引言
图像处理已经成为无论是工作还是生活不可或缺的技能之一,一个好的图像处理系统能给我们工作效率带来极大提升。
本篇,我将介绍如何在NAS设备上通过Docker Compose部署EasyImages 2.0(一个轻量级且功能强大的图像处理服务),让图像处理工作变得空前的简单、快捷,基本满足我所有功能想象!

为什么选择?
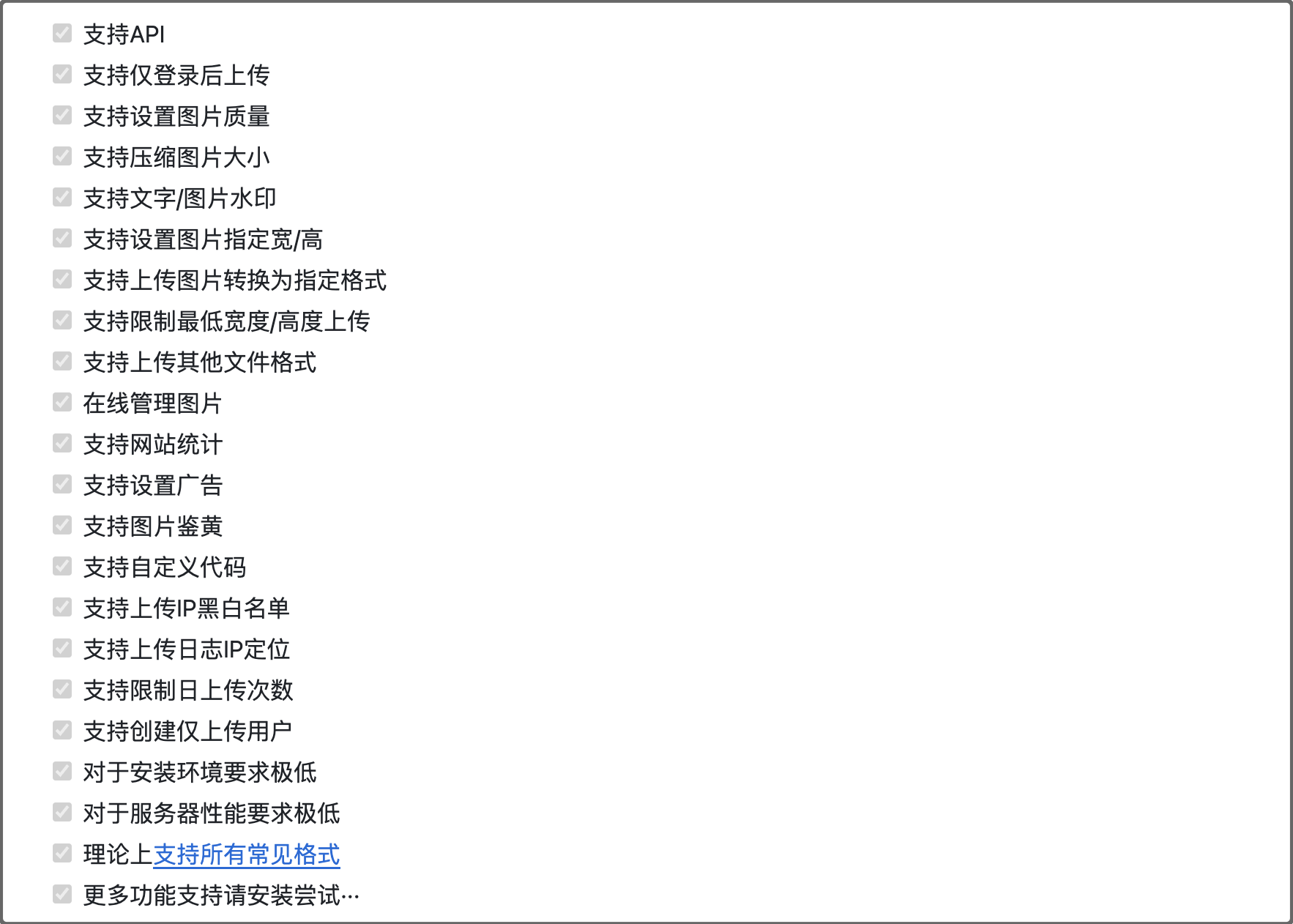
EasyImages 2.0不仅提供基本的图像处理功能,如调整大小、格式转换和压缩,还支持批量处理和自动化操作。其次,开源意味着可以自定义功能以适应特定需求,符合希望拥有高度控制权的用户的预期。

