本篇来介绍File Browser,它是一款通过浏览器对服务器上的文件进行管理的应用工具。可以通过它修改、添加或删除文件,也支持文件分享,是一个很棒的文件管理器,甚至可以把它作为一个网盘来使用;它还支持分块上传,在不佳的网络下也可进行高效、可靠、可续的文件上传。
File Browser不仅安装简单,使用也非常方便,简化不少日常操作。
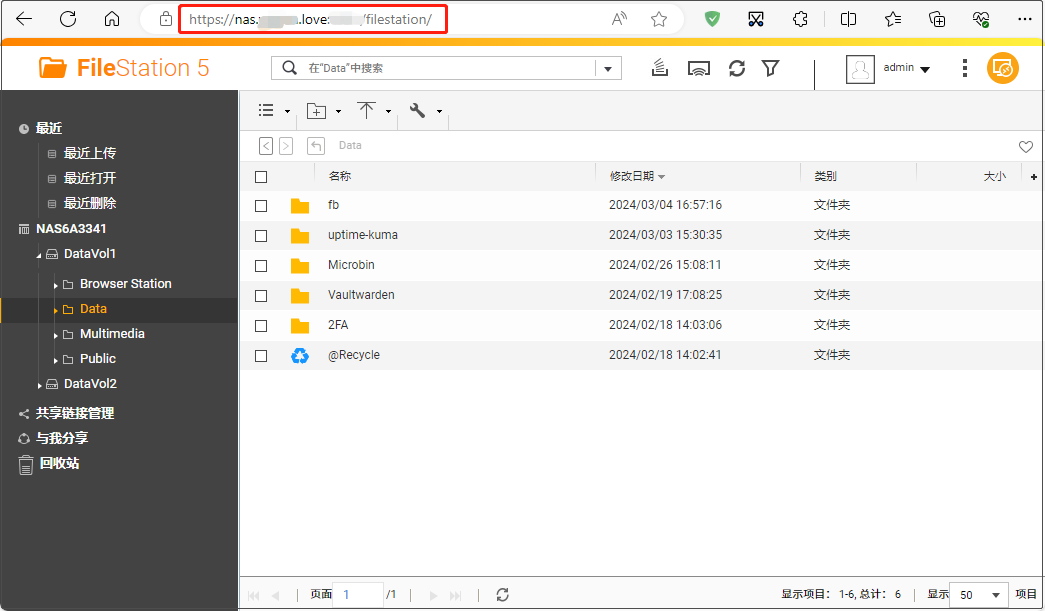
对于品牌NAS来说,虽然IP/域名后缀加上/filestation,也可访问文件管理器,但还不够爽;通过File Browser中绑定常用的数据文件夹,可以让我们实现直达,快捷上传下载并管理数据。

对于云服务器、Unraid、OPWRT等用户,File Browser能提供一个可视化文件管理面板,不用到终端一个个敲代码了,便利性巨大!

下面开始部署~
部署流程
Dokcer部署
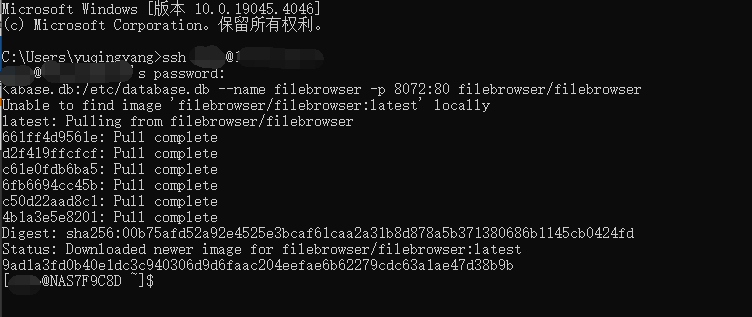
docker run -d -v /share/TEST:/srv -v /share/Container/filebrowser/filebrowserconfig.json:/etc/config.json -v /share/Container/filebrowser/database.db:/etc/database.db --name filebrowser -p 8072:80 filebrowser/filebrowser
端口号、挂载目录、数据库目录、配置文件目录请自行修改
-p 8072:80
-v /share/TEST:/srv
-v /share/Container/filebrowser/database.db:/etc/database.db
-v /share/Container/filebrowser/filebrowserconfig.json:/etc/config.json
Docker Compose部署
下面是部署代码
version: '3'
services:
filebrowser:
image: filebrowser/filebrowser:latest
container_name: filebrowser
ports:
- "8072:80" #端口号改成喜欢的
volumes:
- "/share:/srv" # 改,"需要挂载的目录:/srv"
- "/share/Container/filebrowser/database.db:/etc/database.db"
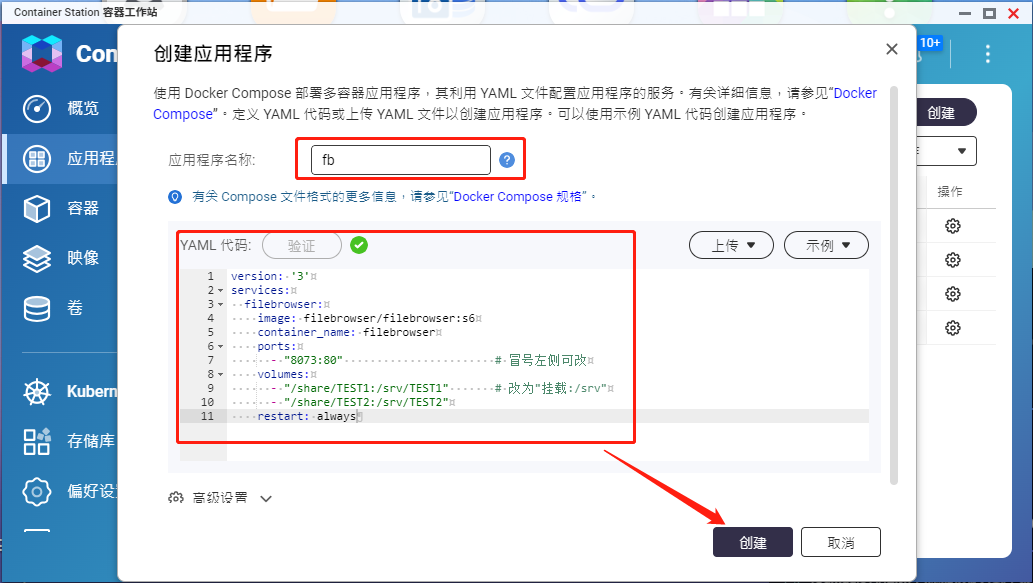
- "/share/Container/filebrowser/filebrowserconfig.json:/etc/config.json"打开威联通Container Station,将代码修改后并粘贴进行创建

