大家好,我是羊刀仙。
本期来介绍一个电子书相关的项目:Calibre-Web。

说是电子书,其实Calibre-Web也可以管理漫画、CG和画册,用起来也都挺方便。除了epub外,其他一些常见的漫画文件格式也能轻松添加进Calibre-Web。

举个例子。漫画有很多资源只是把图片打包成zip文件,其实直接把文件后缀从zip改成cbz,calibre-web就能直接识别出,并且可以在线阅读。这样一来很多zip漫画就不用费力去转epub格式。(rar和7z格式也是同理,但如果压缩包内有图片之外的文件或者png和gif格式的图片calibre-web目前认在线阅读认不出来,但可以进行下载)。
项目特征
现代且响应迅速的 Bootstrap 3 HTML5 界面
完整的图形设置
全面的用户管理,细粒度的用户权限管理
管理界面
支持 20 多种语言的多语言用户界面(支持的语言)
电子书阅读器应用的 OPDS 信息流
高级搜索和过滤选项
定制藏书(书架)创建
电子书元数据编辑和删除支持
从各种来源下载元数据(可通过插件扩展)
通过 Calibre 二进制文件进行电子书转换
限制登录用户的电子书下载
公共用户注册支持
只需单击一下即可将电子书发送到电子阅读器
将 Kobo 设备与您的 Calibre 图书馆同步
浏览器内电子书阅读支持多种格式
上传各种格式的新书,包括音频格式
Calibre 自定义列支持
根据类别和每个用户的自定义列内容隐藏内容
自我更新能力
“Magic Link”登录,轻松访问电子阅读器
