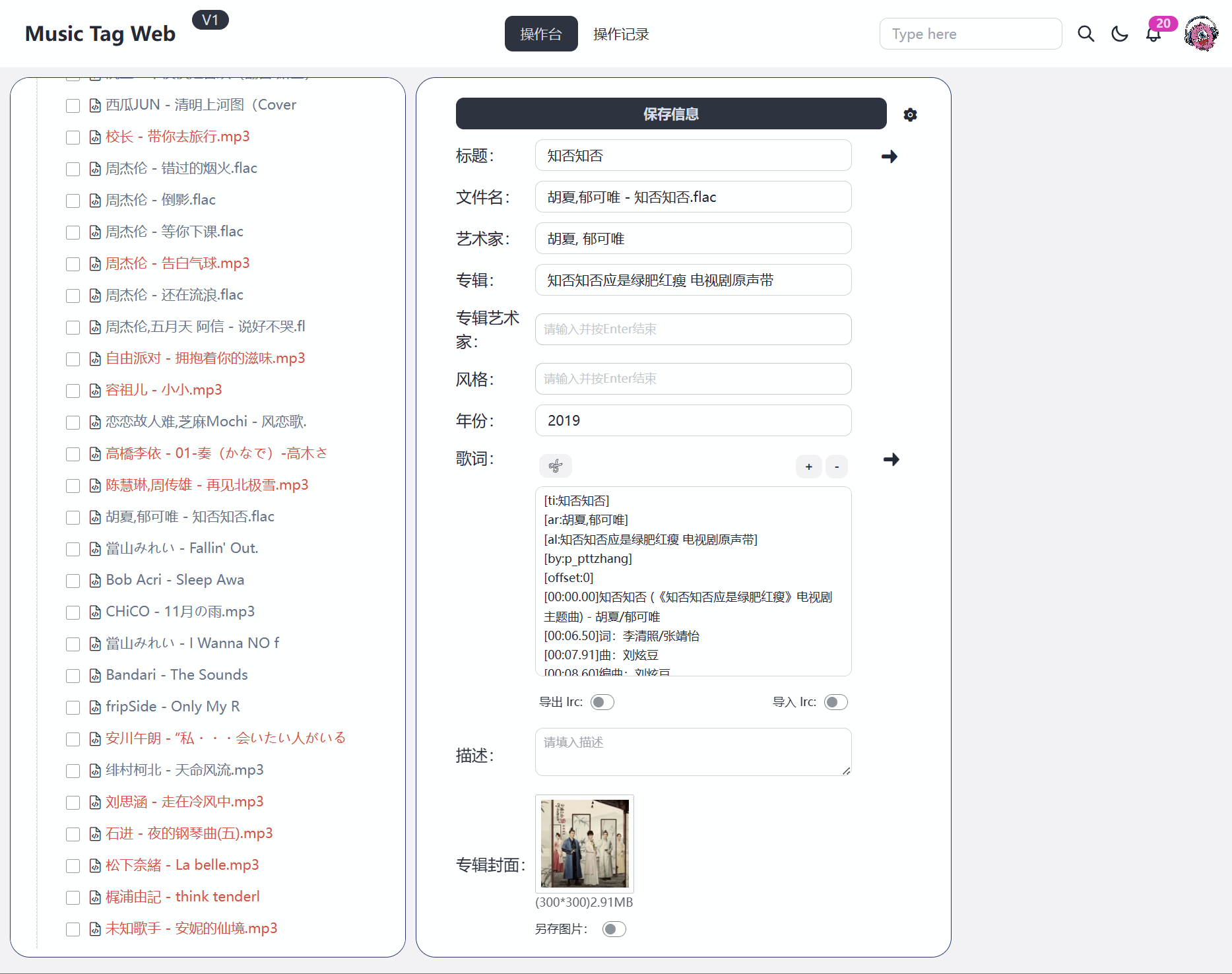
首先是web端
点击查看项目地址,该项目特点作者已经尽数说明,最主要应用场景其实是远程服务器的音乐标签制作。
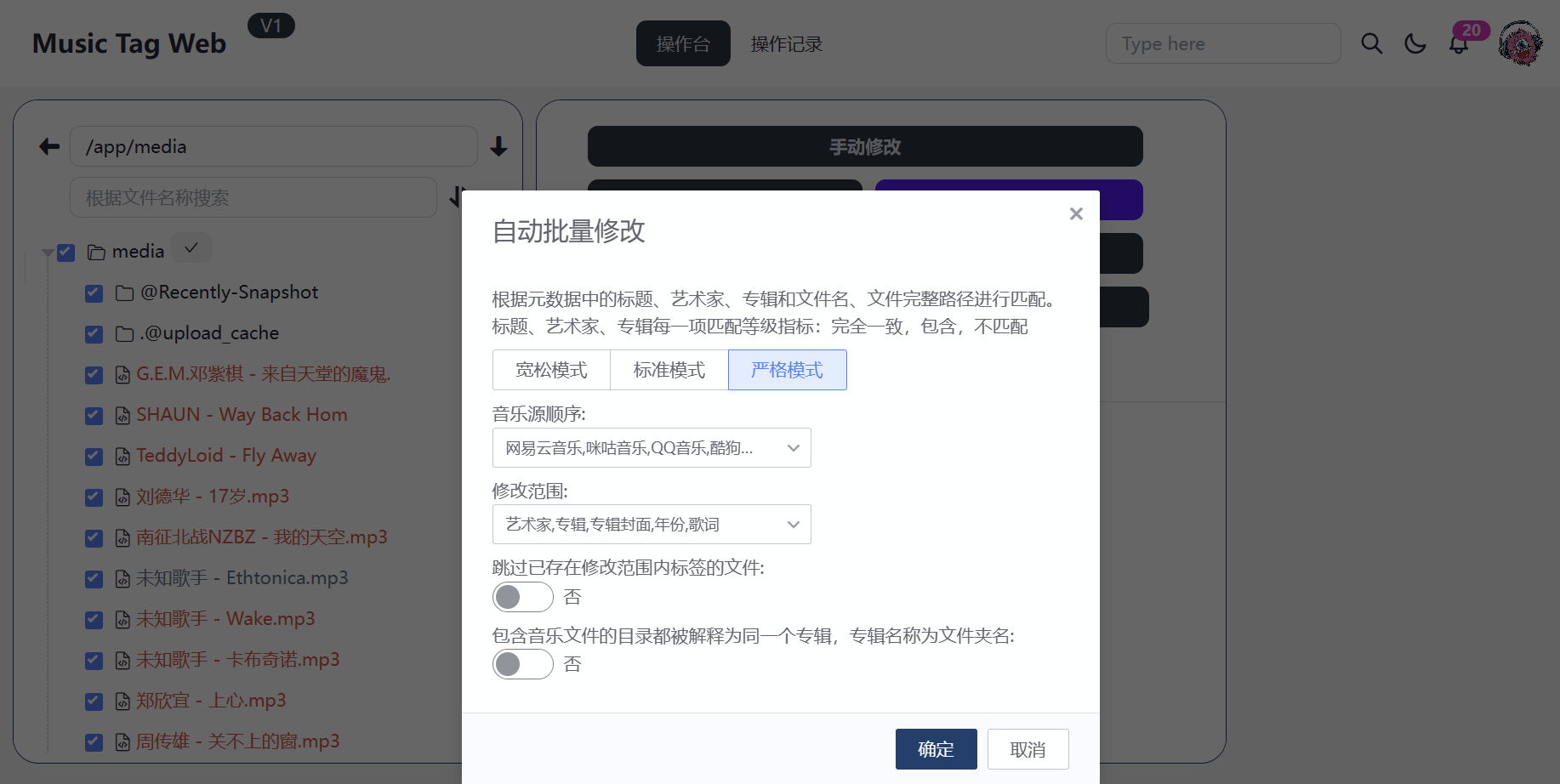
体验下来,可能是由于我的网络问题?批量刮削并不好用,比较适合手动单个修改。