等待创建完毕,此时Web输入 NAS_IP:8073 即可进行访问
关于文件目录
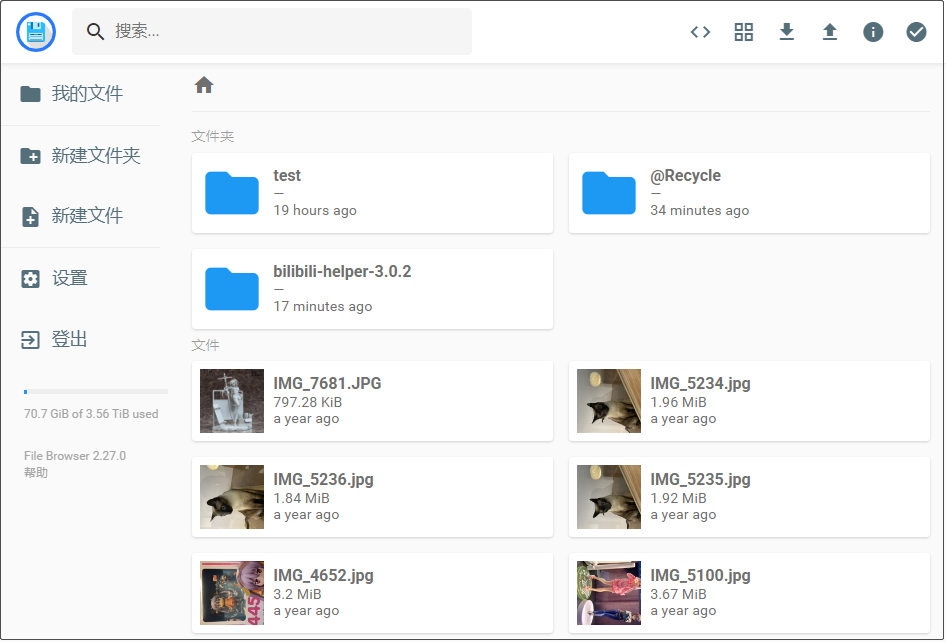
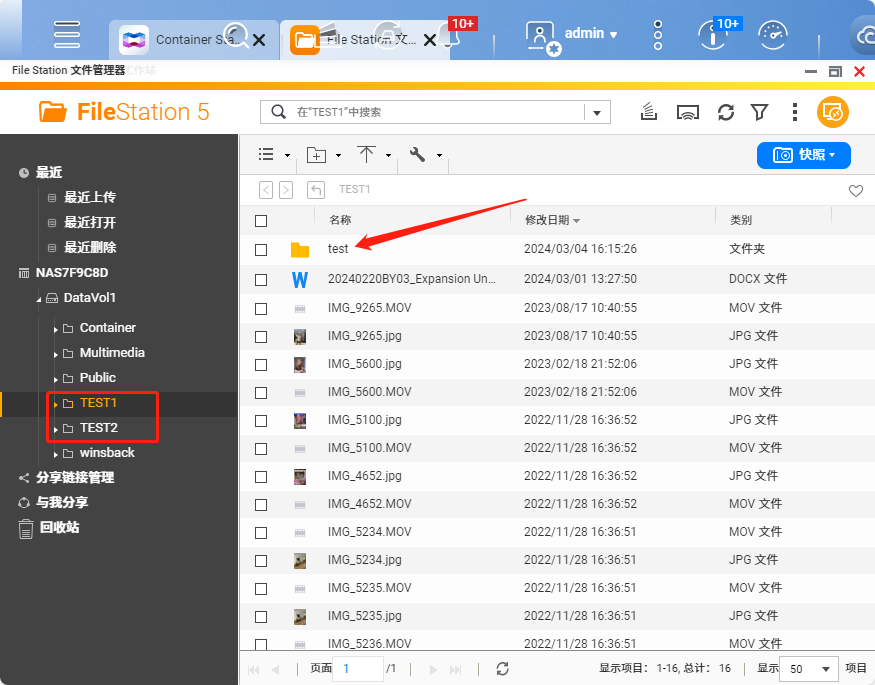
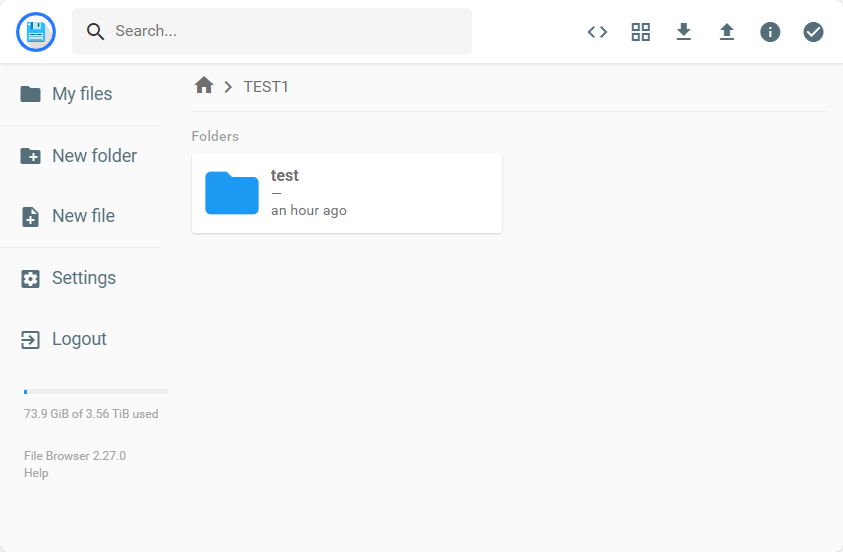
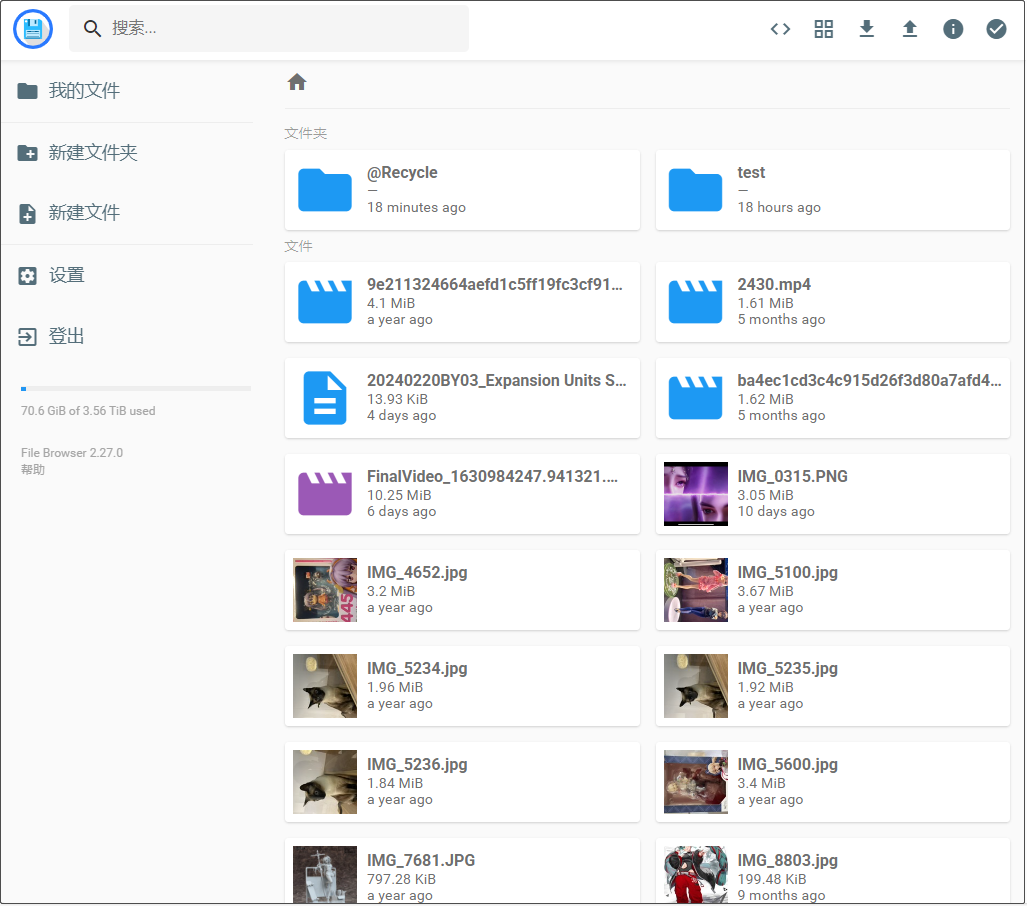
我这里创建了两个测试用的共享文件夹,并在 TEST1 中上传部分照片,并在该目录下又创建一个名为 test的文件夹,如下图所示