LDAP、Google/GitHub OAuth 和代理身份验证支持
部署流程
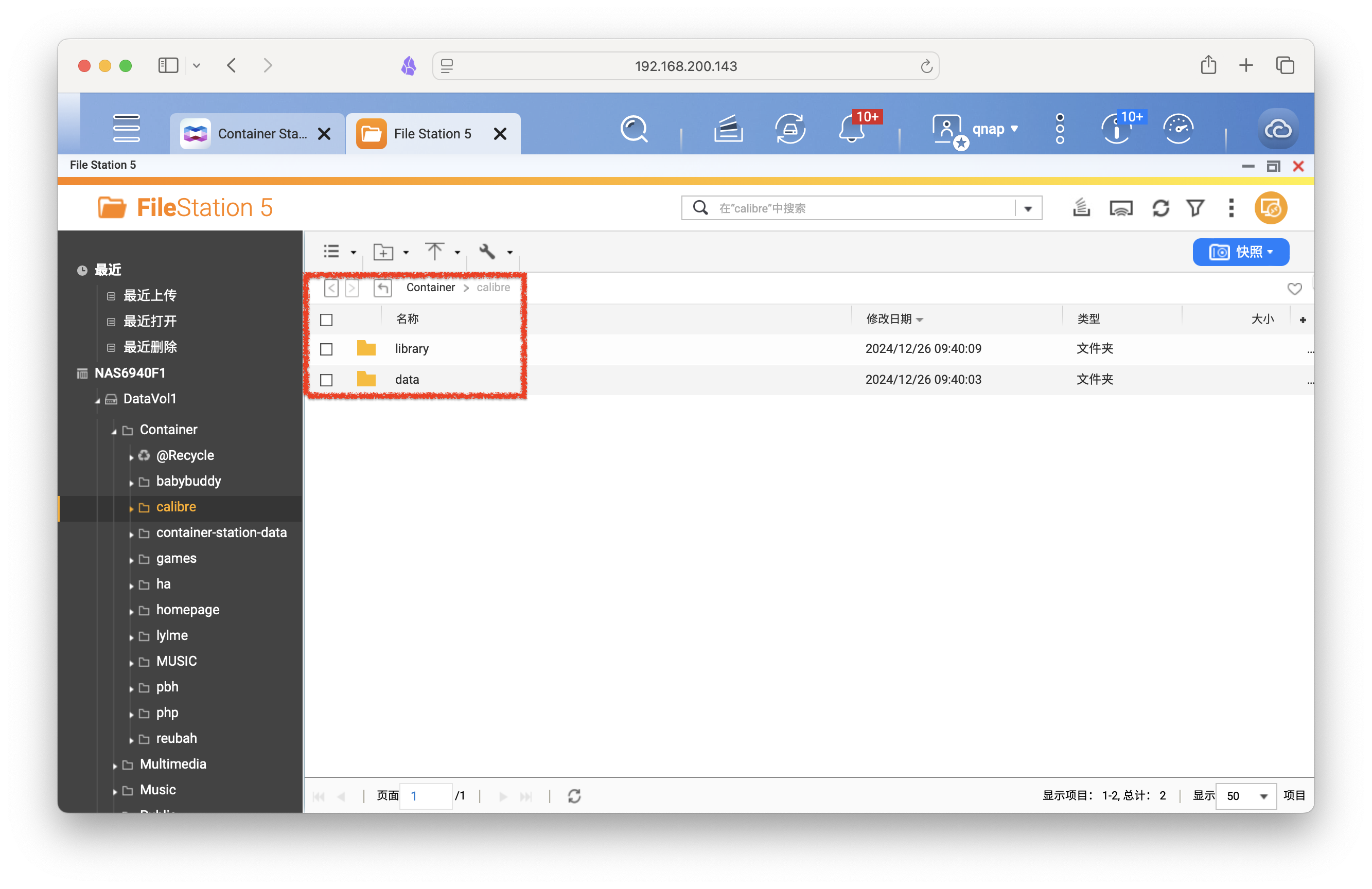
准备两个文件夹,分别用于持久化数据目录以及电子书籍目录。如下图所示,路径为/share/Container/calibre/data和/share/Container/calibre/library,大家可以按自己的实际情况进行创建。

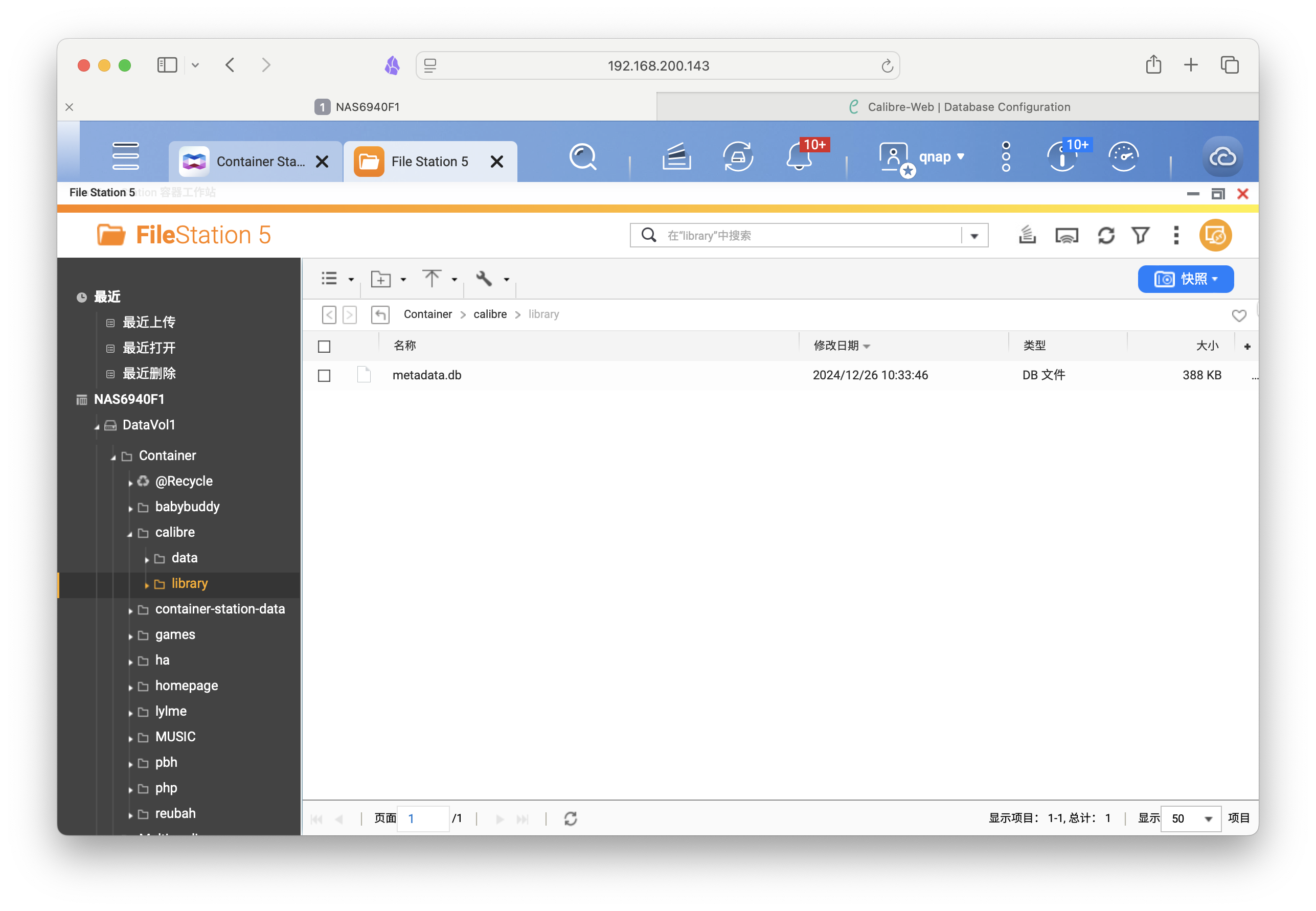
创建一个metadata.db 文件,放进已经创建好的书籍目录中。

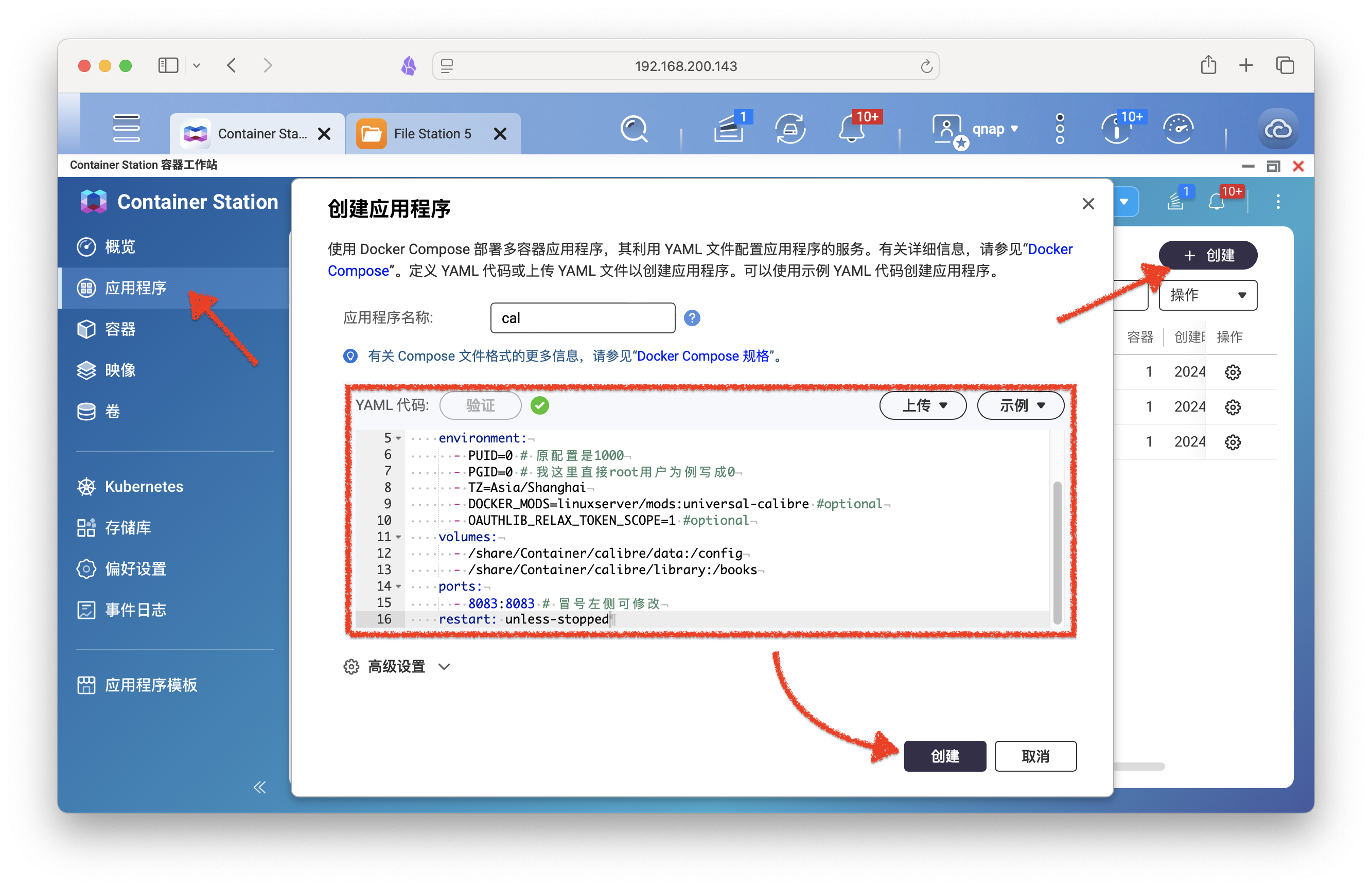