可以看到,源全部勾选,但日志基本全是waring提示。单个手动修改还是比较好用的。

作者提供代码
version: '3'
services:
music-tag:
image: xhongc/music_tag_web:latest
container_name: music-tag-web
ports:
- "8001:8001"
volumes:
- /path/to/your/music:/app/media:rw
- /path/to/your/config:/app/data
command: /start
restart: always基于上面Navidrome整合修改后的代码
version: "3"
services:
navidrome:
image: deluan/navidrome:latest
ports:
- "4533:4533"
environment:
ND_SCANSCHEDULE: 1m
ND_LASTFM_ENABLED:
ND_LASTFM_APIKEY: f8361bc3922f27c3ed70f2d7d9bfef7e
ND_LASTFM_SECRET: 50ba6b67d460bff582dae422b963f710
ND_SPOTIFY_ID: f01fd31cb1bb4714a79f33bf351fd5fa
ND_SPOTIFY_SECRET: 6f77369b272d4c04b9f297f8594e24c9
ND_LASTFM_LANGUAGE: zh
ND_LOGLEVEL: info
ND_SESSIONTIMEOUT: 24h
ND_BASEURL: ""
volumes:
- "/share/Container/navidrome/data:/data"
- "/share/CACHEDEV2_DATA/mmmm:/music:ro"
music-tag:
image: xhongc/music_tag_web:latest
container_name: music-tag-web
ports:
- "8001:8001" #端口号改成喜欢的
volumes:
- "/share/Container/music-tag/data:/app/data" #docker路径,创建好目录文件照搬即可
- "/share/CACHEDEV2_DATA/mmmm:/app/media:rw" #改,"曲库目录:/app/media:rw"
command: /start
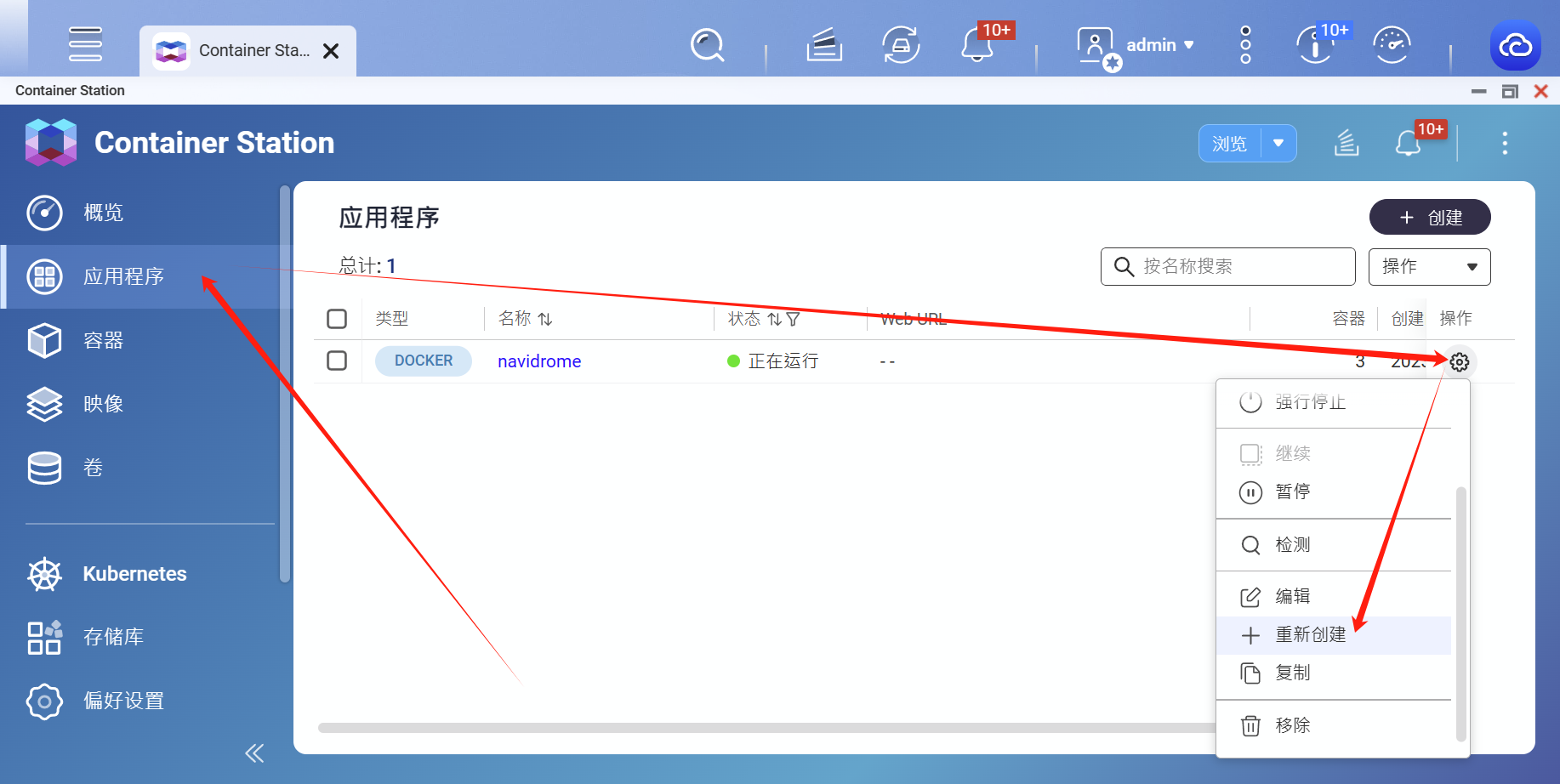
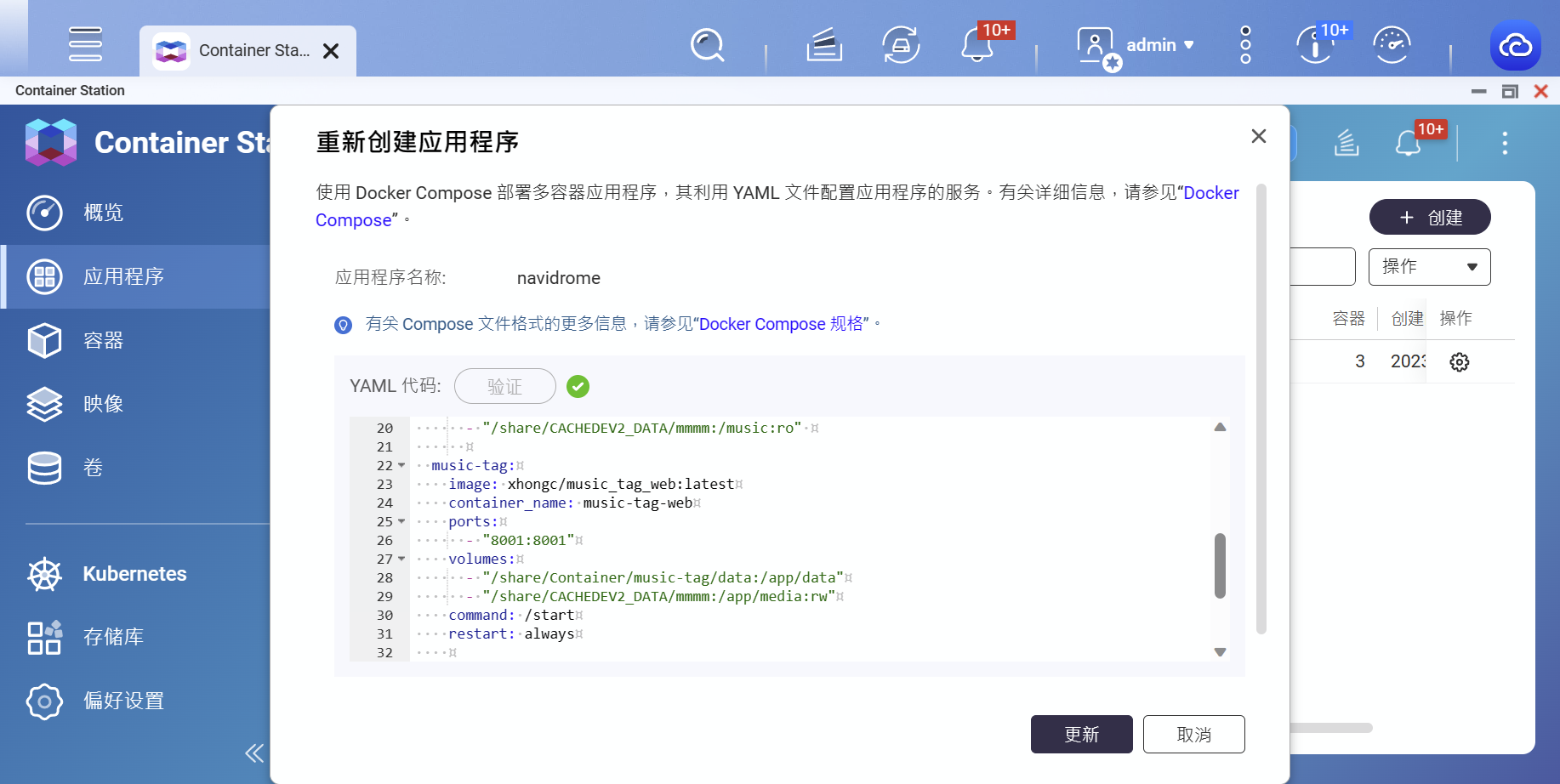
restart: always按照下图箭头指示,进行重新创建