上面是官话~笔者主要需求是图床,习惯了Markdown编辑,用处极大;另外博客的VPS容量拮据,占用硬盘位置最多的恰恰也是图片,EasyImages 2.0可以自动将图片转成.webp格式,好处多多。
WebP 是由 Google 开发的一种现代图像格式,它提供了无损和有损压缩的方法。WebP 格式的主要目标是减小图像文件的大小,而不会降低图像质量,从而加快网页加载速度,改善网络浏览体验。它特别适用于网络环境,可以有效替代JPEG、PNG和GIF格式的文件。
部署流程
先感谢大佬们,这里放一下项目链接:
原项目链接:https://github.com/icret/EasyImages2.0
Docker版项目链接:https://github.com/DDS-Derek/EasyImages-Docker
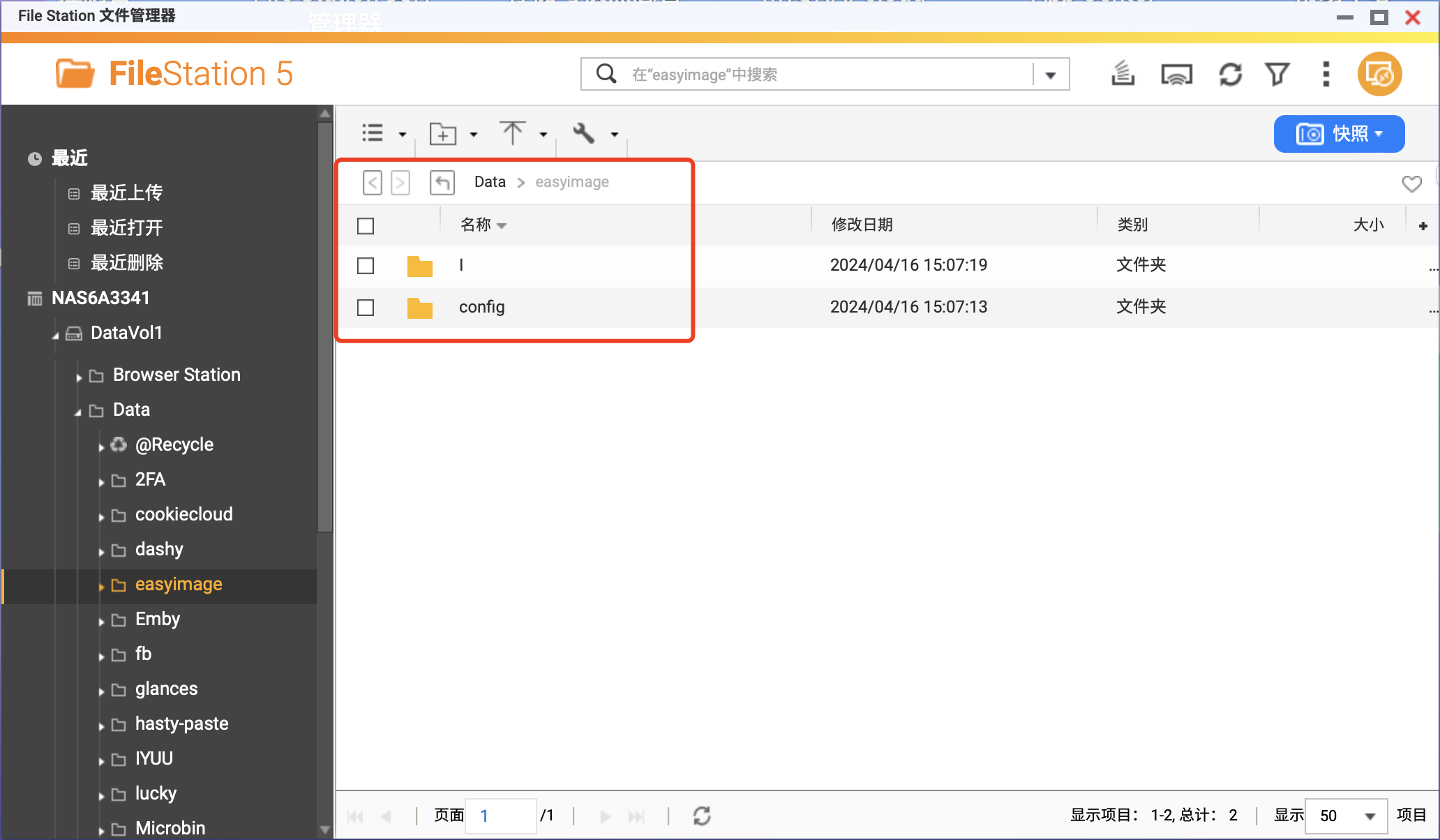
准备两个文件目录用于挂载,如下图所示:

对应路径分别为:
/share/Data/easyimage/config用于存储配置数据
/share/Data/easyimage/i用于存储图片,该路径不建议照搬,预见性的对存储空间有一定需求
共有两种部署方式:Docker run 和 Docker Compose
Docker run
打开SSH工具或PC自带控制台,进入NAS后台

命令如下:
docker run -itd \