打开Docker管理工具,以威联通的Container Station为例。将以下代码修改后粘贴进框内,创建新的应用项目。
services:
calibre-web:
image: lscr.io/linuxserver/calibre-web:latest
container_name: calibre-web
environment:
- PUID=0 # 原配置是1000
- PGID=0 # 我这里直接root用户为例写成0
- TZ=Asia/Shanghai # 时区根据需求填写
- DOCKER_MODS=linuxserver/mods:universal-calibre #optional
- OAUTHLIB_RELAX_TOKEN_SCOPE=1 #optional
volumes:
- /share/Container/calibre/data:/config
- /share/Container/calibre/library:/books
ports:
- 8083:8083 # 冒号左侧可修改
restart: unless-stopped

创建完毕后,web端输入NAS_IP:8083即可实现访问,进入初始的登陆界面,以默认管理员身份登陆:用户名admin 密码admin123。。。但到这里并未结束。

使用前的配置
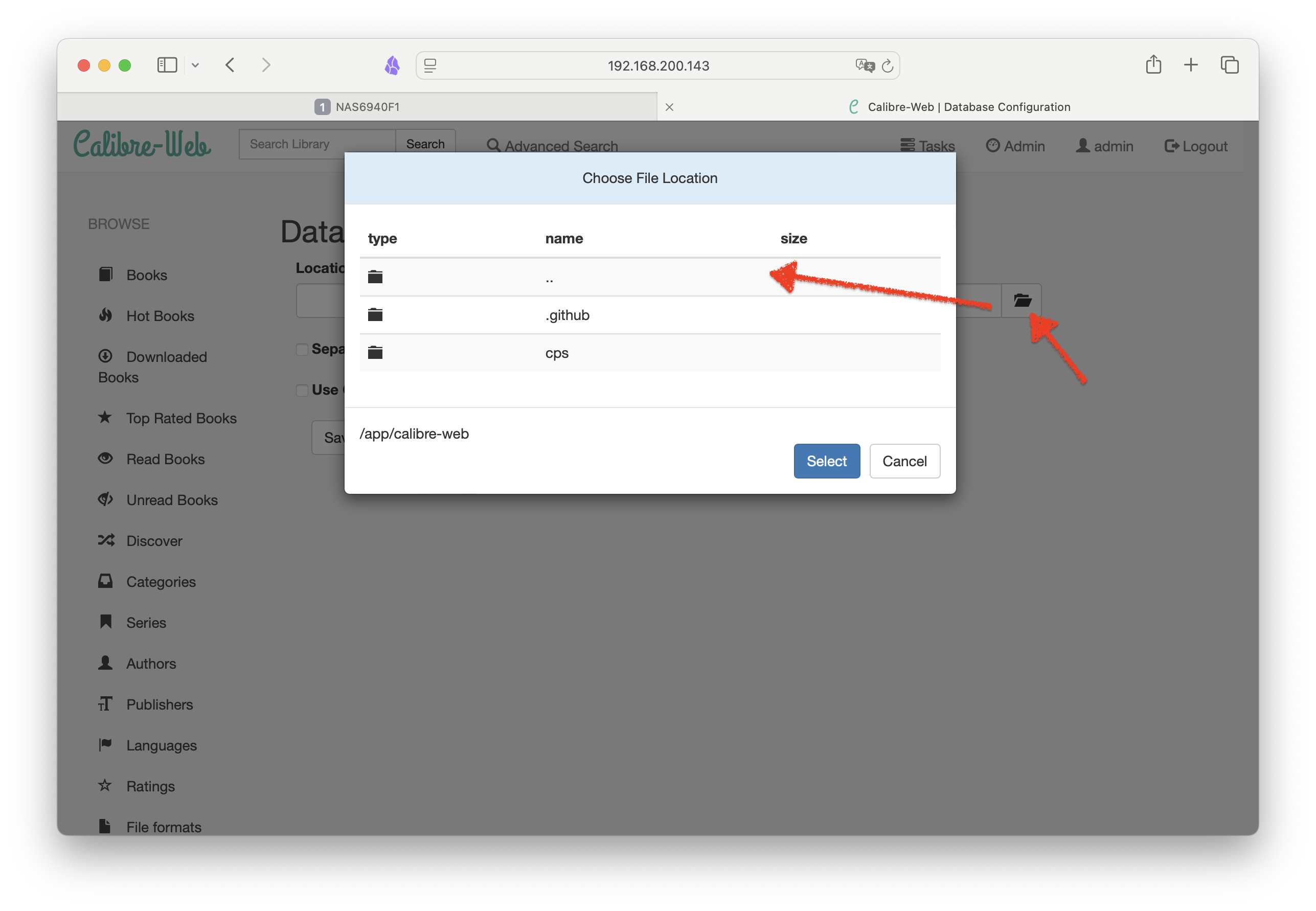