代码修改完后,点击更新,会重新创建,稍等一会就可以看到

这个docker再编辑是真的好用!
创建完成后,浏览器输入:NAS_IP:端口,即可进入界面。
账号/密码是admin/admin,登陆后就可以进行刮削设置。也支持修改密码,创建新账户等操作。
没有远程修改需求的朋友,还是推荐MusicTag客户端和Musicbrainz,进行本地批量维护,这种目前看来是最为稳妥的打理方式。
然后,我们最后再来加一个用于上传下载的文件管理项目。
Filebrowser
具体可以看https://blog.ydxian.xyz/archives/filebrowser
该项目主要目的为方便随时音乐上传:
version: "3"
services:
navidrome:
image: deluan/navidrome:latest
ports:
- "4533:4533"
environment:
ND_SCANSCHEDULE: 1m
ND_LASTFM_ENABLED:
ND_LASTFM_APIKEY: f8361bc3922f27c3ed70f2d7d9bfef7e
ND_LASTFM_SECRET: 50ba6b67d460bff582dae422b963f710
ND_SPOTIFY_ID: f01fd31cb1bb4714a79f33bf351fd5fa
ND_SPOTIFY_SECRET: 6f77369b272d4c04b9f297f8594e24c9
ND_LASTFM_LANGUAGE: zh
ND_LOGLEVEL: info
ND_SESSIONTIMEOUT: 24h
ND_BASEURL: ""
volumes:
- "/share/Container/navidrome/data:/data"
- "/share/CACHEDEV2_DATA/mmmm:/music:ro"
music-tag:
image: xhongc/music_tag_web:latest
container_name: music-tag-web
ports:
- "8001:8001"
volumes:
- "/share/Container/music-tag/data:/app/data"
- "/share/CACHEDEV2_DATA/mmmm:/app/media:rw"
command: /start
restart: always
filebrowser:
image: filebrowser/filebrowser:latest
container_name: filebrowser
ports:
- "8003:80" #端口号改成喜欢的
volumes:
- "/share/Container/filebrowser/data:/data" #docker路径,创建好目录文件照搬即可
- "/share/CACHEDEV2_DATA/mmmm:/srv" #改,"曲库目录:/srv"等创建完毕,浏览器输入:NAS_IP:端口,进入登陆界面。
账号/密码:admin/admin