--name easyimage \
-p 8093:80 \
-e TZ=Asia/Shanghai \
-e PUID=1000 \
-e PGID=1000 \
-e DEBUG=false \
-v /share/Data/easyimage/config:/app/web/config \
-v /share/Data/easyimage/i:/app/web/i \
ddsderek/easyimage:latest
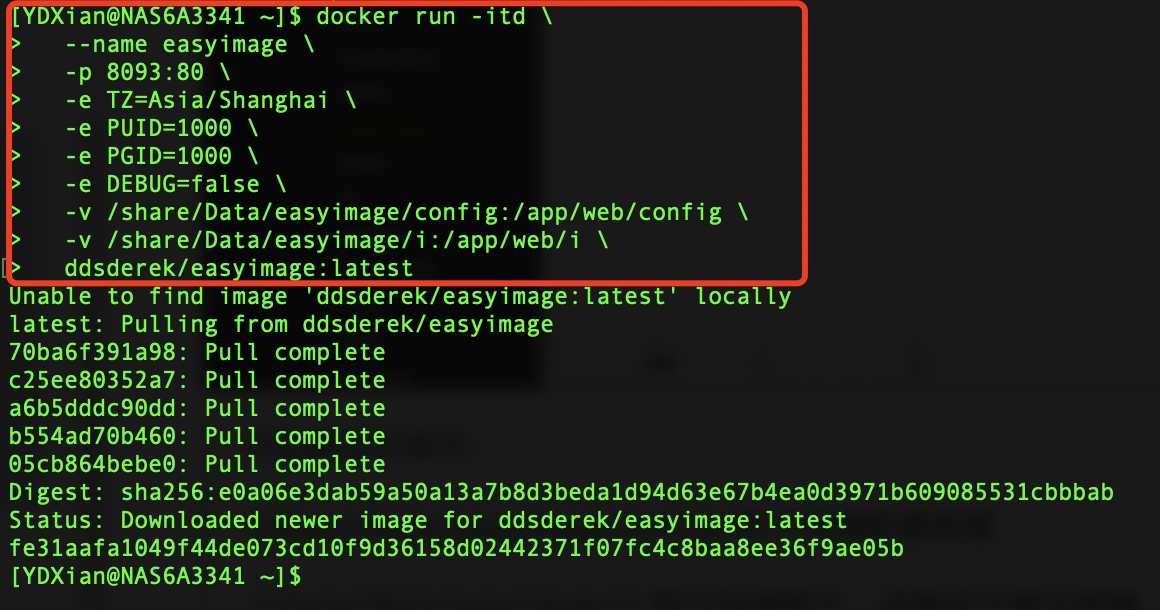
修改端口号及挂载文件目录后,将命令粘贴进控制台运行,如下图所示:

此时局域网内便可通过Web端输入 NAS_IP:PORT 访问服务。
Docker Compose(推荐)
打开威联通Container Station,创建新的应用程序:
代码如下:
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- '8093:80' # 左侧端口可改
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
- DEBUG=false
volumes:
- '/share/Data/easyimage/config:/app/web/config' # 冒号左侧可改
- '/share/Data/easyimage/i:/app/web/i' # 冒号左侧可改
restart: unless-stopped
此时局域网内便可通过Web端输入 NAS_IP:PORT 访问服务。
反向代理
笔者主要作为文章内容的图床,因此外网随时使用为必须,这里参考前面教程:https://blog.ydxian.xyz/archives/lucky
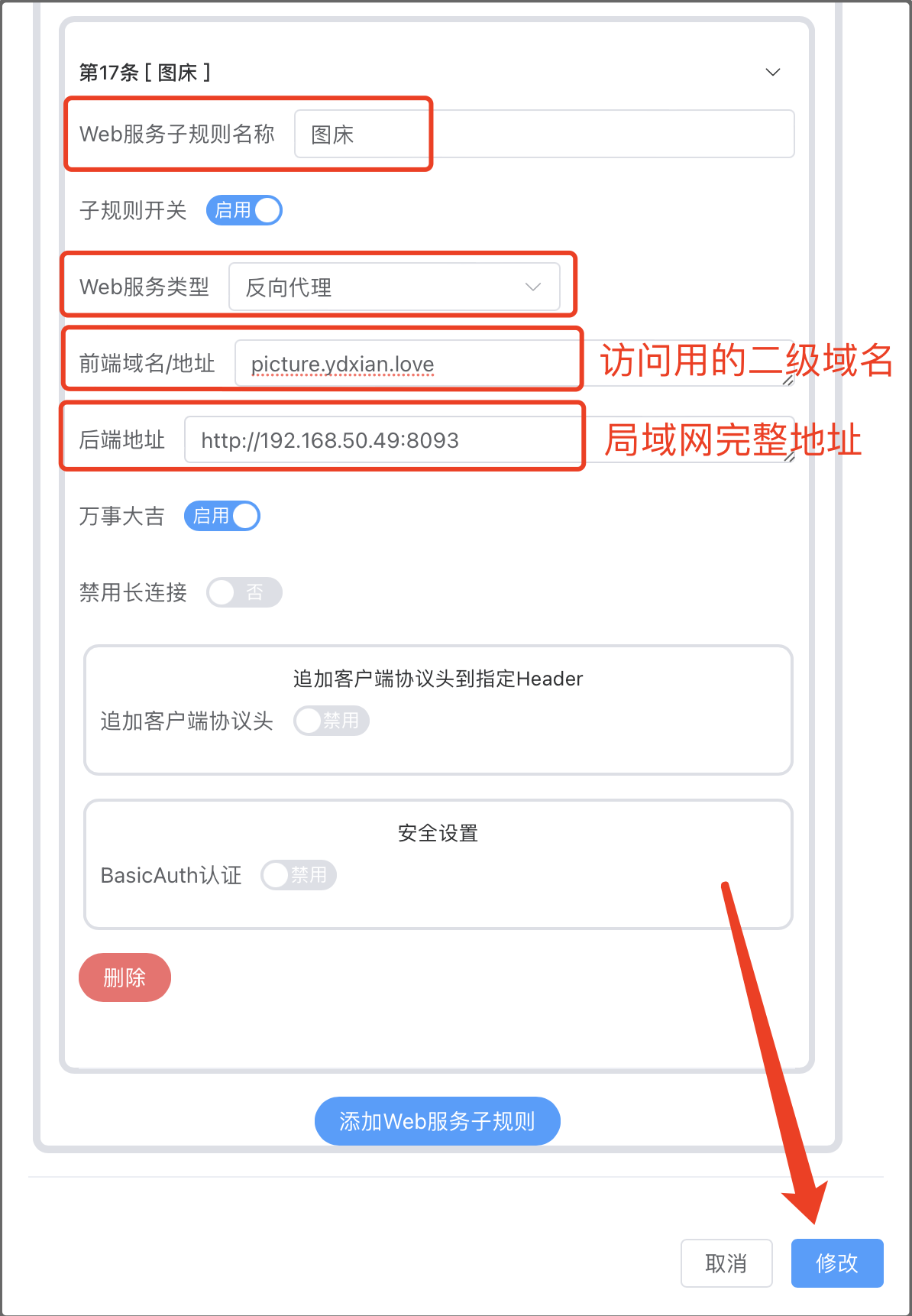
丢一张配置图,大家可作为参考:

使用
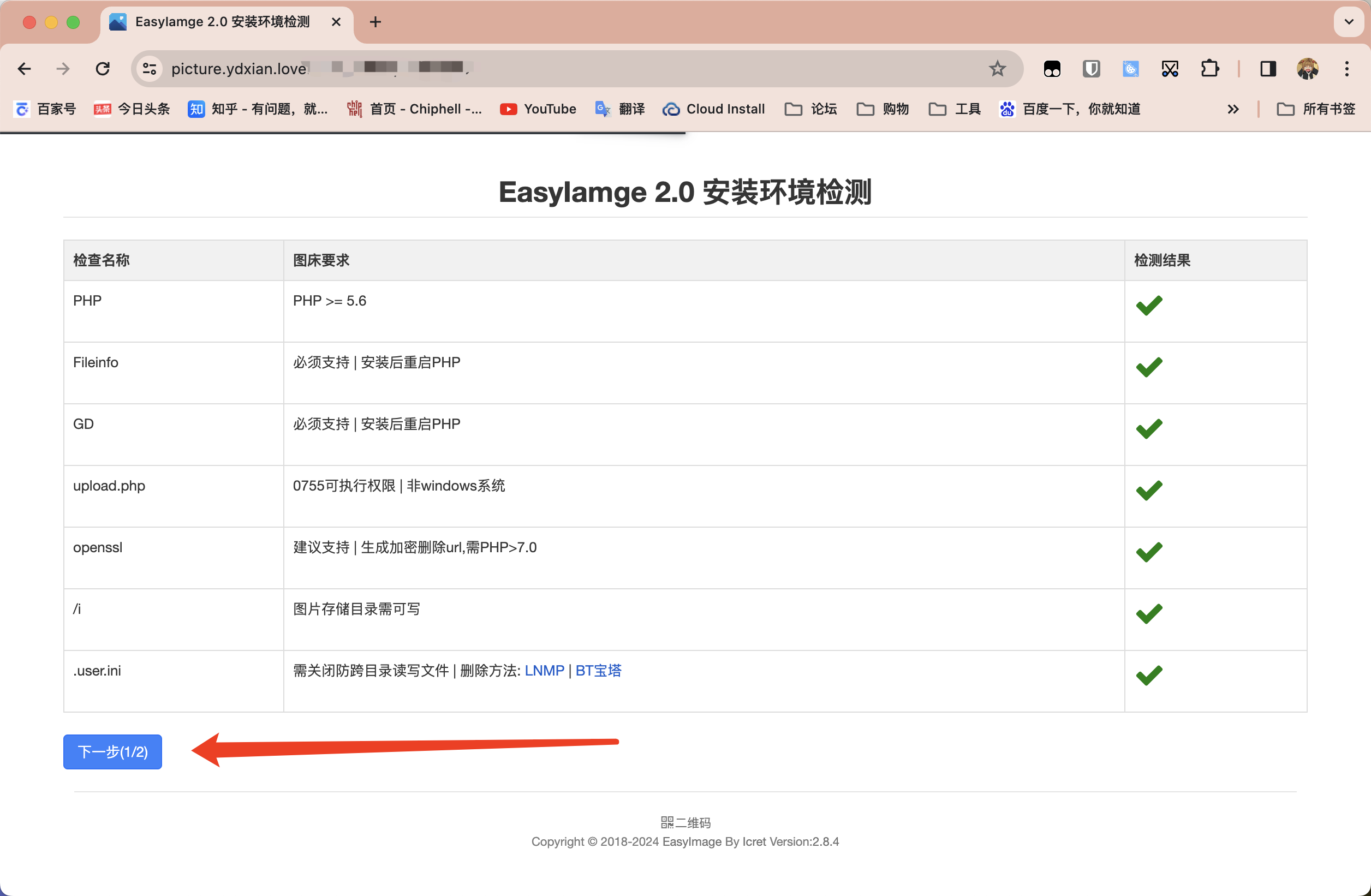
我这里直接通过域名进行访问,会出现以下界面,点击下一步。Safari浏览器会出现无限刷新的情况,原因未知。。。