- "/share:/srv"
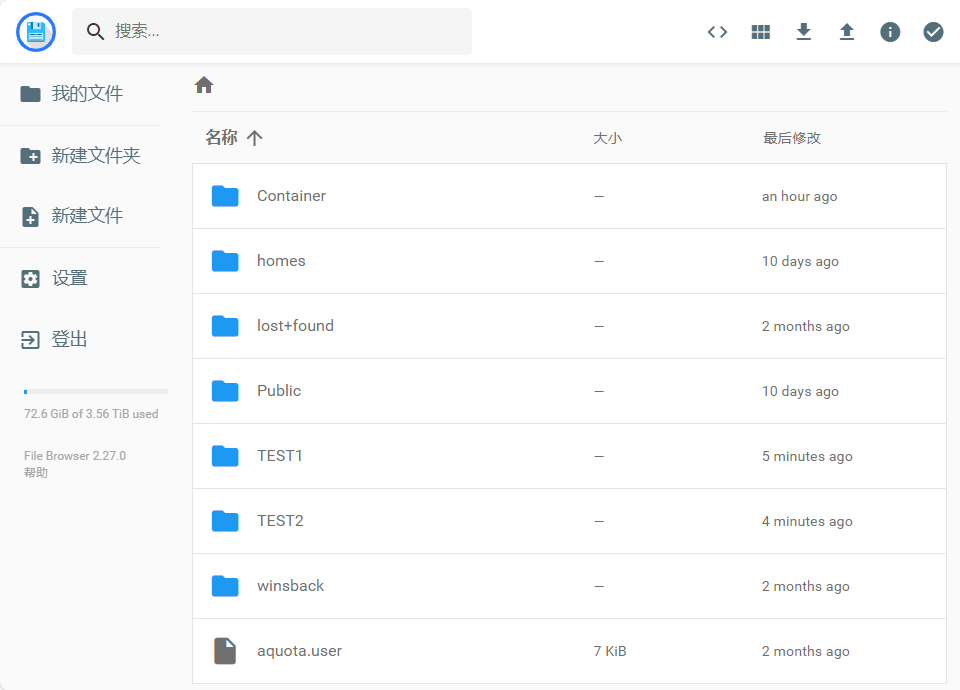
/share是威联通的默认目录结构,如果按照最初代码来,会挂载所有共享文件夹目录(包括隐藏文件)

/share/Container:/srv则仅会挂载显示Container这个共享文件夹系统卷下,若想分别挂载多个共享文件夹,写成以下形式是不可以的
volumes:
- /share/TEST1:/srv
- /share/TEST2:/srv正确路径应如下所示
volumes:
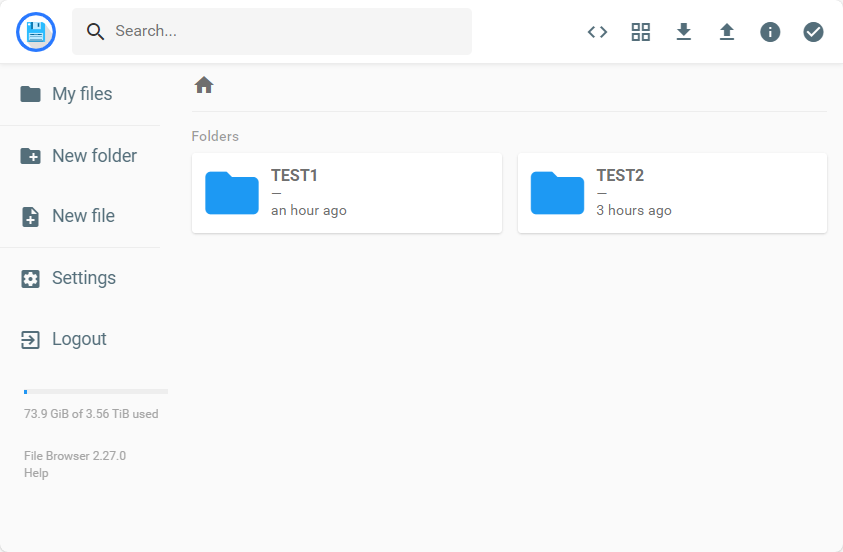
- "/share/TEST1:/srv/TEST1"
- "/share/TEST2:/srv/TEST2"

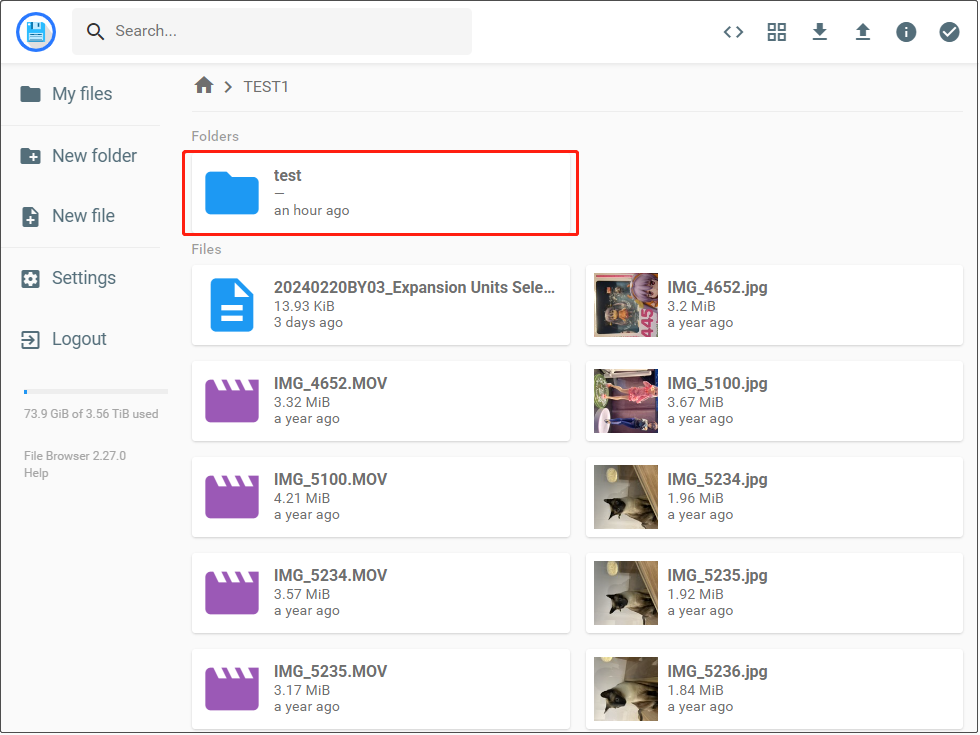
再向下分级,挂载TEST1下的单个文件夹,可以发现这次照片等文件是看不到的
- "/share/TEST1/test:/srv/TEST1/test"
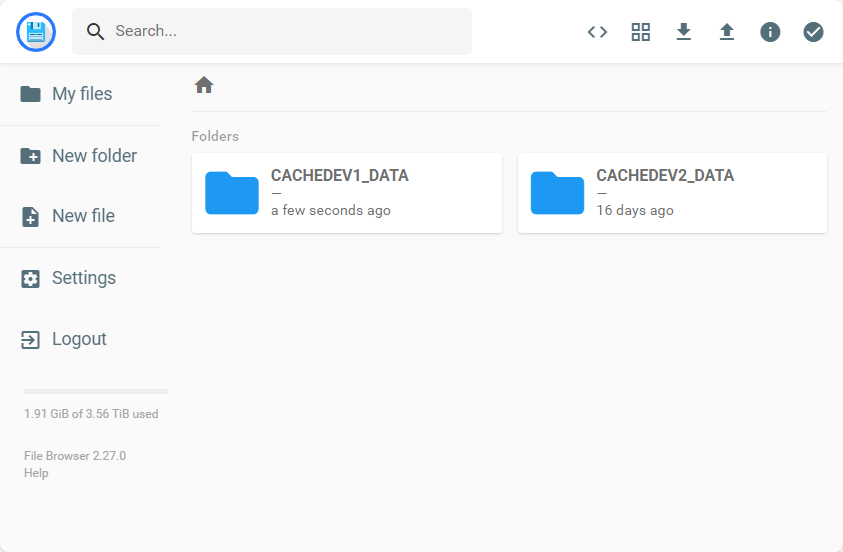
类似的如果想挂载多个盘区,如下所示
- "/share/CACHEDEV1_DATA:/srv/CACHEDEV2_DATA"
- "/share/CACHEDEV2_DATA:/srv/CACHEDEV2_DATA"
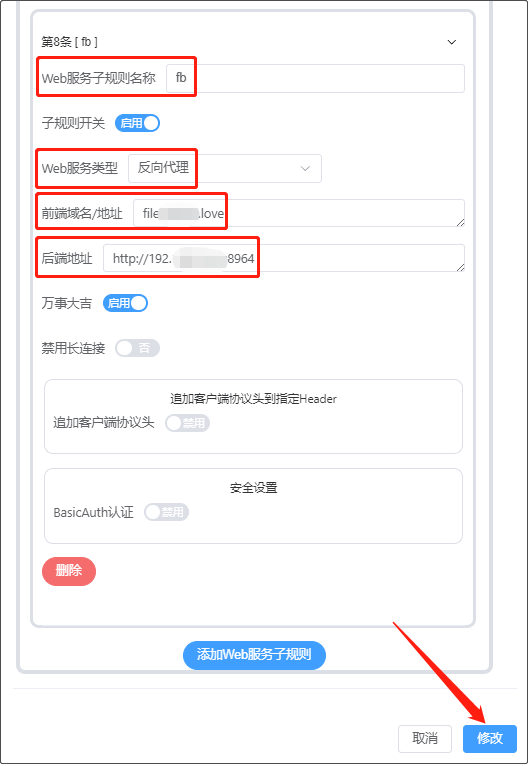
反向代理
还是参考之前文章:https://blog.ydxian.xyz/archives/lucky
填写勾选好,点击修改即可通过域名实现安全访问啦