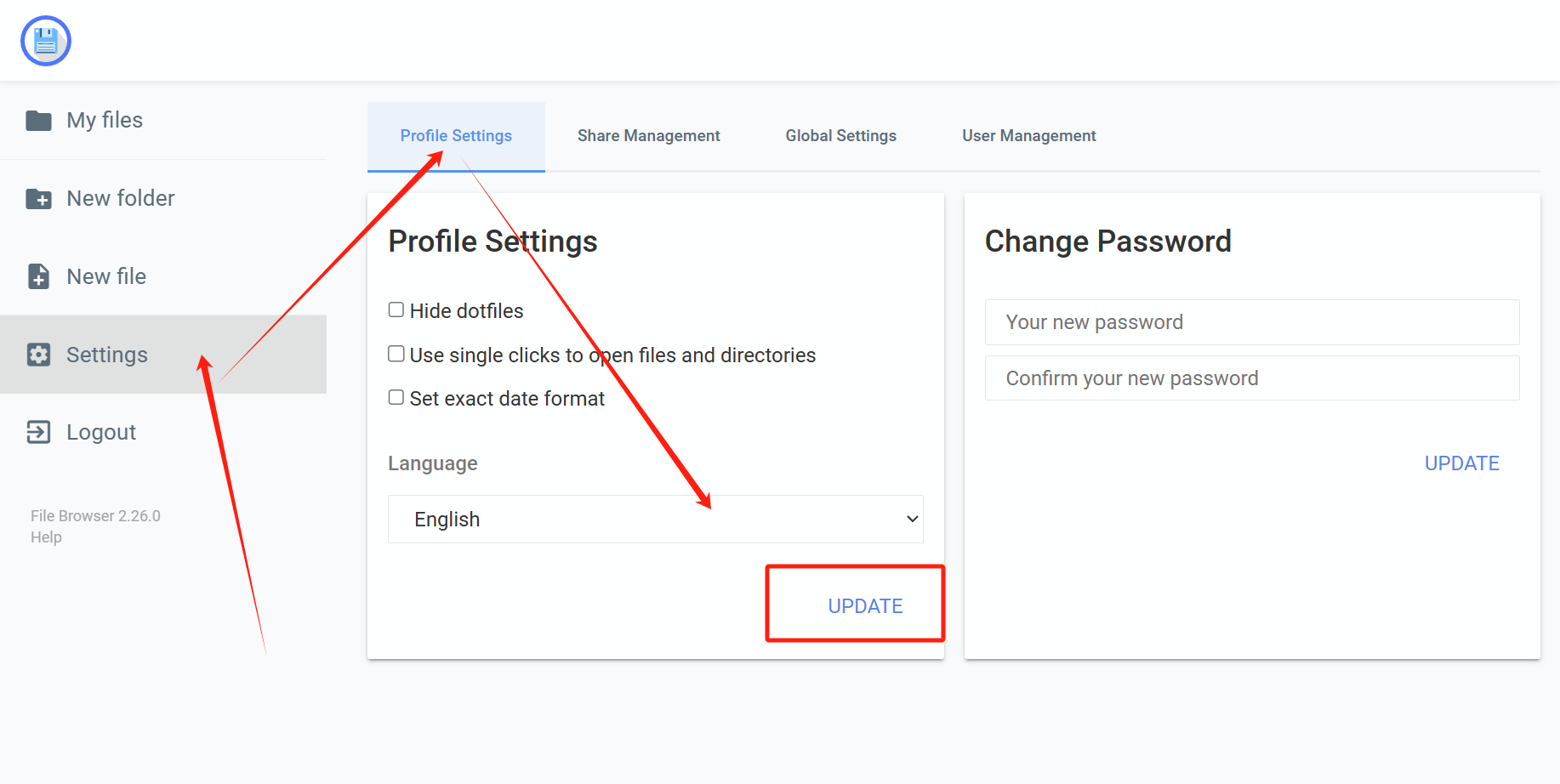
第一件事先修改语言,按照下图所示进行操作。

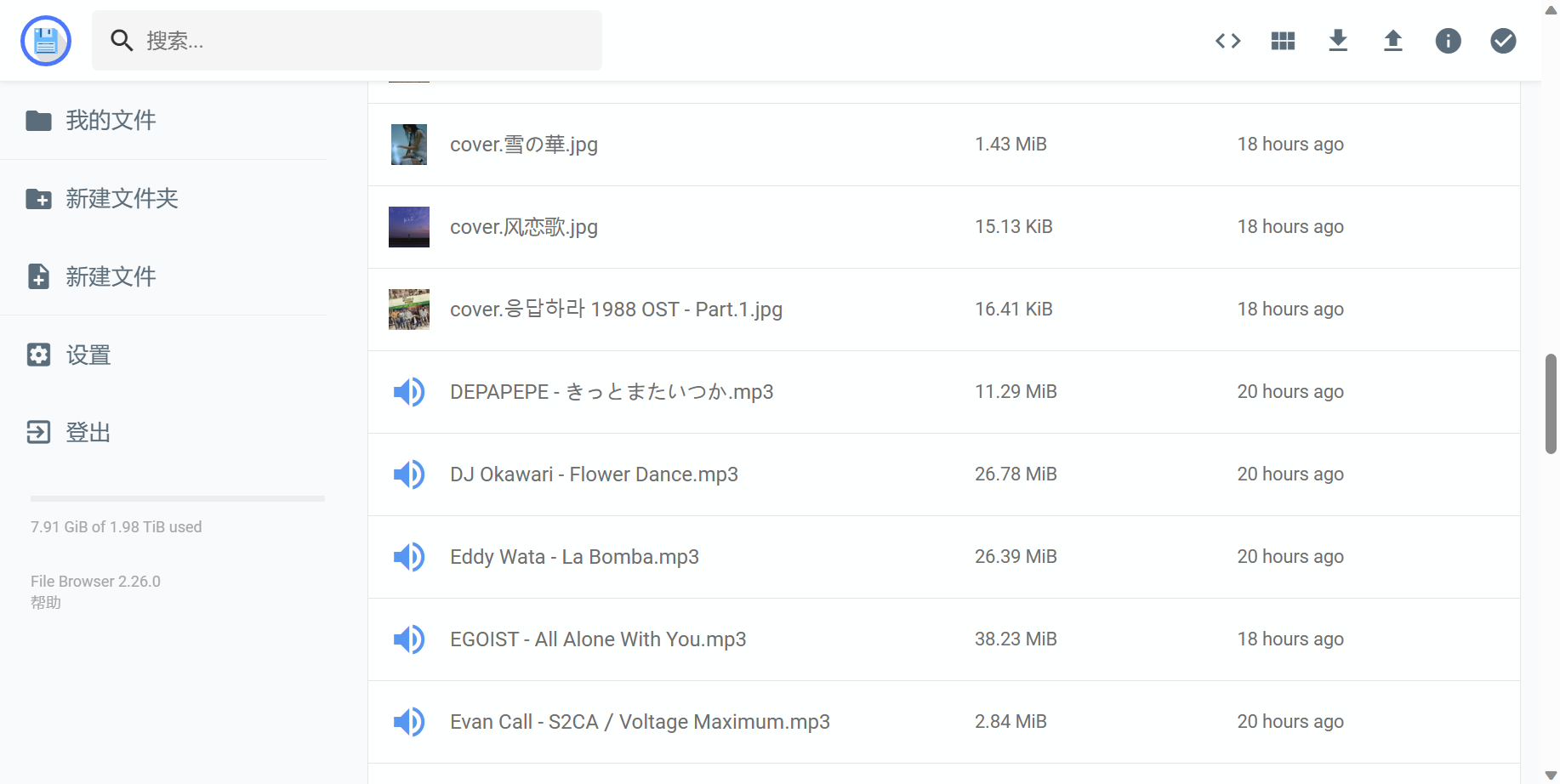
支持线上预览(音乐试听等)、上传/下载、进度条显示等非常多的功能。

全局设置这边也有非常多的可修改项。

去朋友家里发现好收藏,就可以直接打开网页进行掠夺了。
以上,就是搭建的全部,接下来看看各端展示。
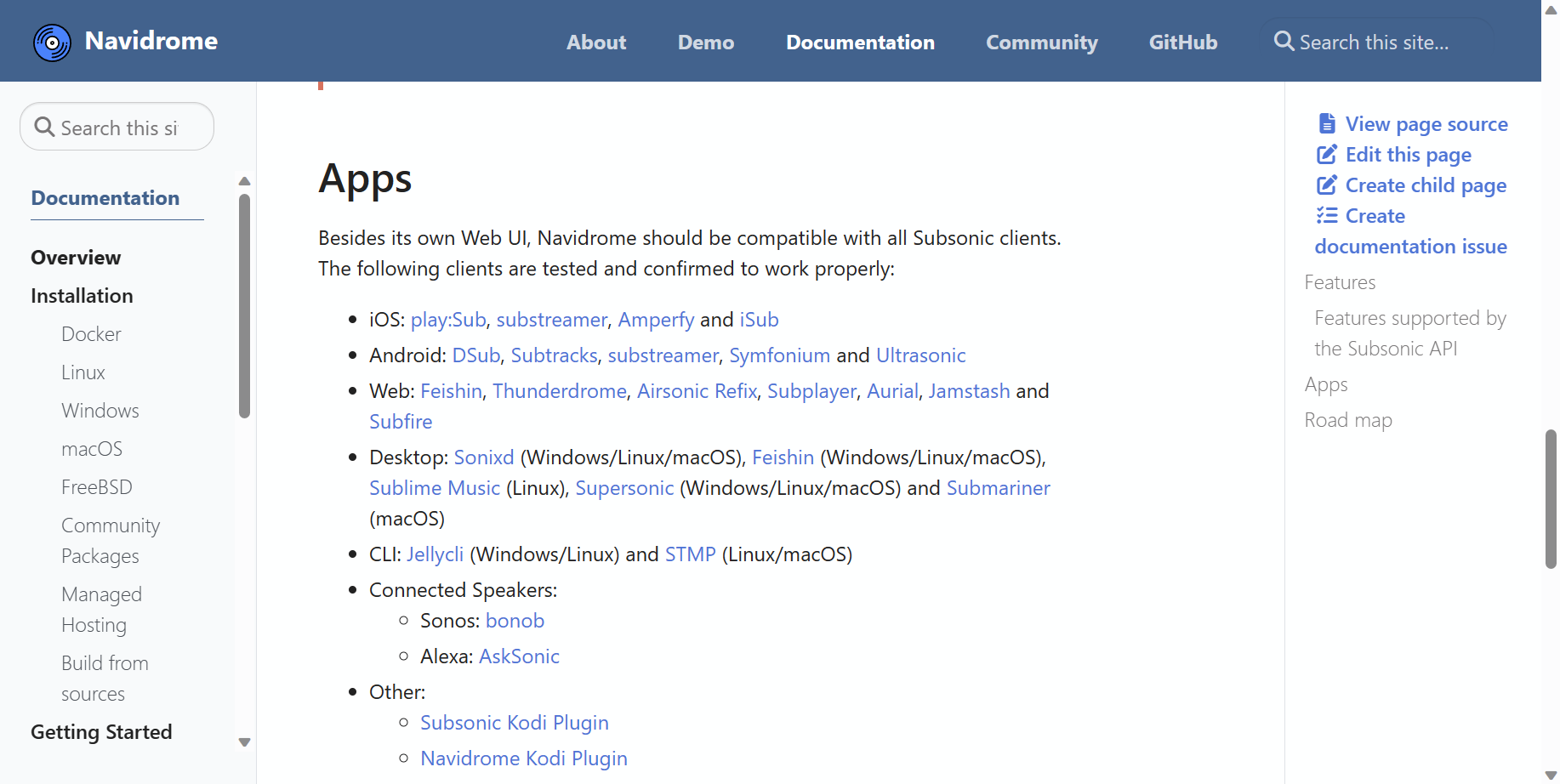
官方给出的各个平台支持列表:

各平台展示
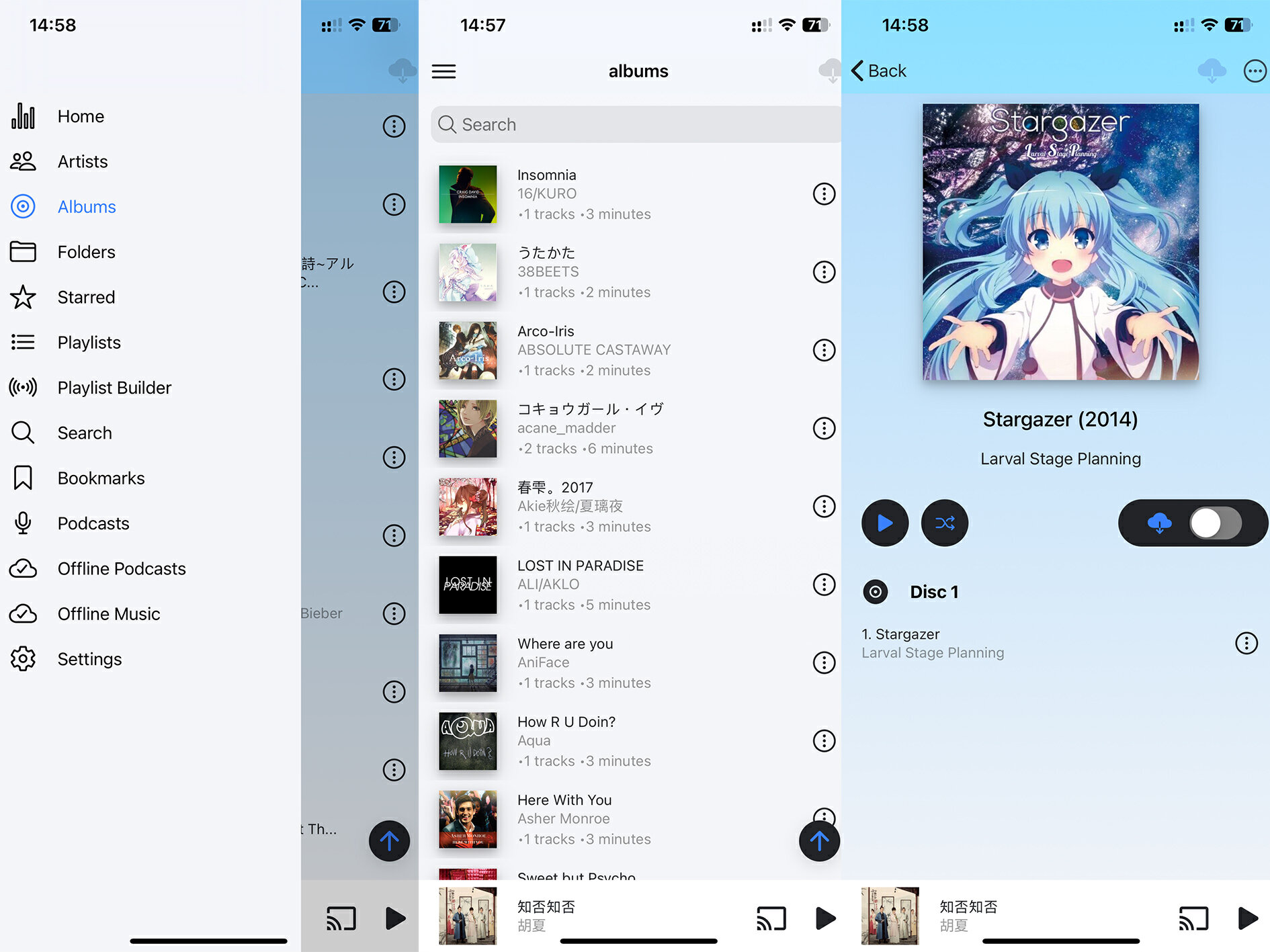
移动端
安卓端请认准Ultrasonic,除了不支持歌词实时滚动,没啥大毛病。其它的已试水(Symfonium好用但是需要付米,有免费试用,大伙可以去体验)。
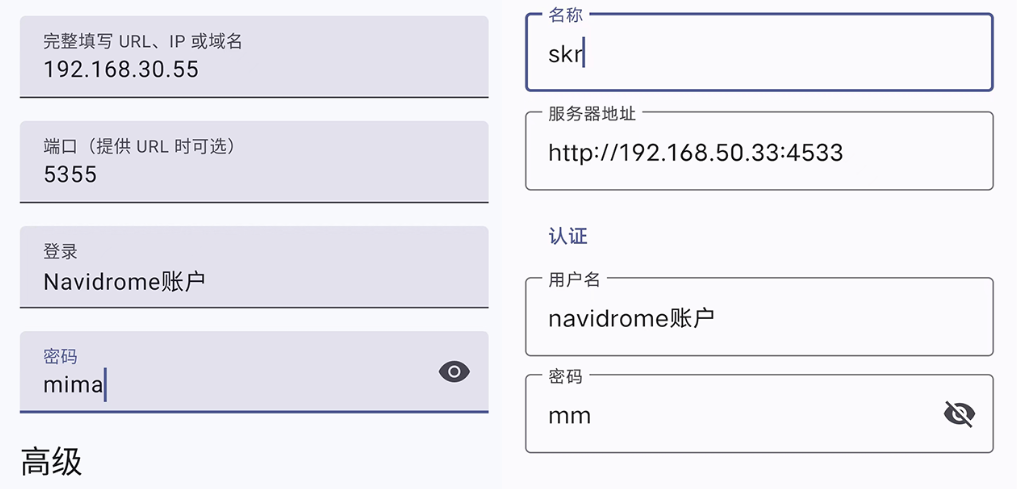