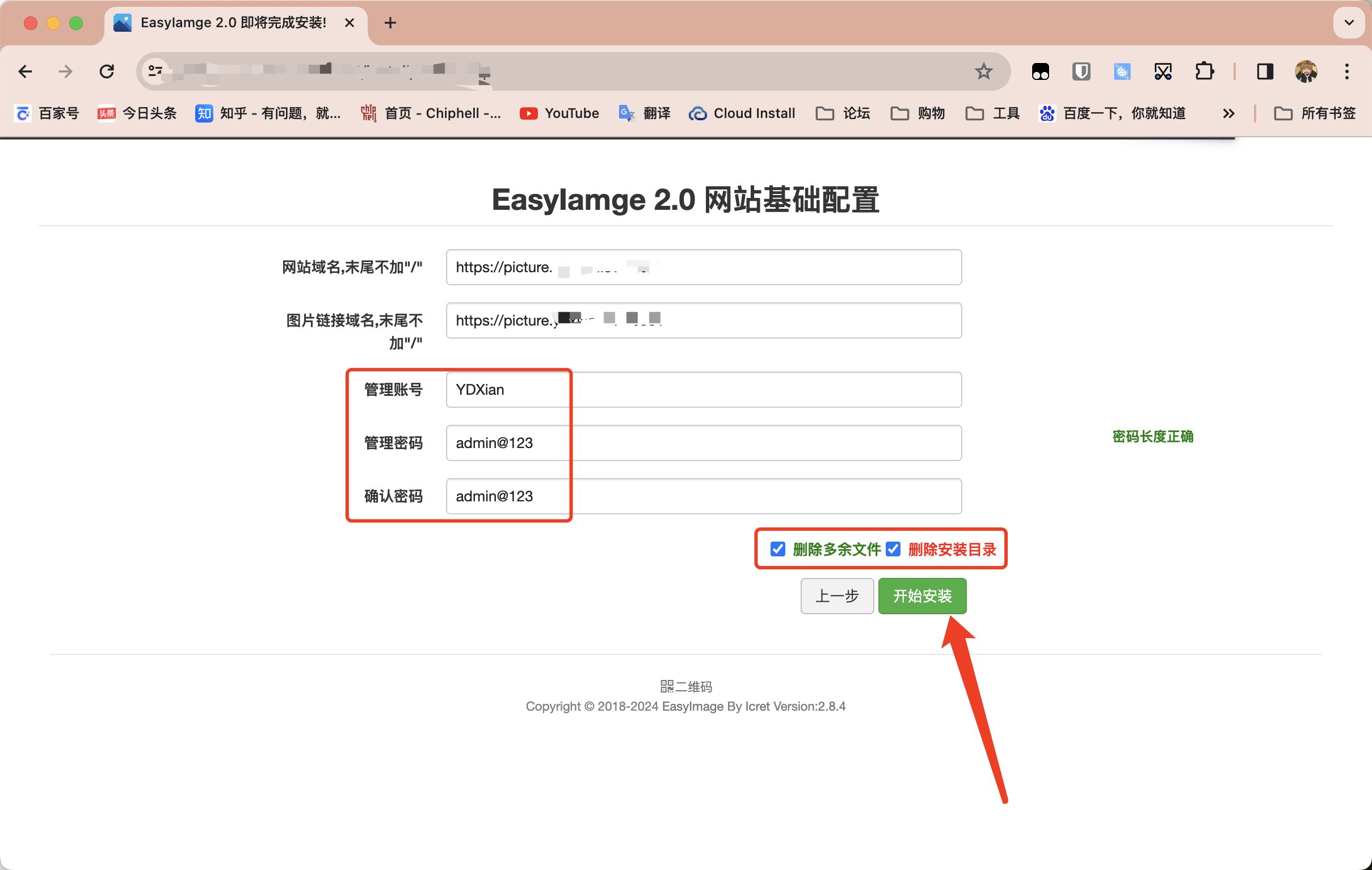
检查下域名,修改账户、密码,点击 开始安装 。因为要完全自用,后面就全程打码不开放了~

会自动跳转至登陆界面,挺不错,符合咱的审美

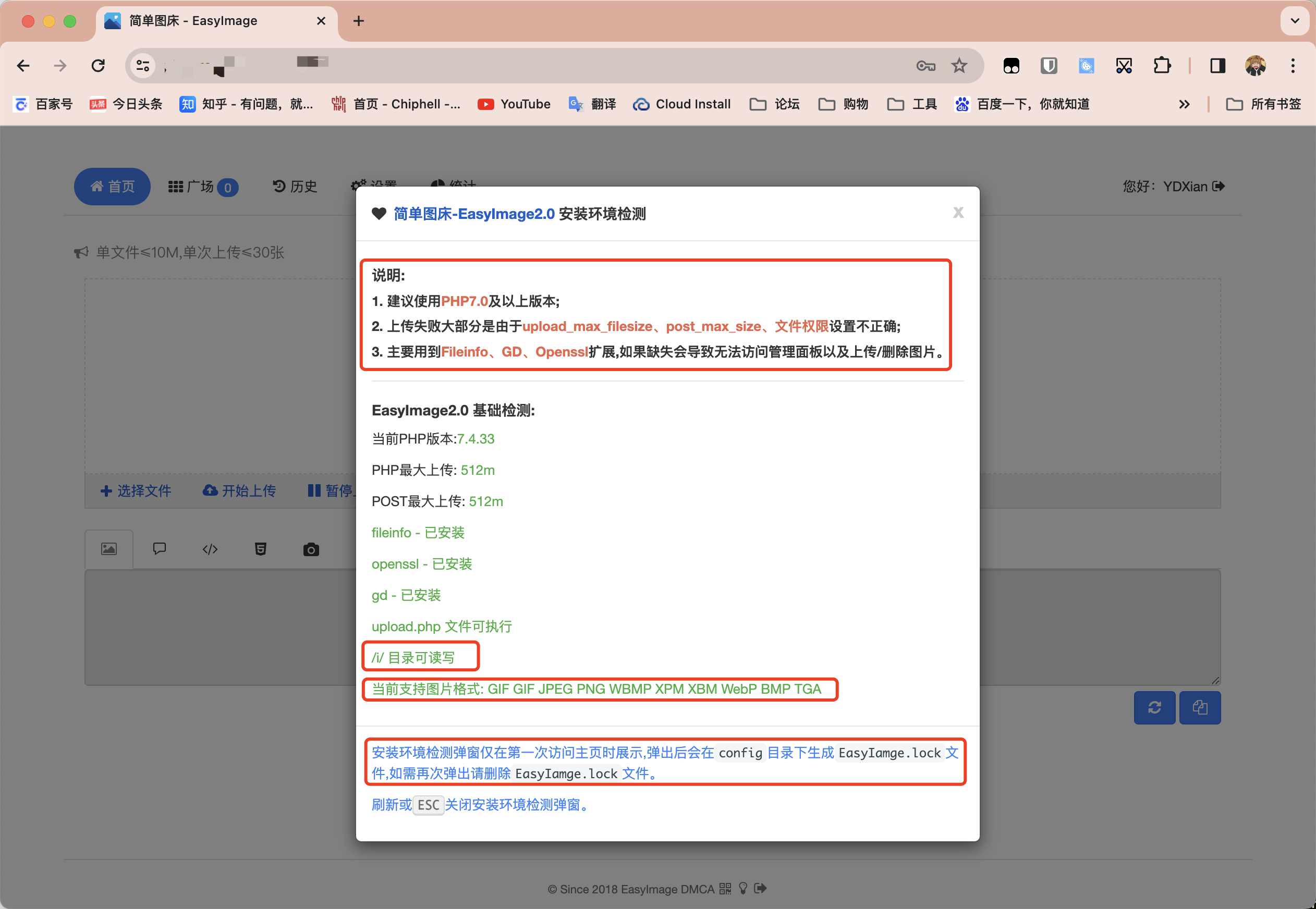
此时网页会弹出一个安装环境检测窗口,大家可以看下

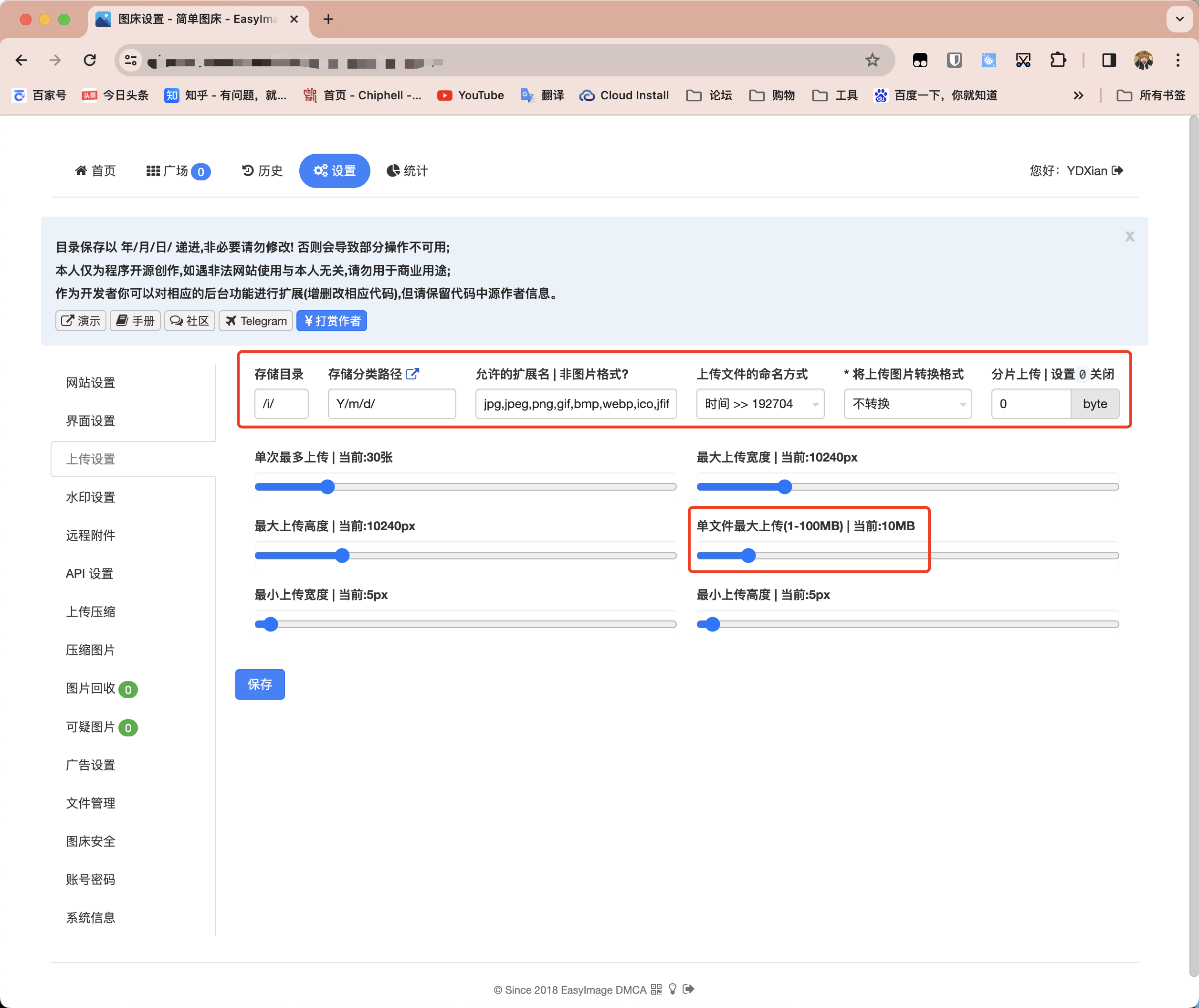
关闭后,先去设置那边修改上传限制,因为有些图片、素材啥的实在太大,默认10M根本不够;顺手把上传图片格式转换改为 WEBP 。