使用流程
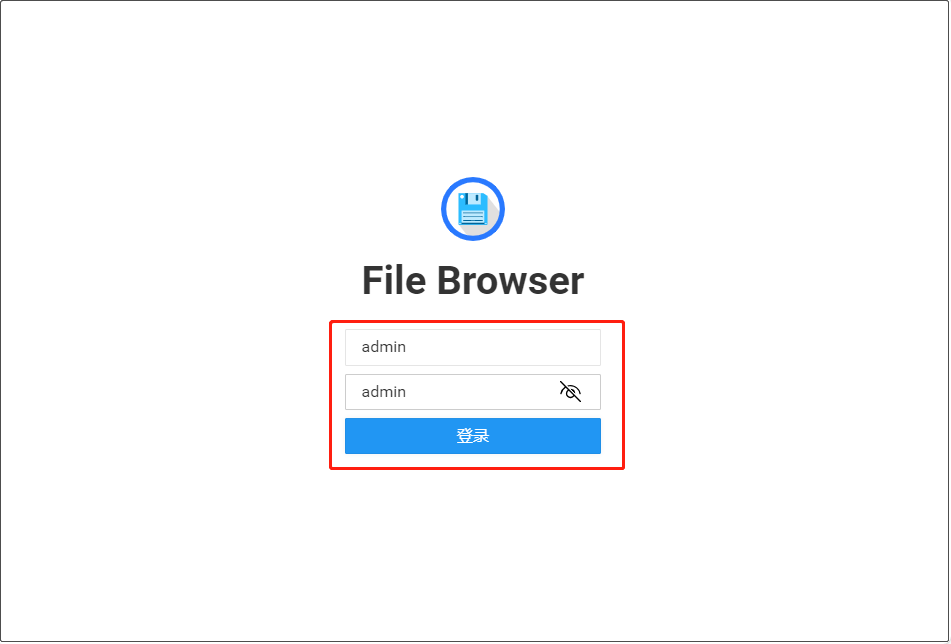
首次登陆默认账密:admin/admin

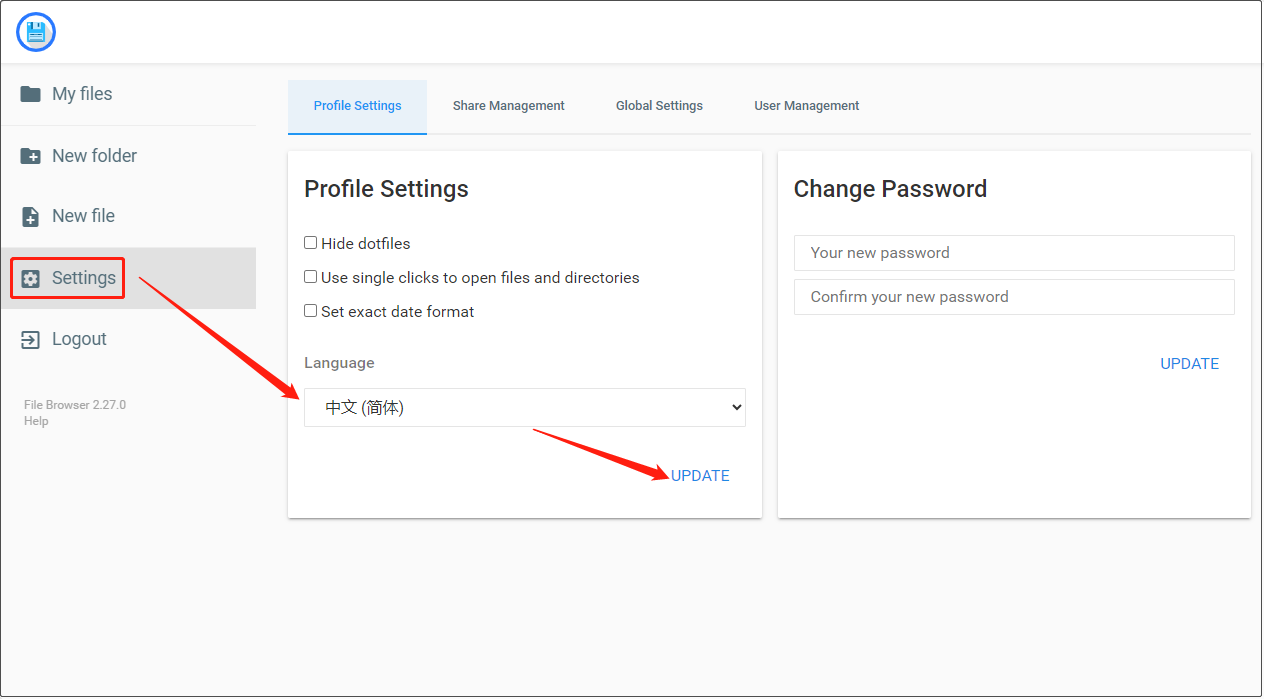
先到个人设置中改为中文

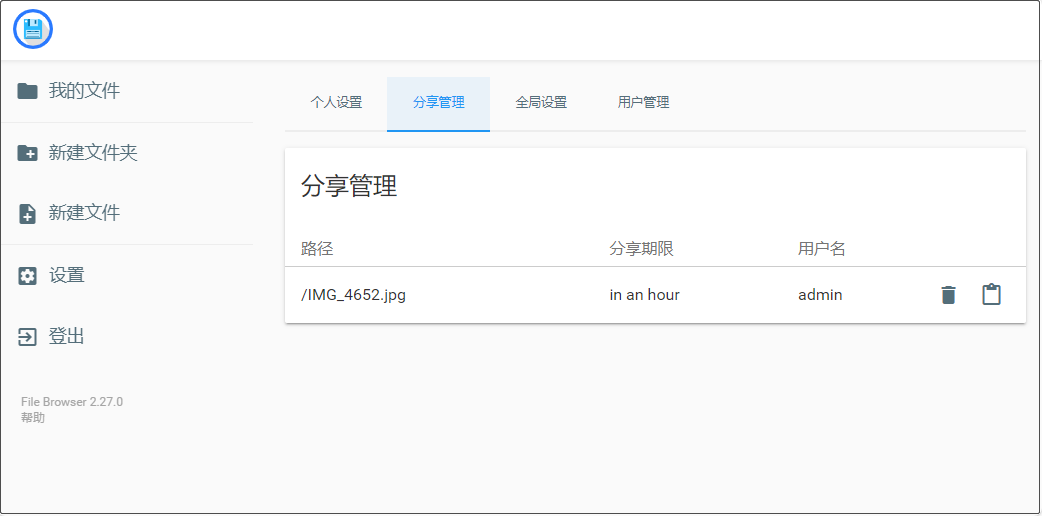
分享管理,可惜的是创建分享后不能重新修改时效和密码,只能删除重新分享

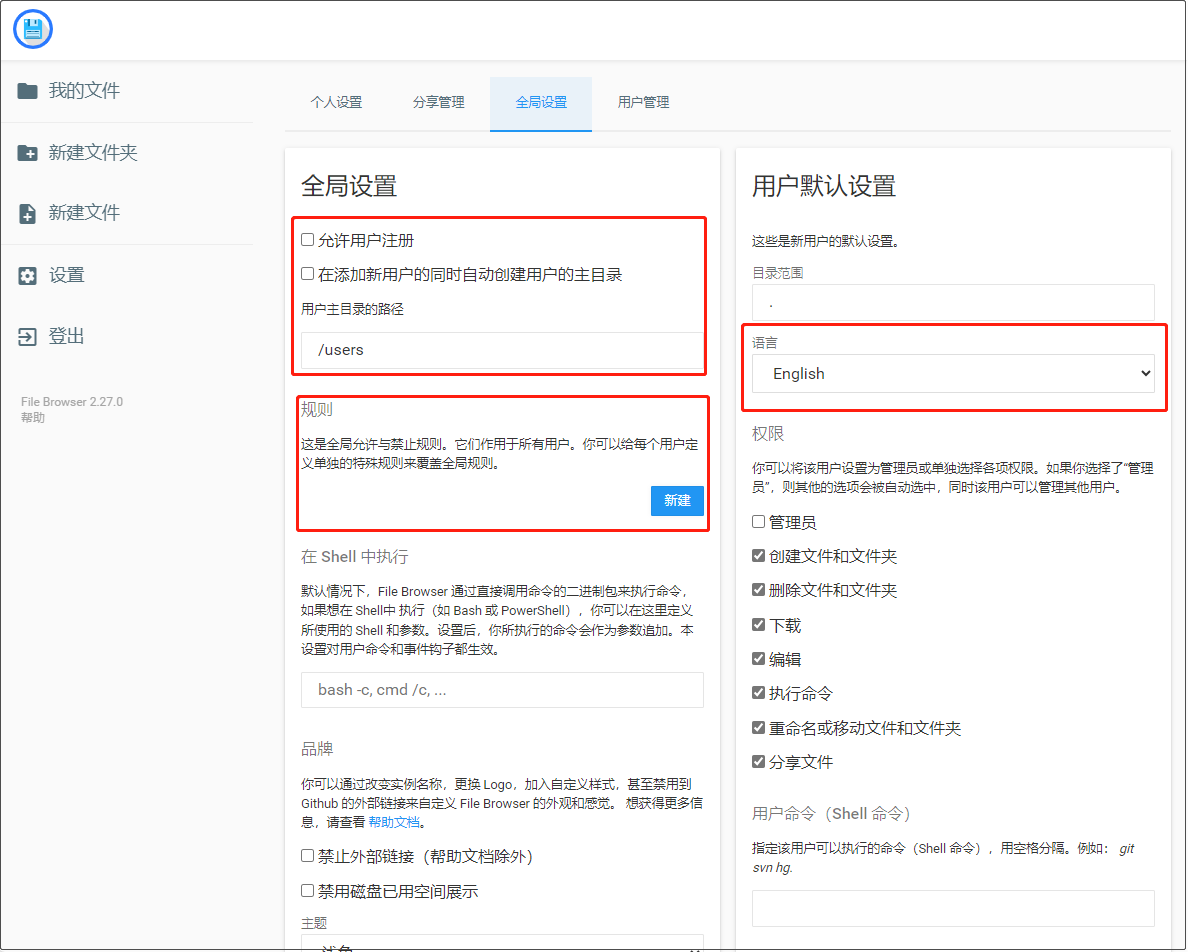
全局设置,可以统一开放注册以及定义其他用户的访问路径,这里可以顺手把新用户默认语言也改成中文~