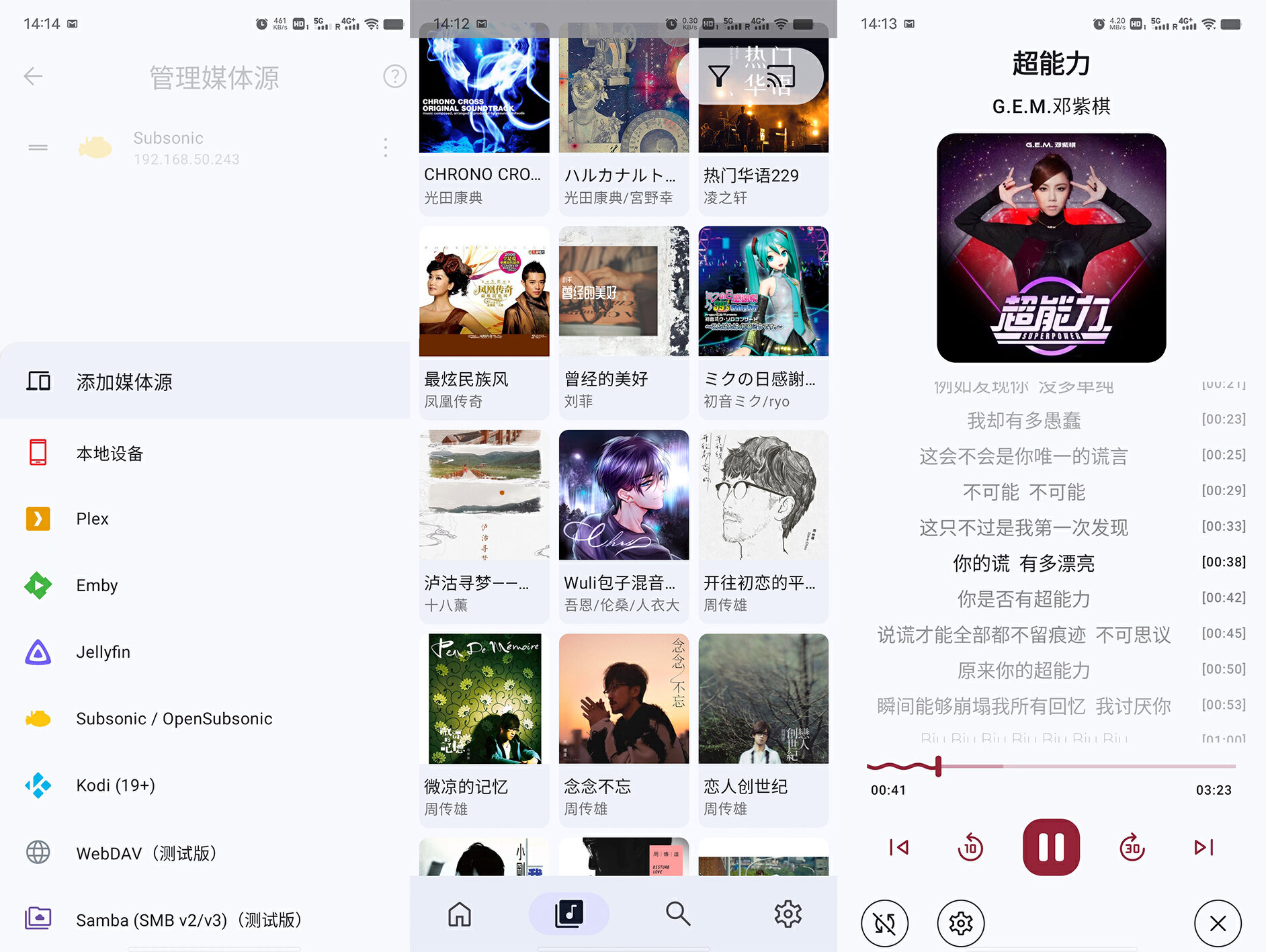
下载好,仅需输入我们Navidrome的地址、账户、密码即可。

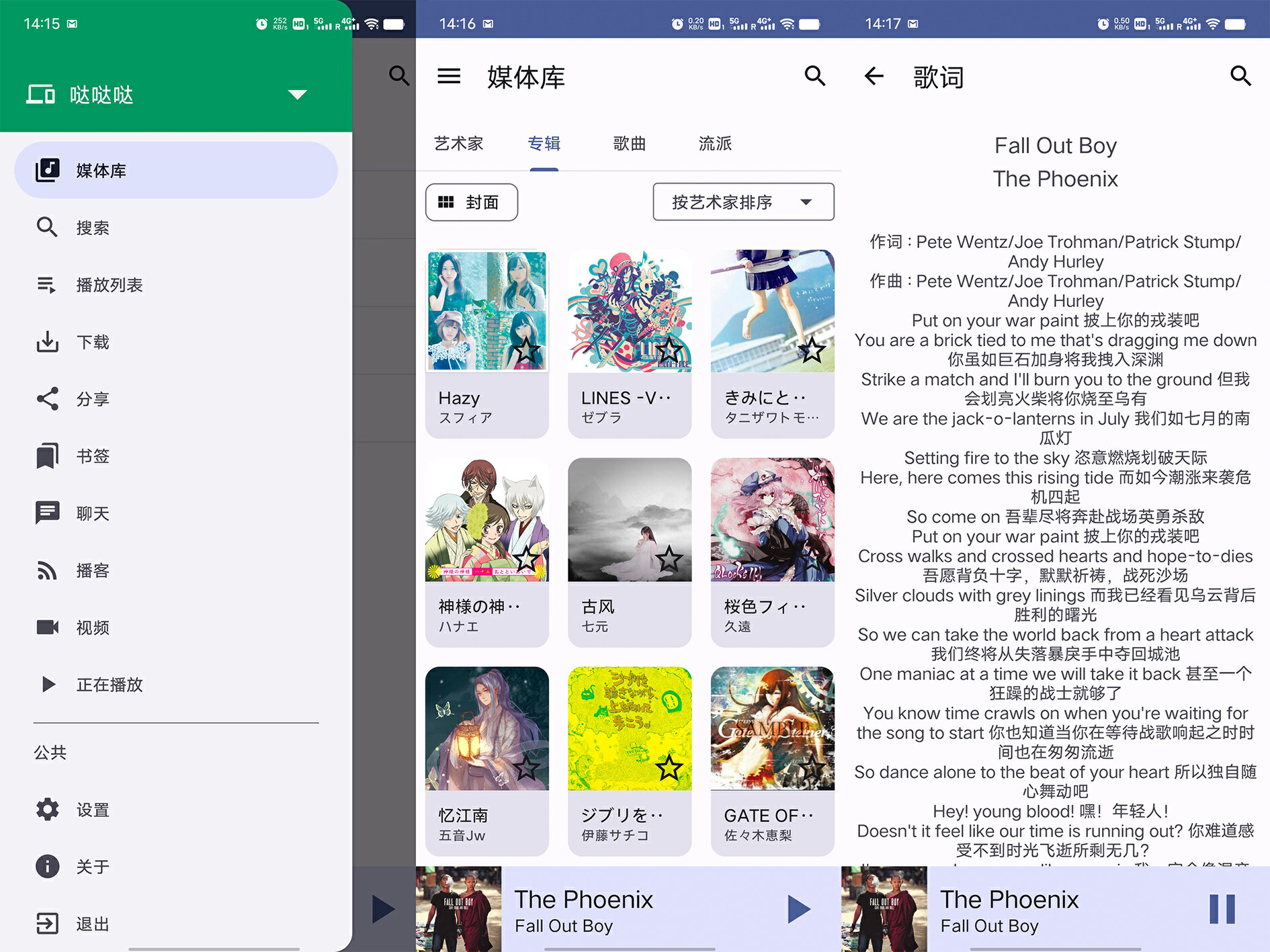
Ultrasonic展示:

Symfonium展示:

ios客户端play:Sub需付费人民币38元购买,免费的仅有substreamer还算好用。

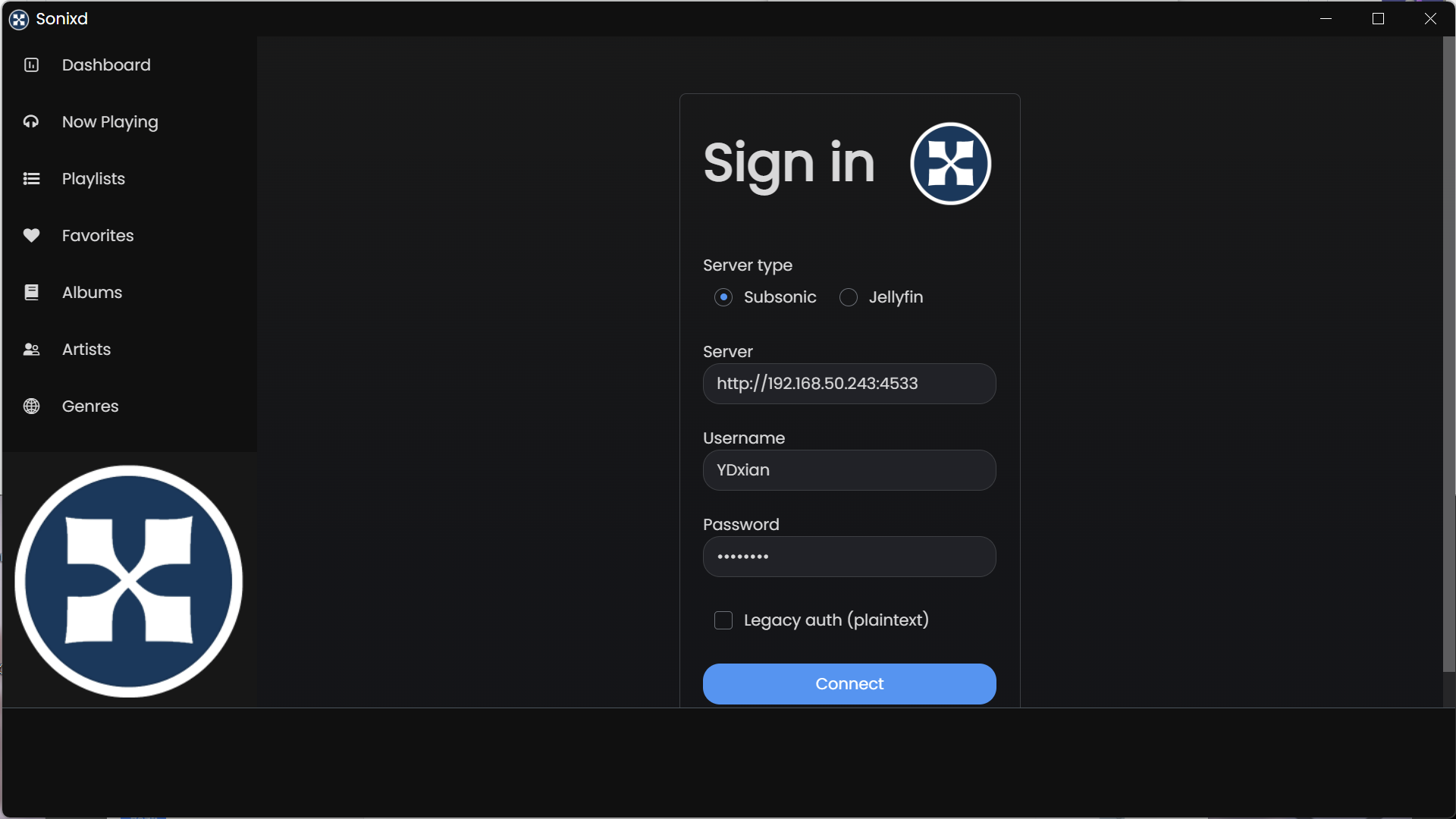
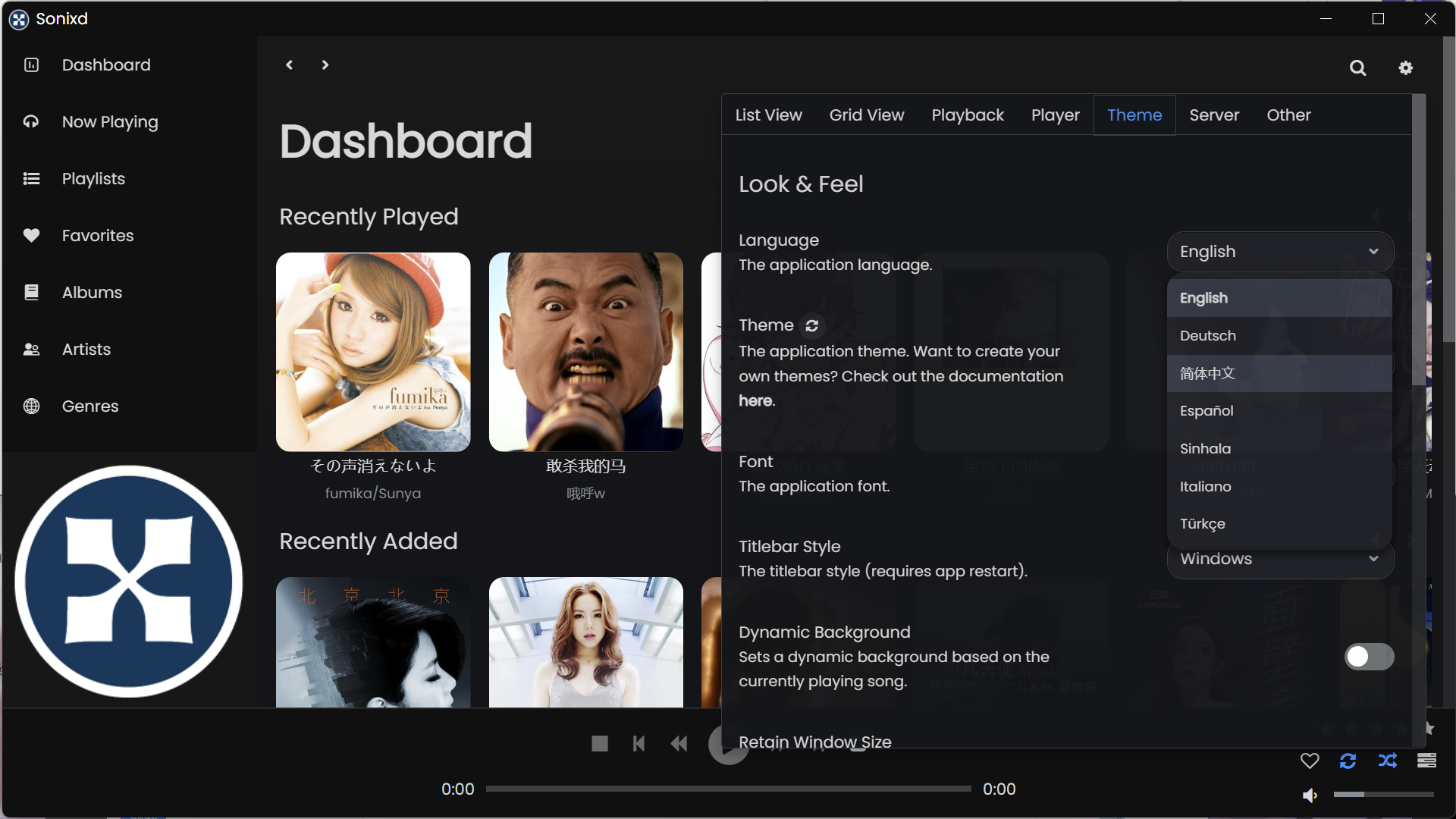
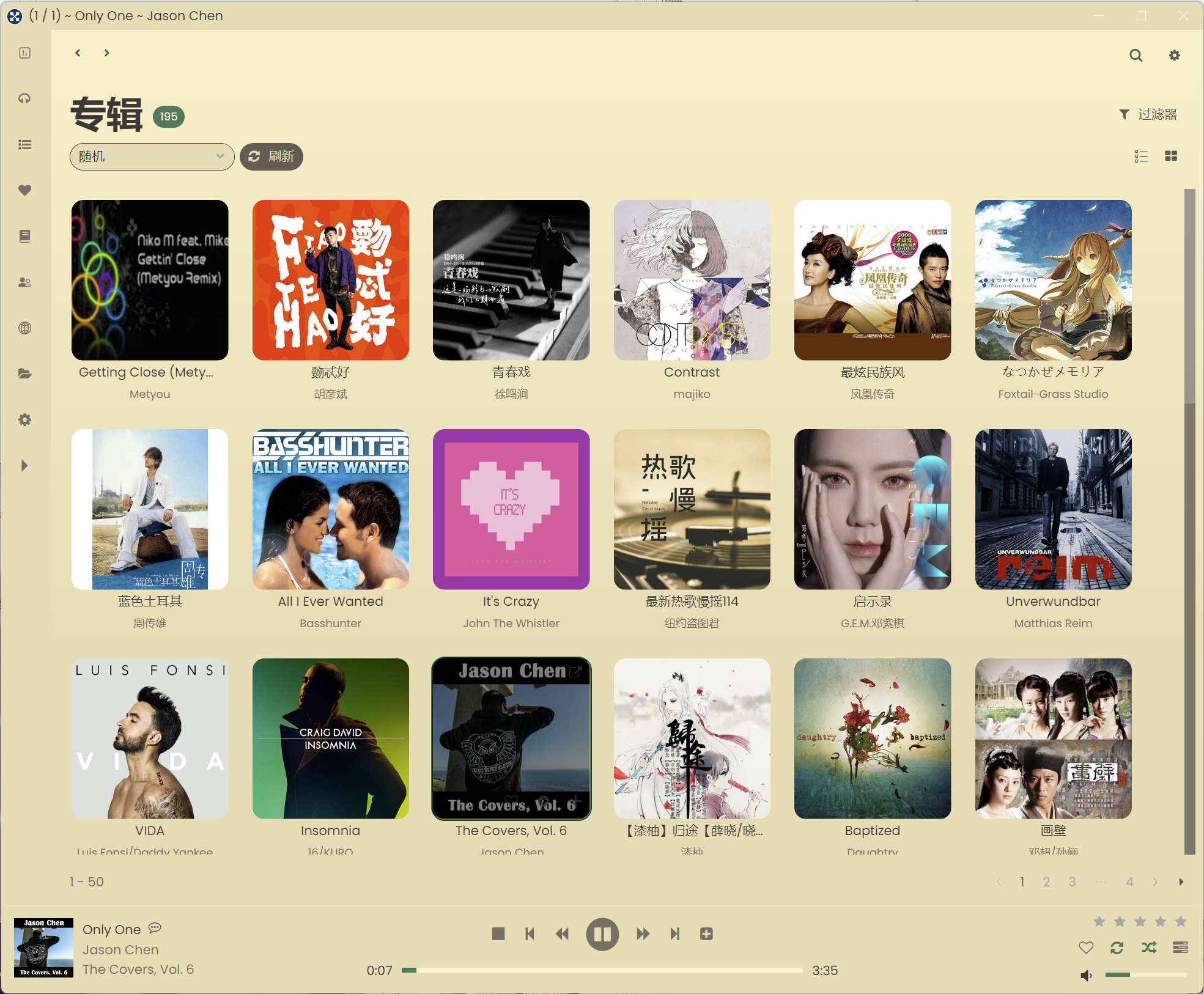
PC桌面版
仅推荐Sonixd,直接下载。

登陆后,惯例语言改成简中

说实话,挺好用。
这都得益于前面的系统搭建。



最后的硬伤还是在于歌词,看是可以看的,但没有实时滚动。
总结
navidrome的优点:
可以创建多个用户,每个用户都可以拥有独立的歌单
占用很低的系统资源,即便拥有大量音乐收藏
几乎支持所有音频格式,可在多平台运行
与所有 Subsonic/Madsonic/Airsonic 客户端兼容
自带即时转码,可以为每个用户设置, 支持 Opus 编码
navidrome的缺点:
外部集成的环境不足(国内乐库信息不全),刮削不给力
部署后不能在web界面上传补充歌曲
个人使用建议:歌曲下载下来,先通过MusicTag和Musicbrainz进行检查和再编辑后入库,让navidrome自动扫描显示。歌词是痛点,目前唯有付费的播放器能够较好解决这个问题。至于外网访问,反代之类教程应该很多~
虽然但是,Qmusic,删除!
文章到此结束,感谢观看!



评论区