若想要正常使用,需要先指定数据库位置。点击右侧的文件夹图标,然后点击下图箭头所指位置,返回两次上级目录。

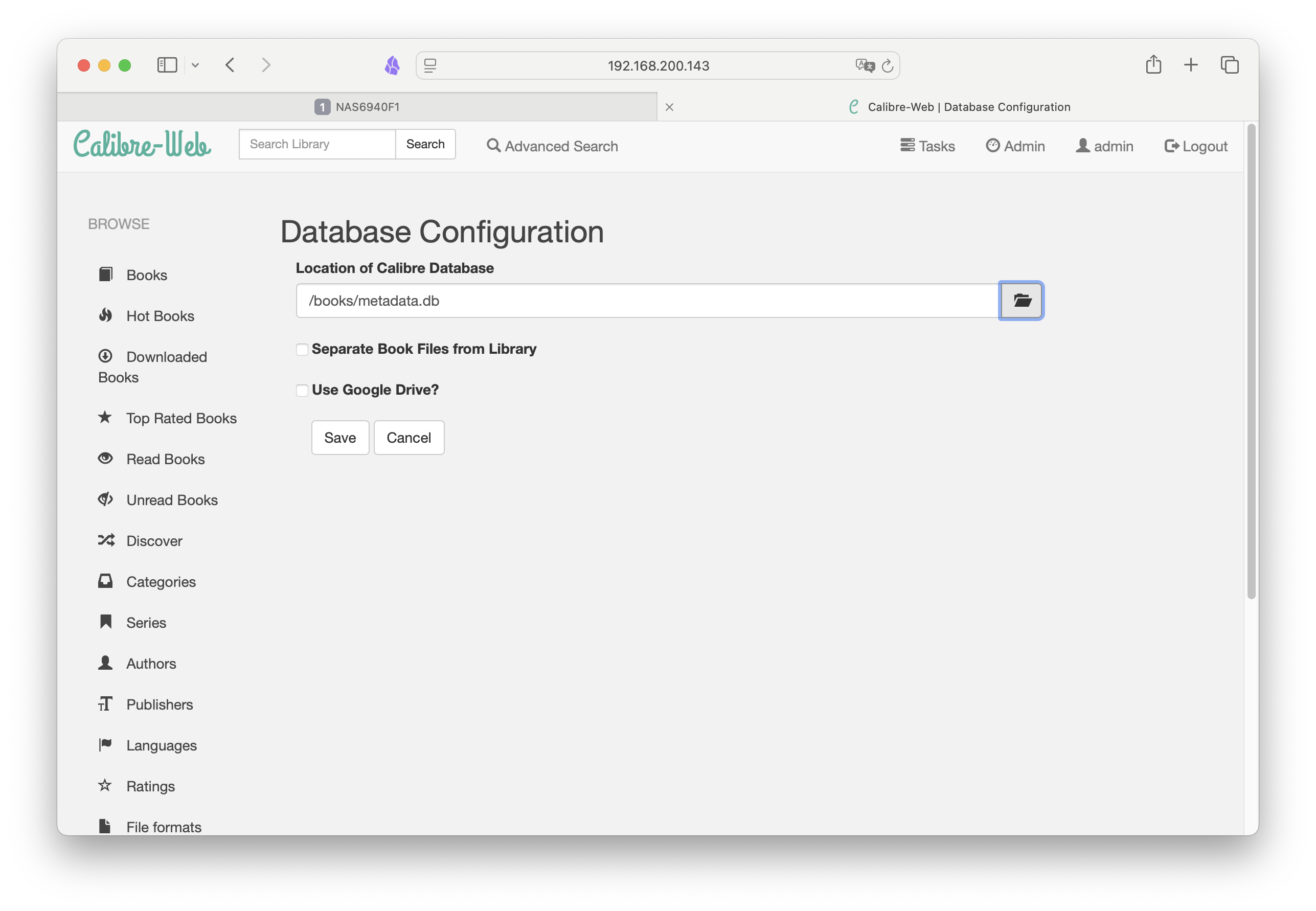
最终的目录如下/books/metadata.db,点击下面的Save即可。

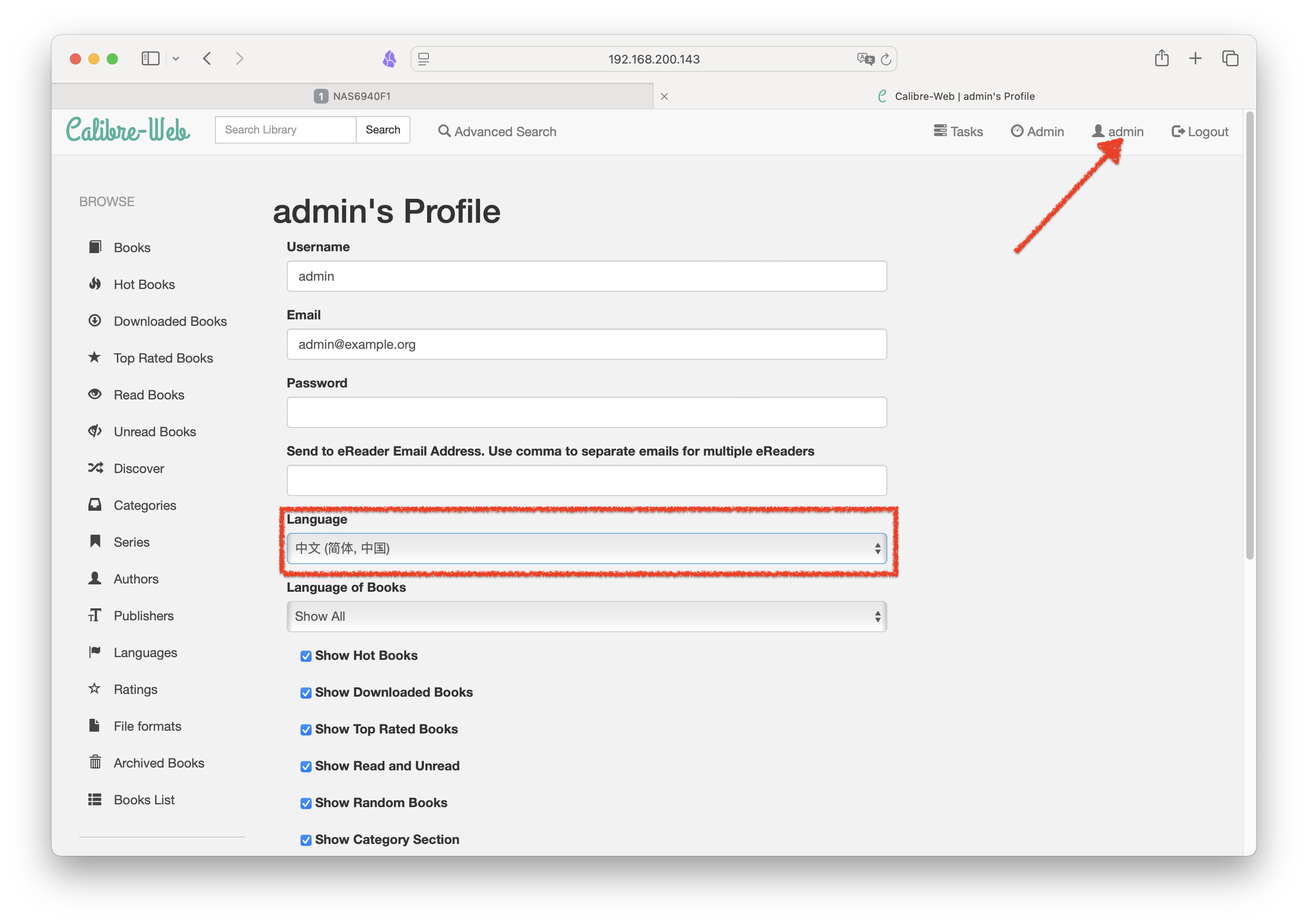
接着修改默认语言,这一步必须指定数据库位置后才能进行。点击页面右上角 admin,点击 Language 选择 中文(简体,中国),然后点击 Save。

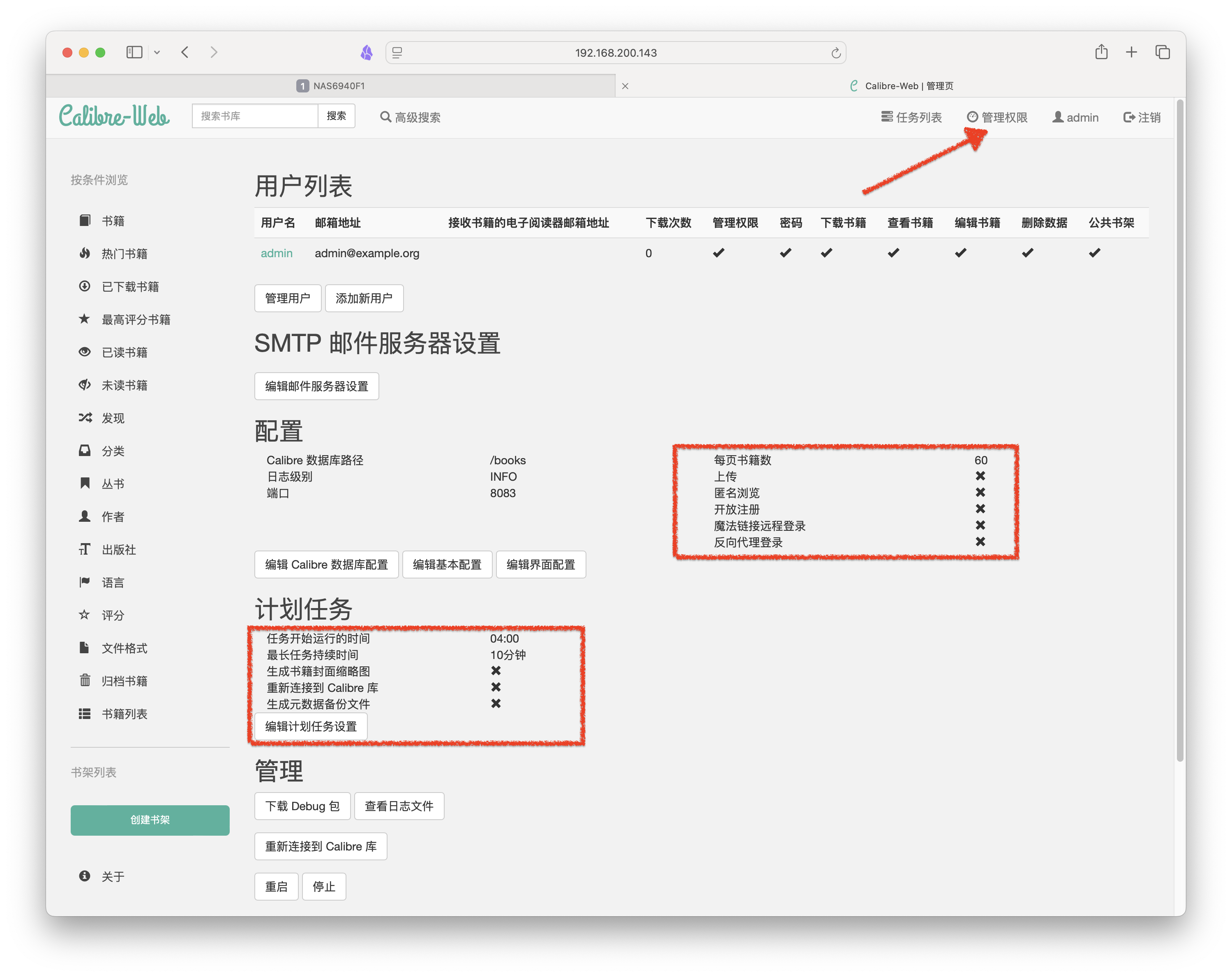
接着点击页面右上角的 管理权限,可以看到有些权限默认关闭,比如上传书籍、开启阅读权限等。