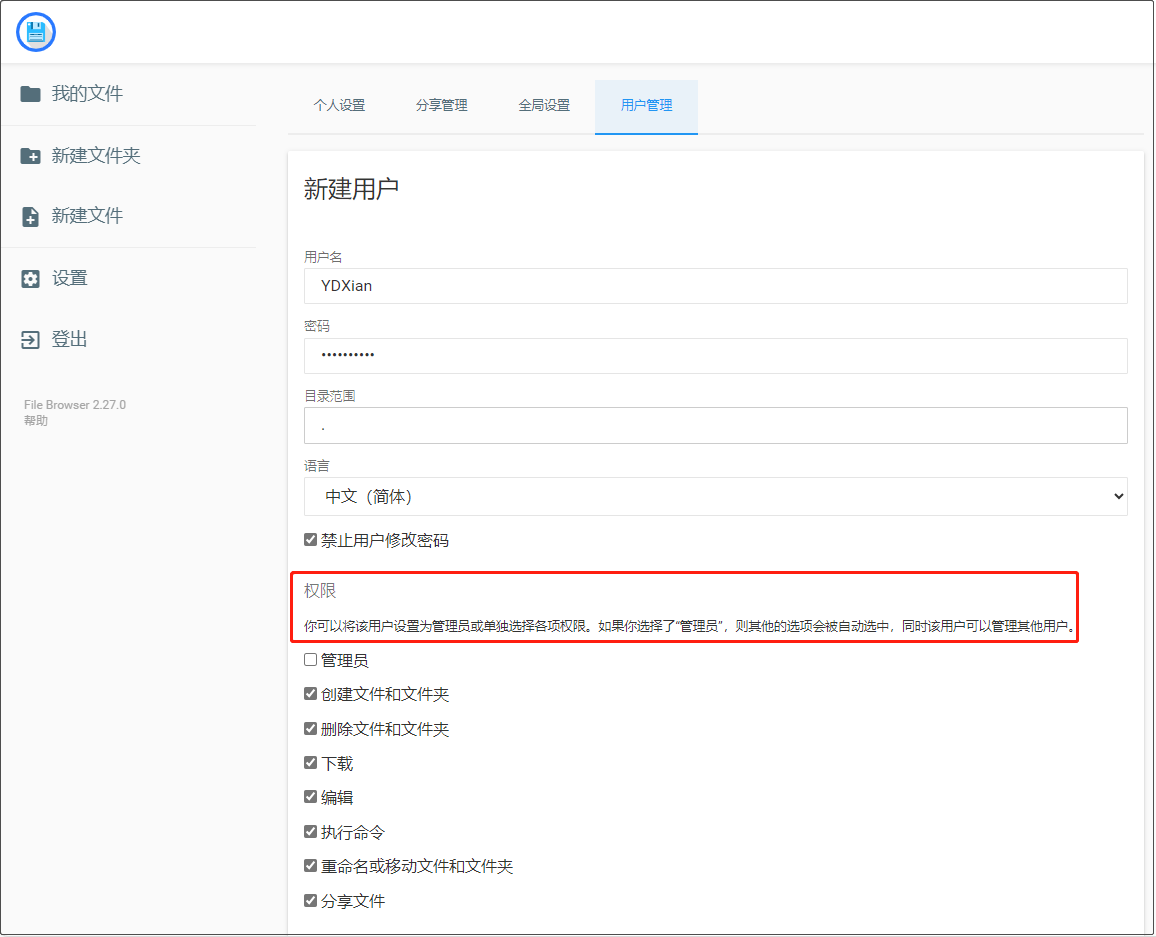
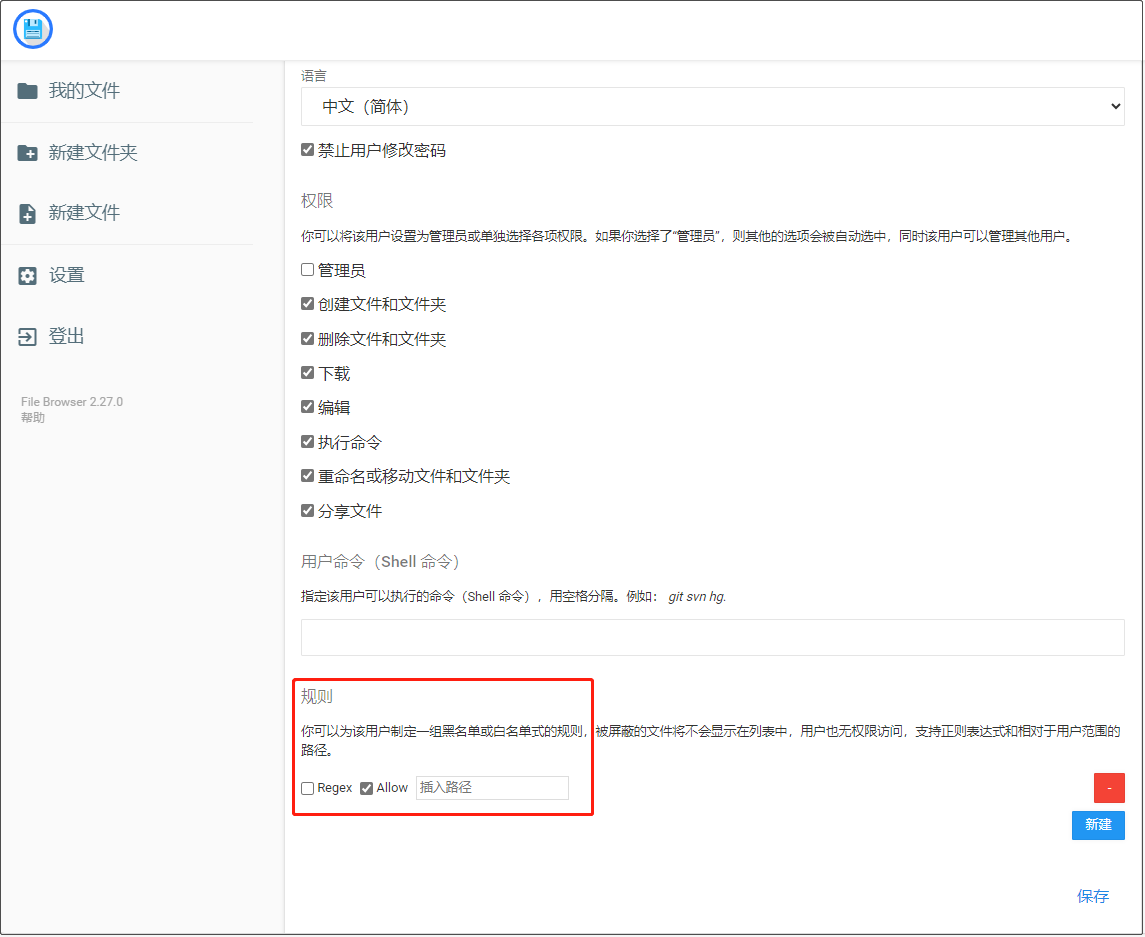
用户管理中可单独设置权限


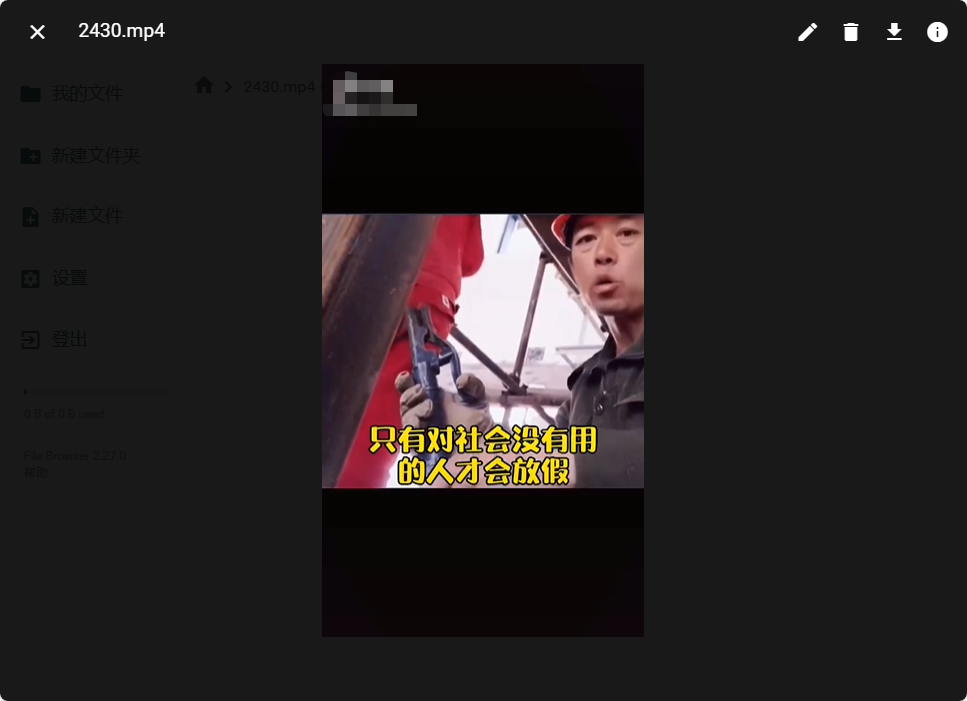
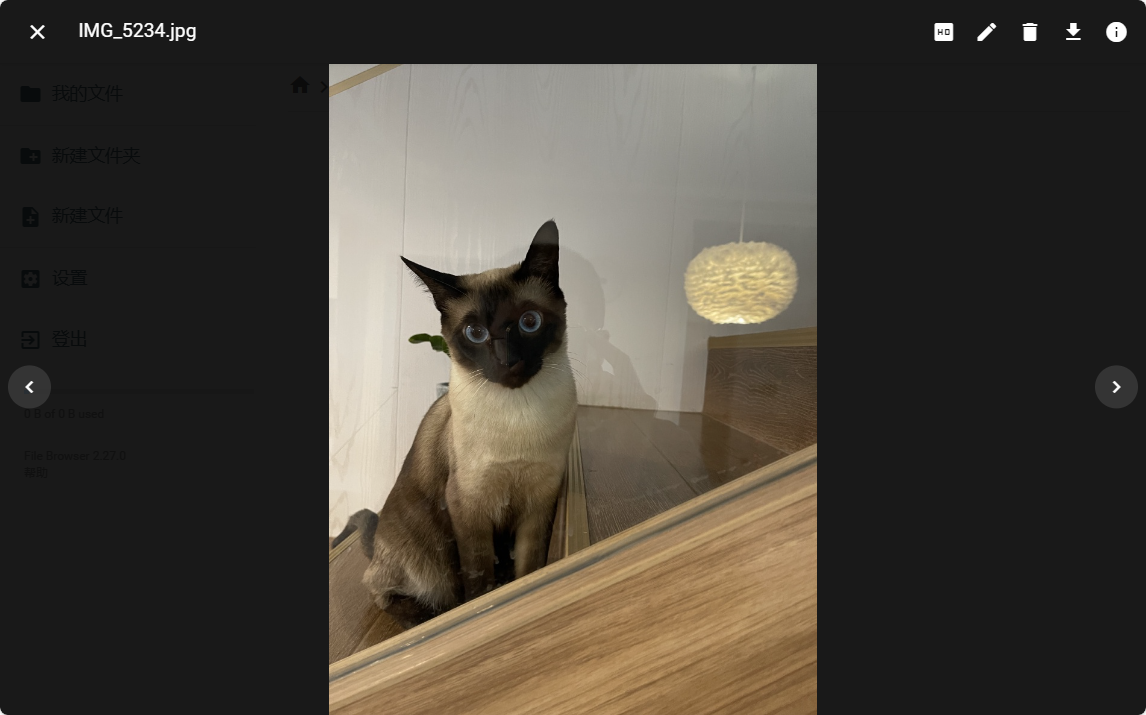
图片基本支持预览,文档类视频类不支持;可在线查看图片、视频(比较常用的常用的mp4格式)