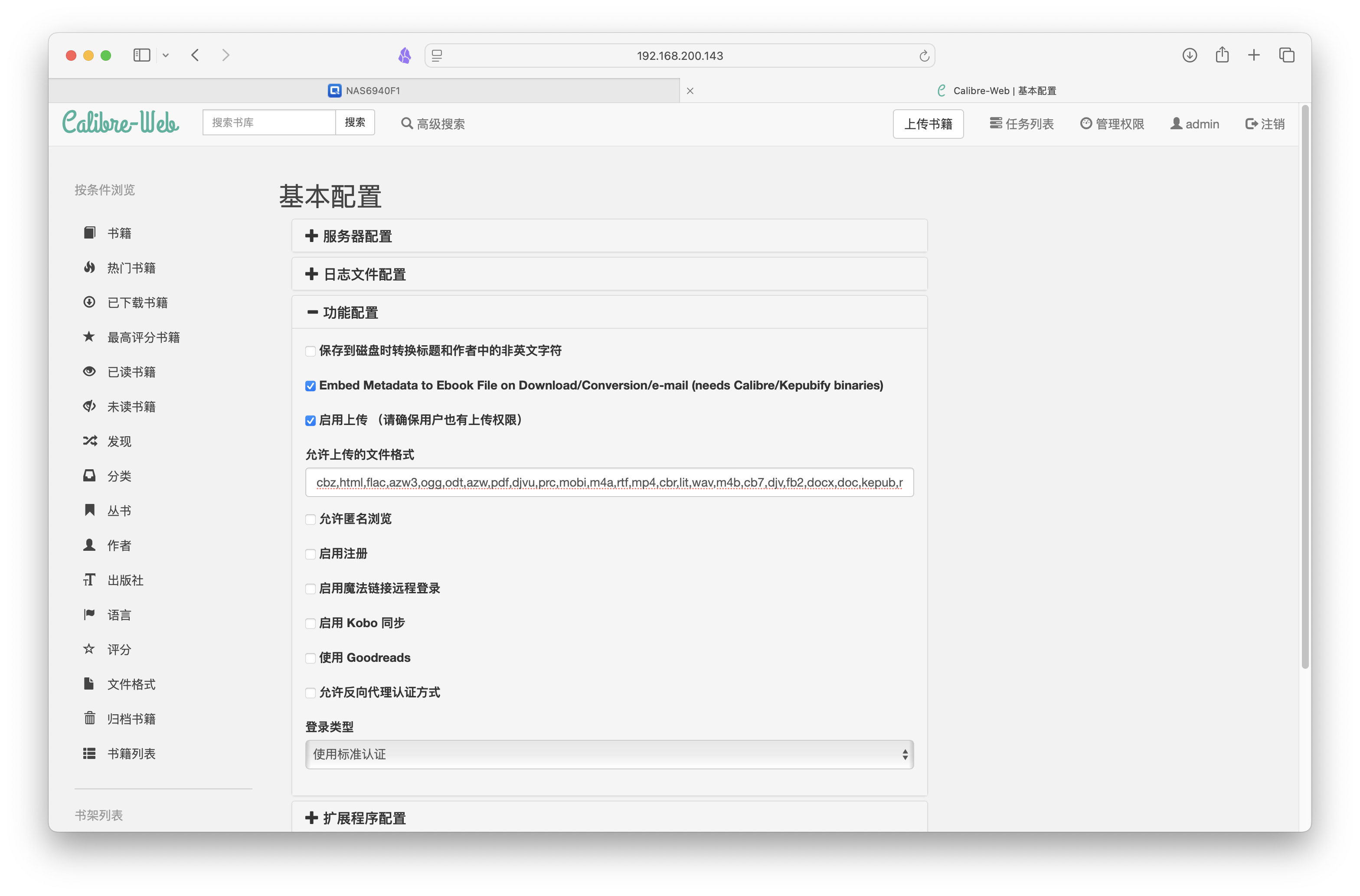
依次点击编辑基本配置–功能配置–启用上传–保存便可开启。之后在任务列表旁会出现上传书籍的选项。

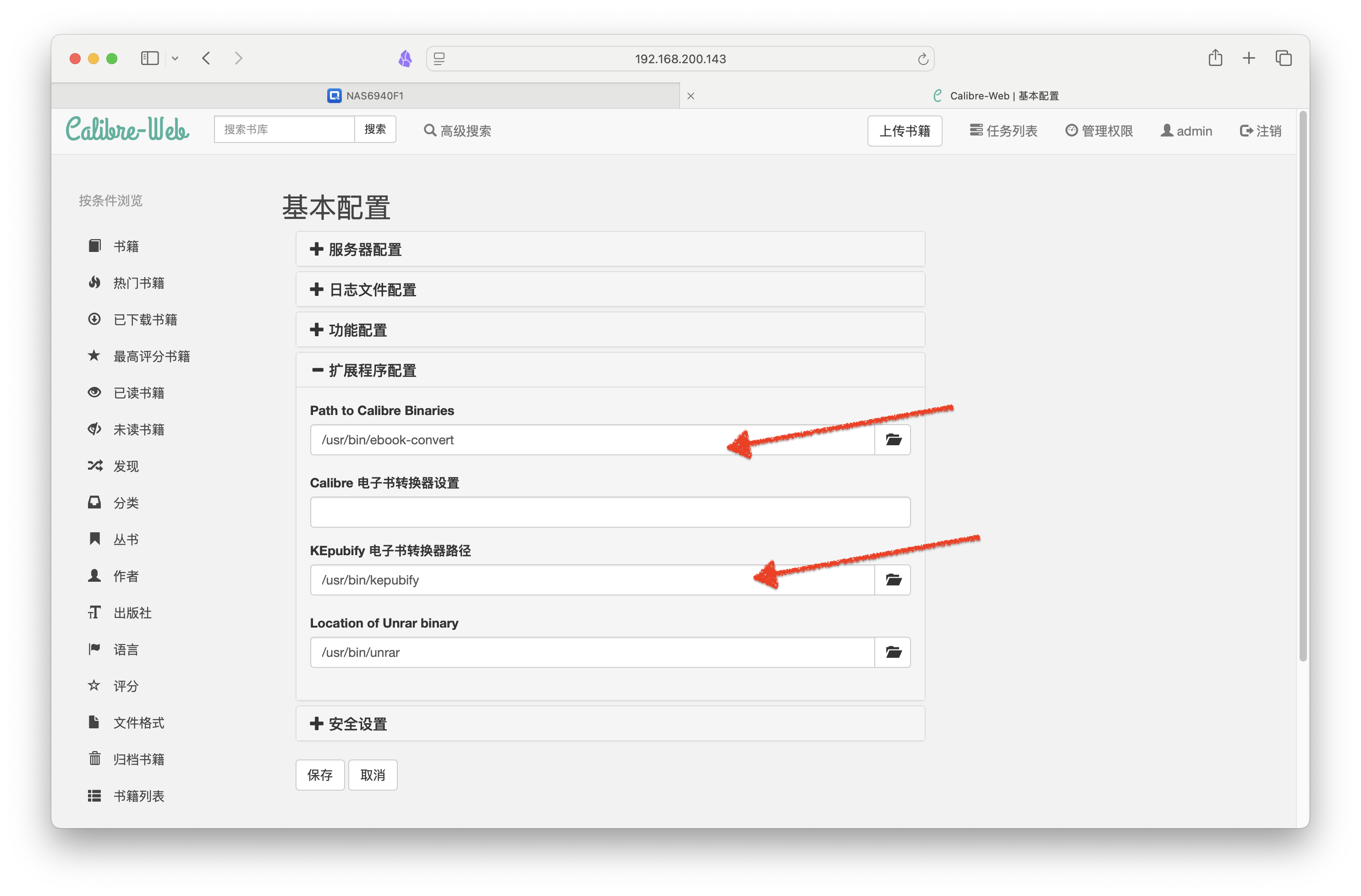
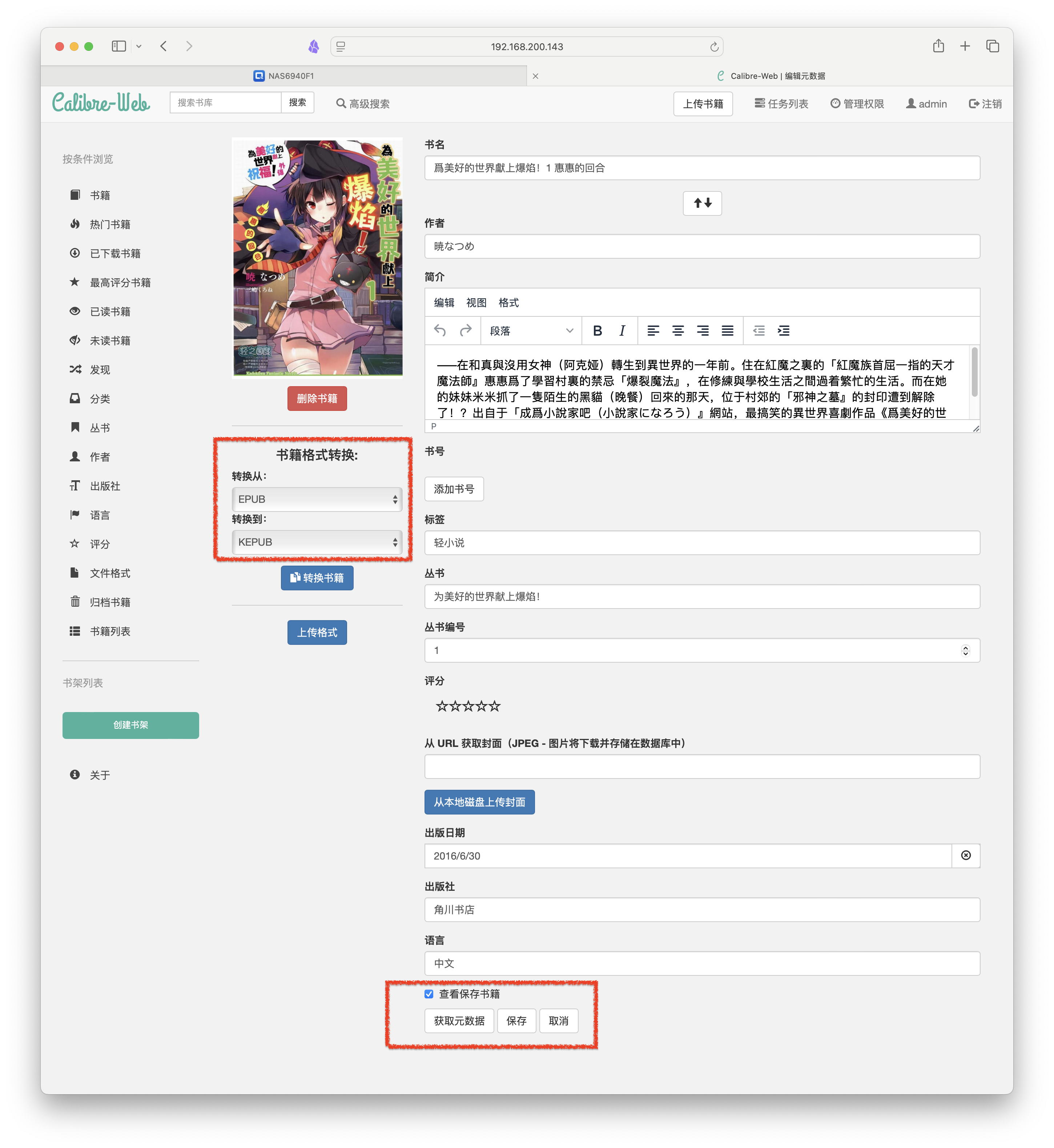
最后启用电子书文件格式转换功能。点击页面右上角管理权限–编辑基本配置–扩展程序配置,进行以下修改后点击保存。(可以手动输入直接保存)

Calibre 电子书转换器路径:/usr/bin/ebook-convert
KEpubify 电子书转换器路径:/usr/bin/kepubify