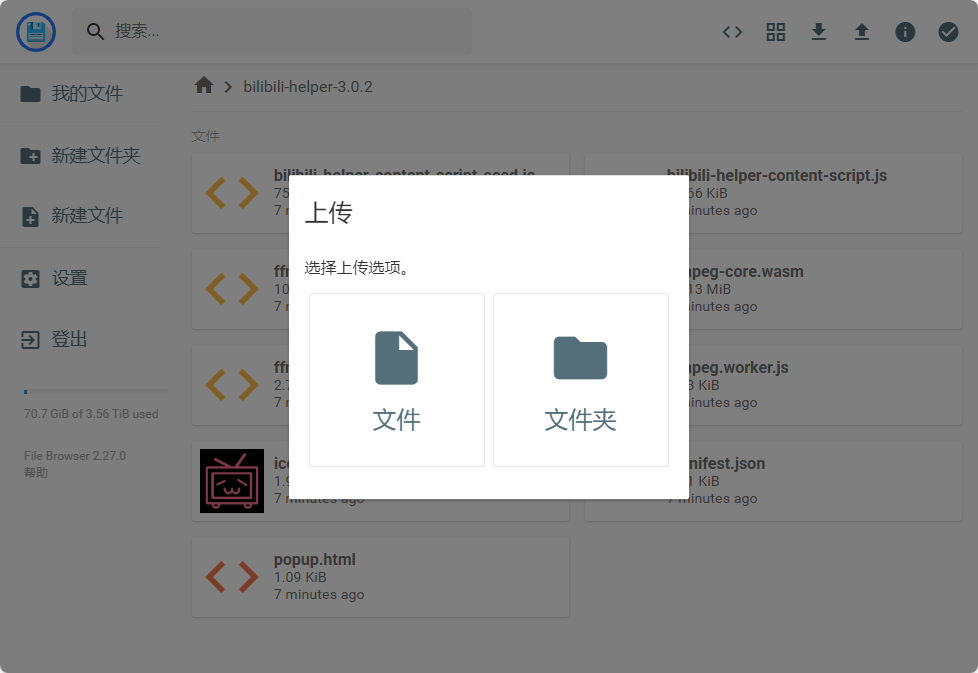
支持整个文件夹上传,有效避免文件目录结构被破坏

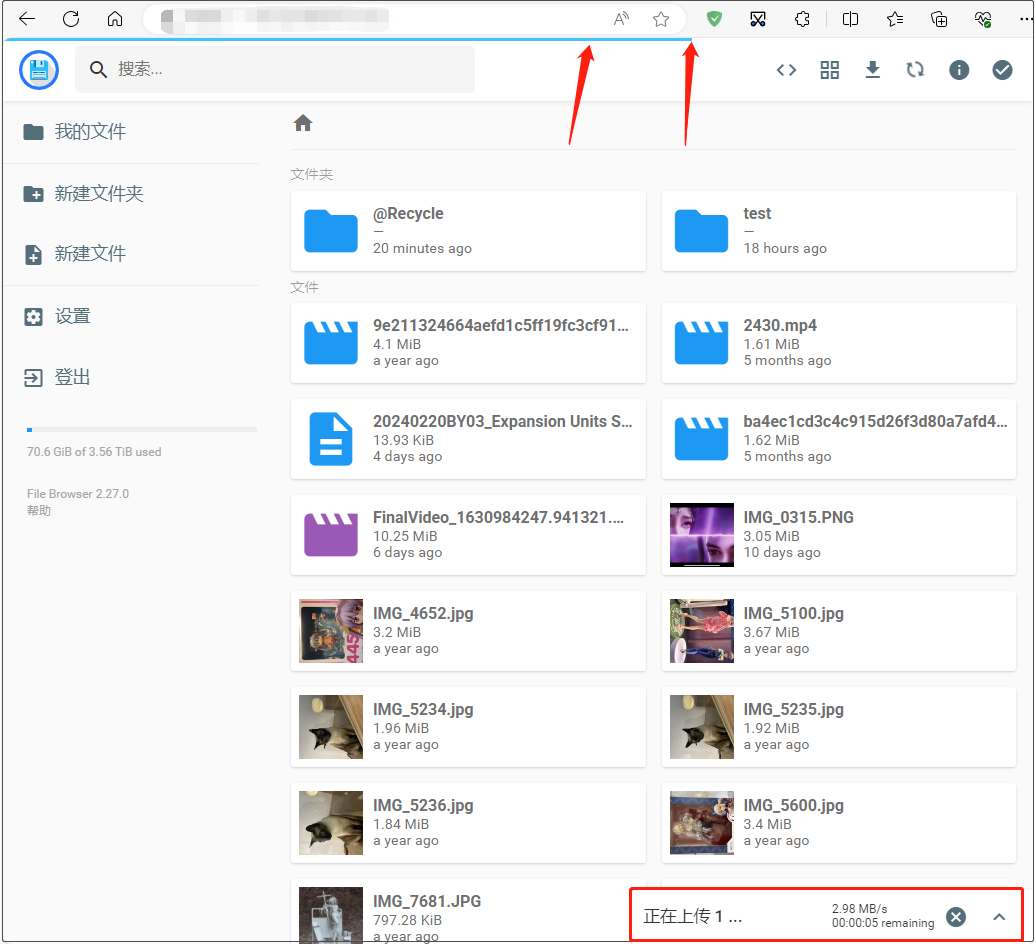
上传进度显示,不是太起眼

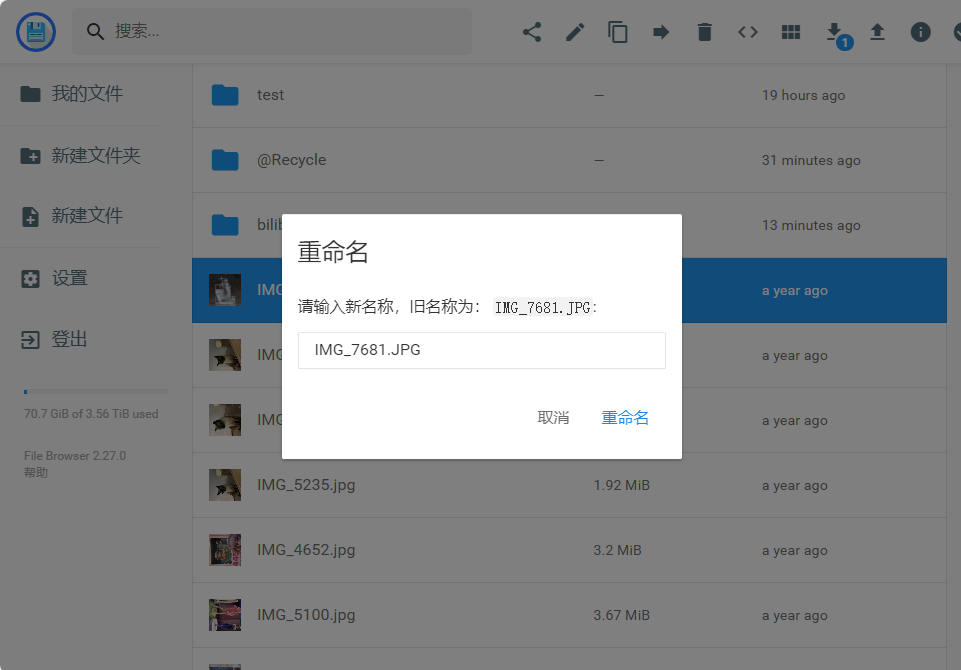
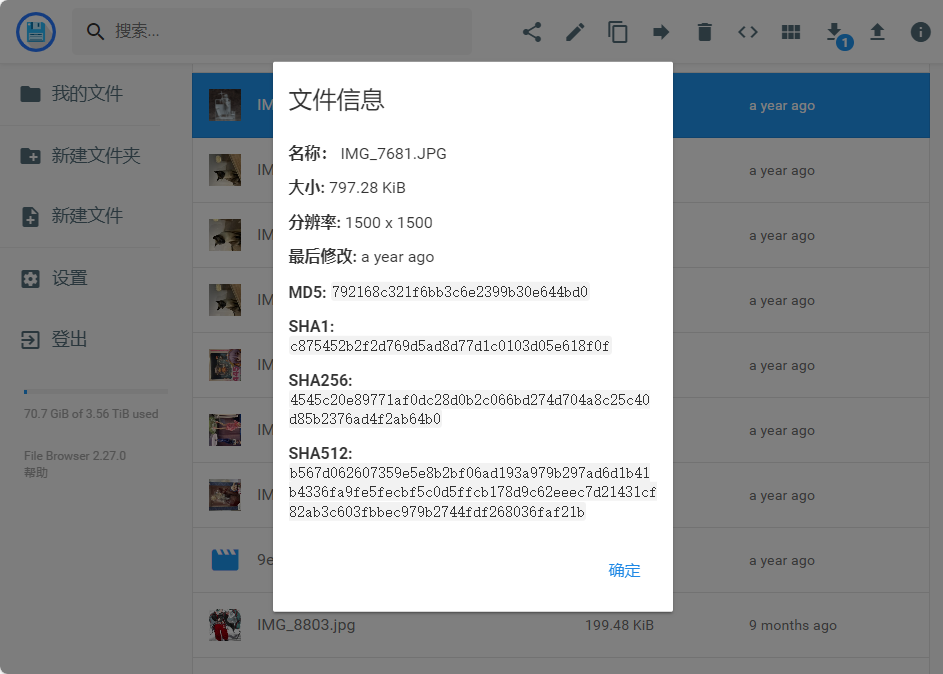