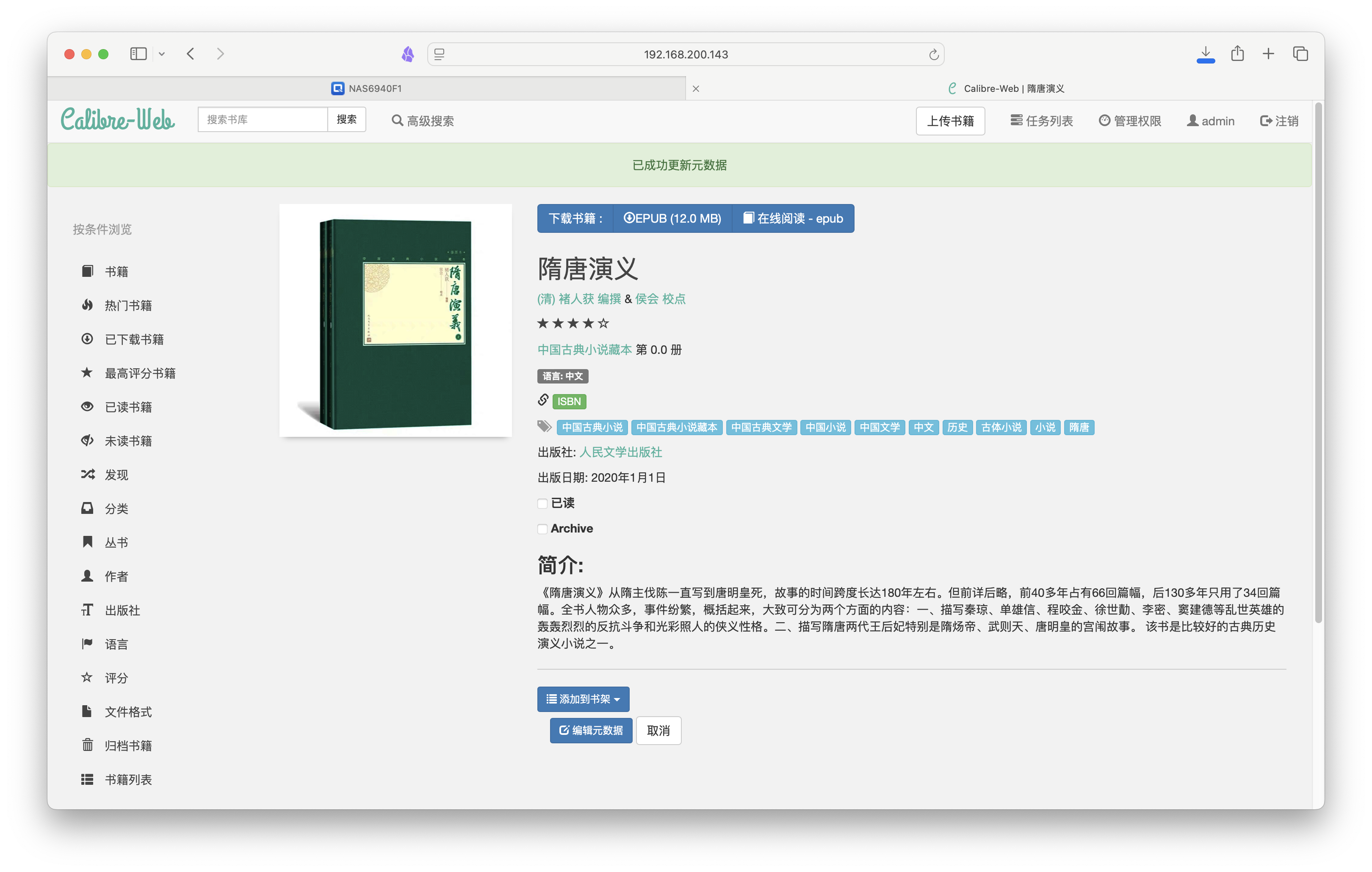
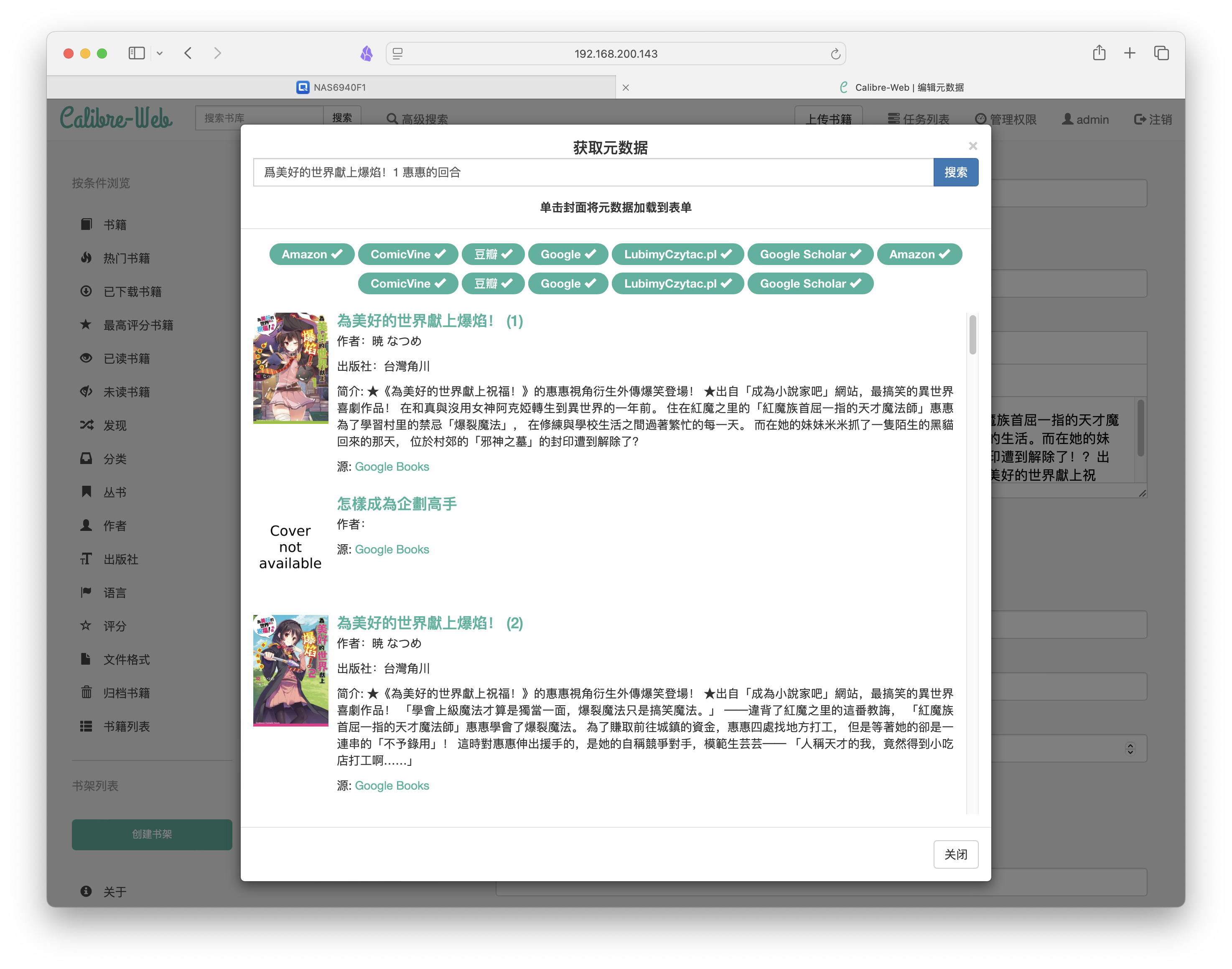
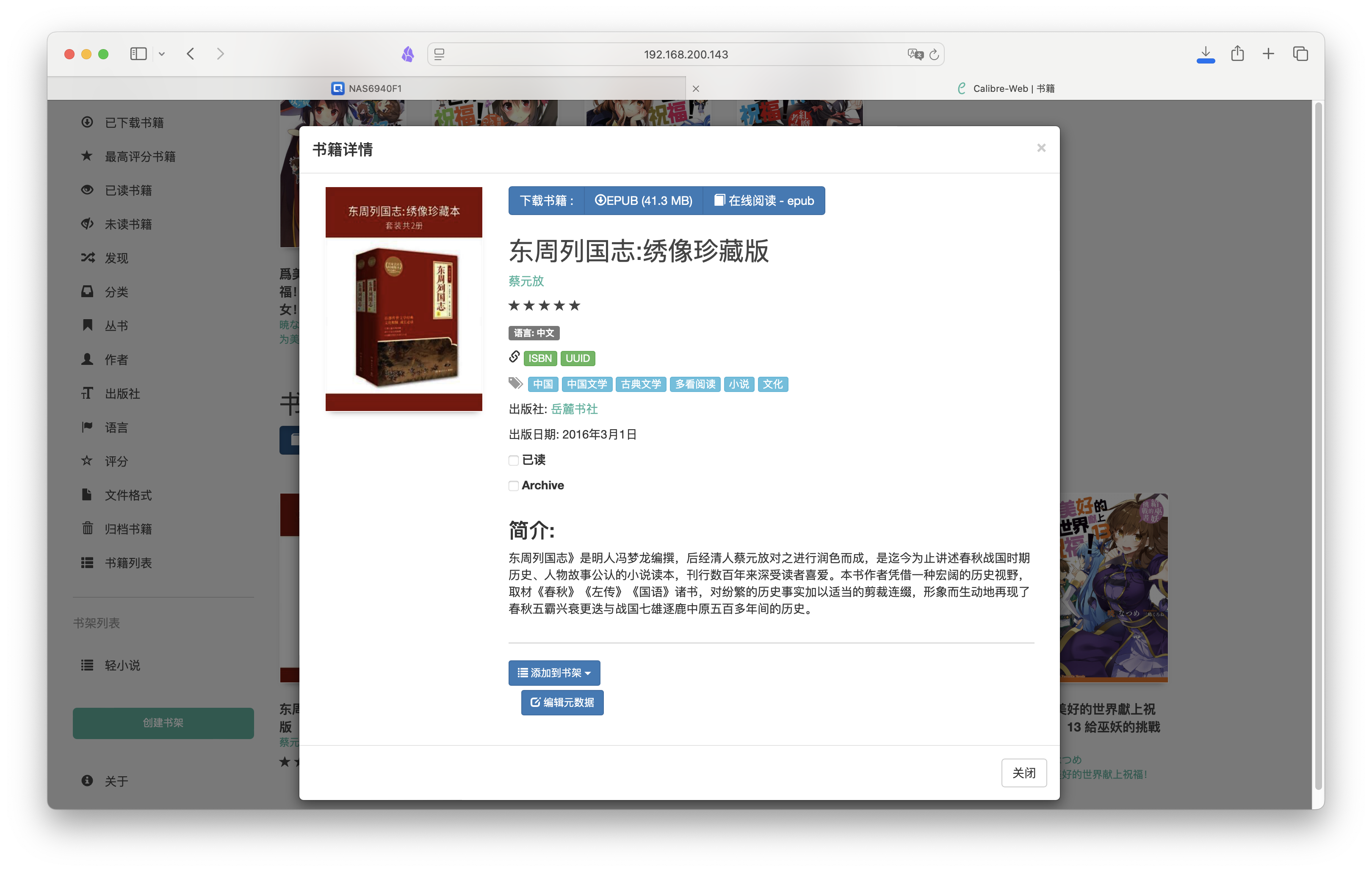
之后便可以上传自己的电子书,上传后可以选择直接进行格式转换,还可以在线刮削数据。如果你部署于海外VPS,豆瓣可能会不可用。相对应的国内服务器无梯情况下也使用不了Google。



总结
项目不错,但UI略显古老,我个人用着不算太顺手,不过拿来刮削确实非常不错。大家如果对小说、漫画服务器要求较高,也可以看看我直接介绍过的kavita。
文章内容就到这里,如果你觉得不错别忘了三连支持~
感谢观看,本文完。



评论区