单独选择某文件,可以进行修改名称、分享、复制、移动、删除、下载、查看信息操作


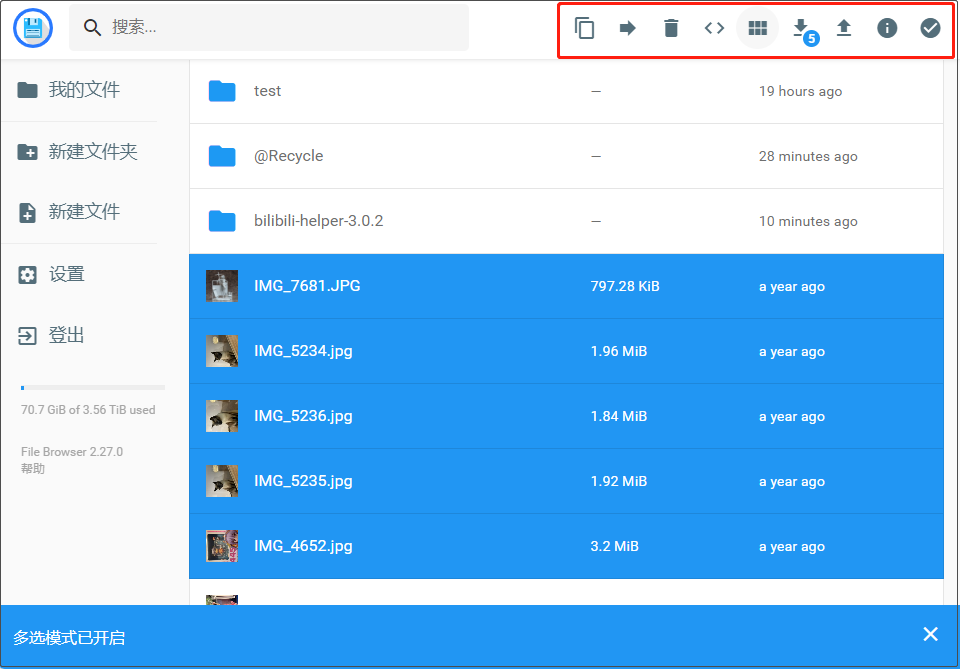
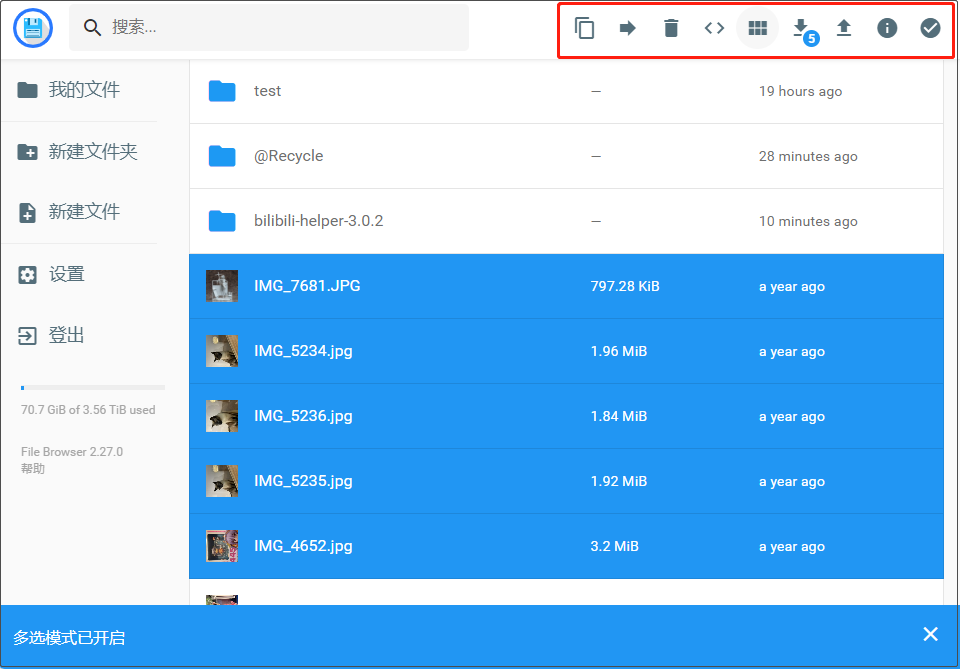
也支持多选,此时不可修改名称及分享

下载时支持多种压缩格式

最后
对于使用VPS的小伙伴来说,这东西用处更为明显,提供可视化面板,包括以后部署qb等下载工具联合使用,带来极大方便。
本篇到这就结束啦,希望能对大家有所帮助!



评论区