也可以看到左侧栏功能巨多,如果各位乐意花时间,可以设计出一个全新的访问界面!水印啥的也都有,不怕被盗图啦!再次感谢作者大大,我就不细致演示每一项功能了~
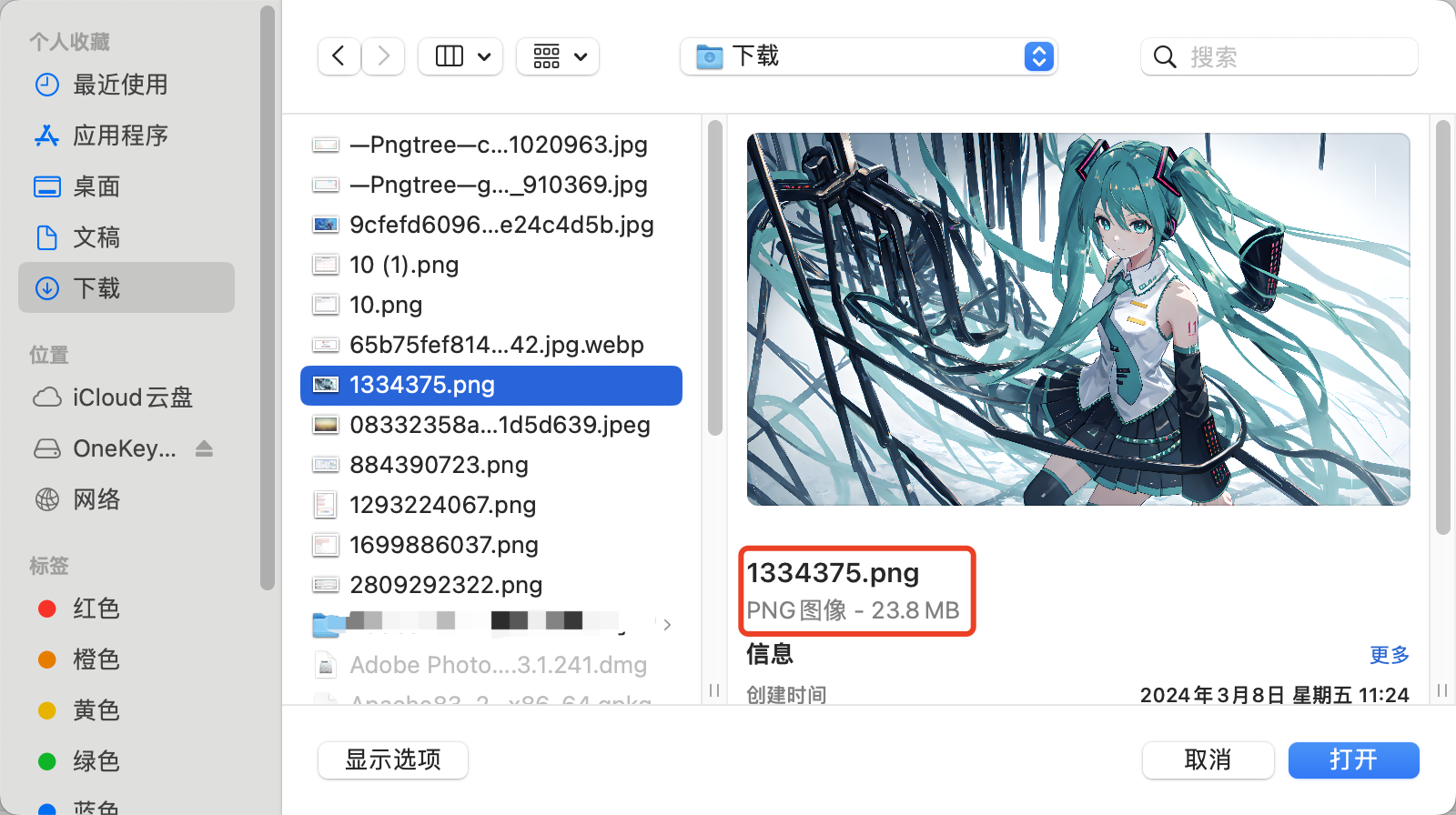
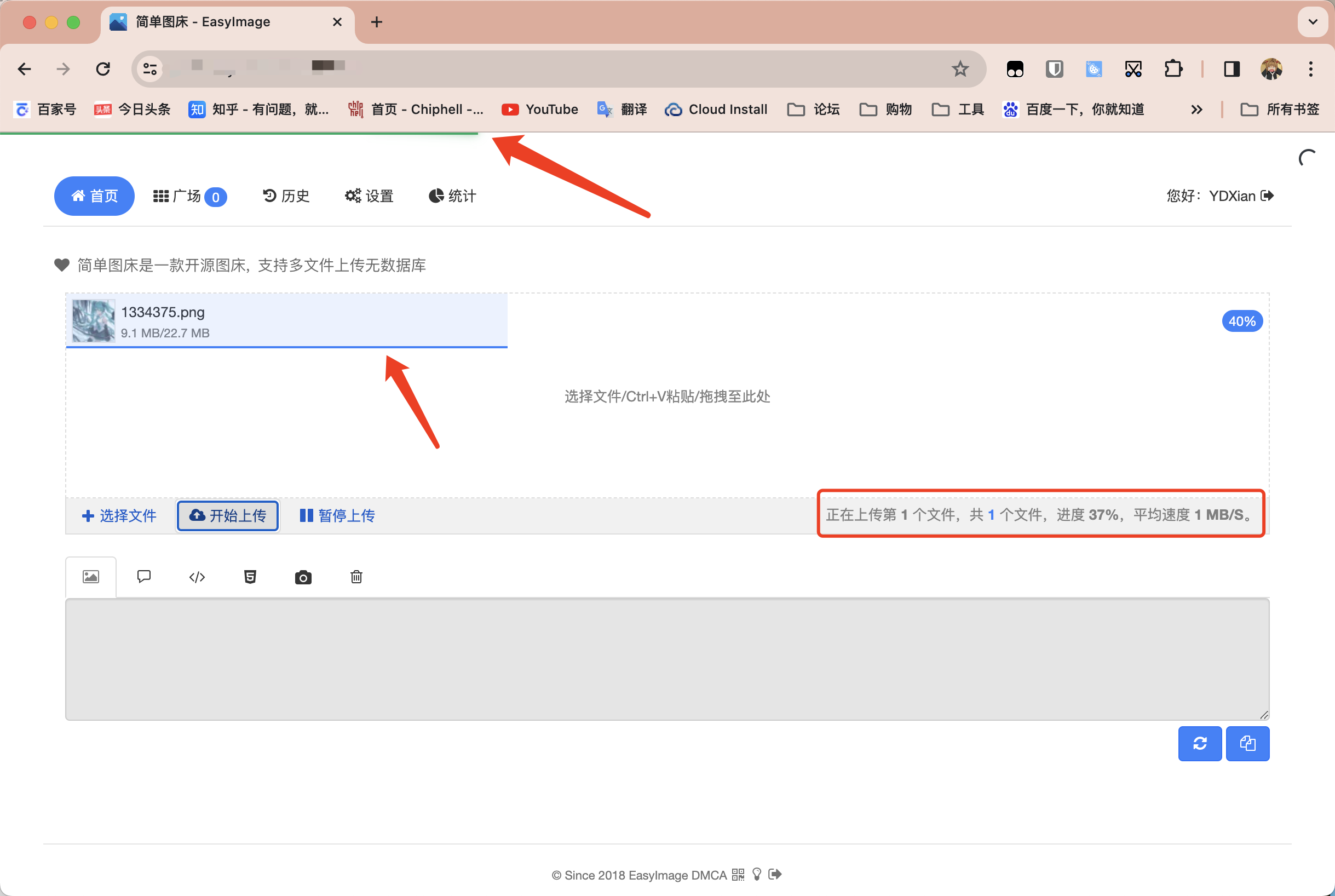
上传一张珍藏miku图:

上传ing.....公司网速感人

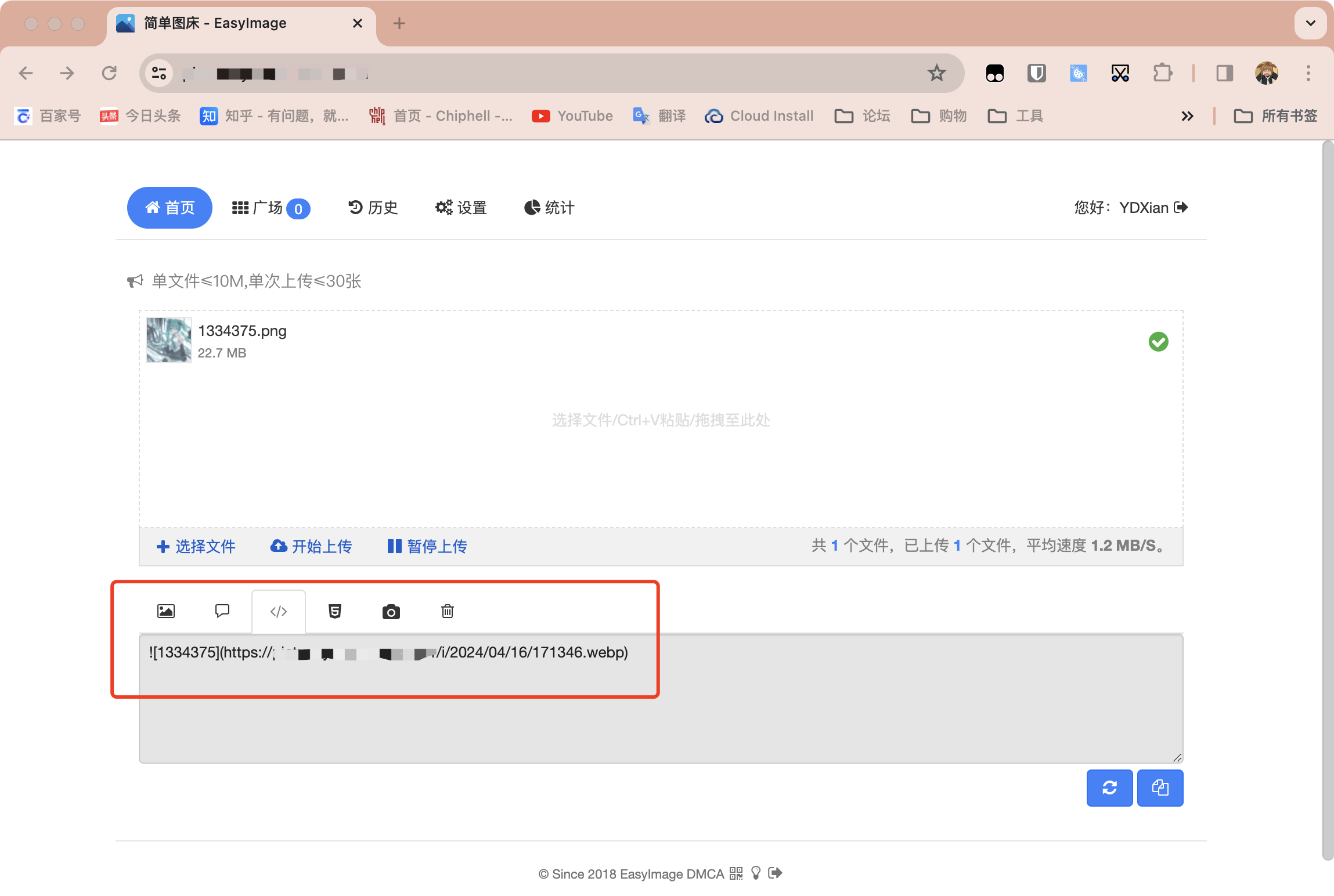
支持上传重命名、多图上传、复制和拖拽上传、二维码扫描手机上传
上传后自动生成链接:直链、论坛代码、Markdown、HTML链接、缩略图链接,近乎全能!

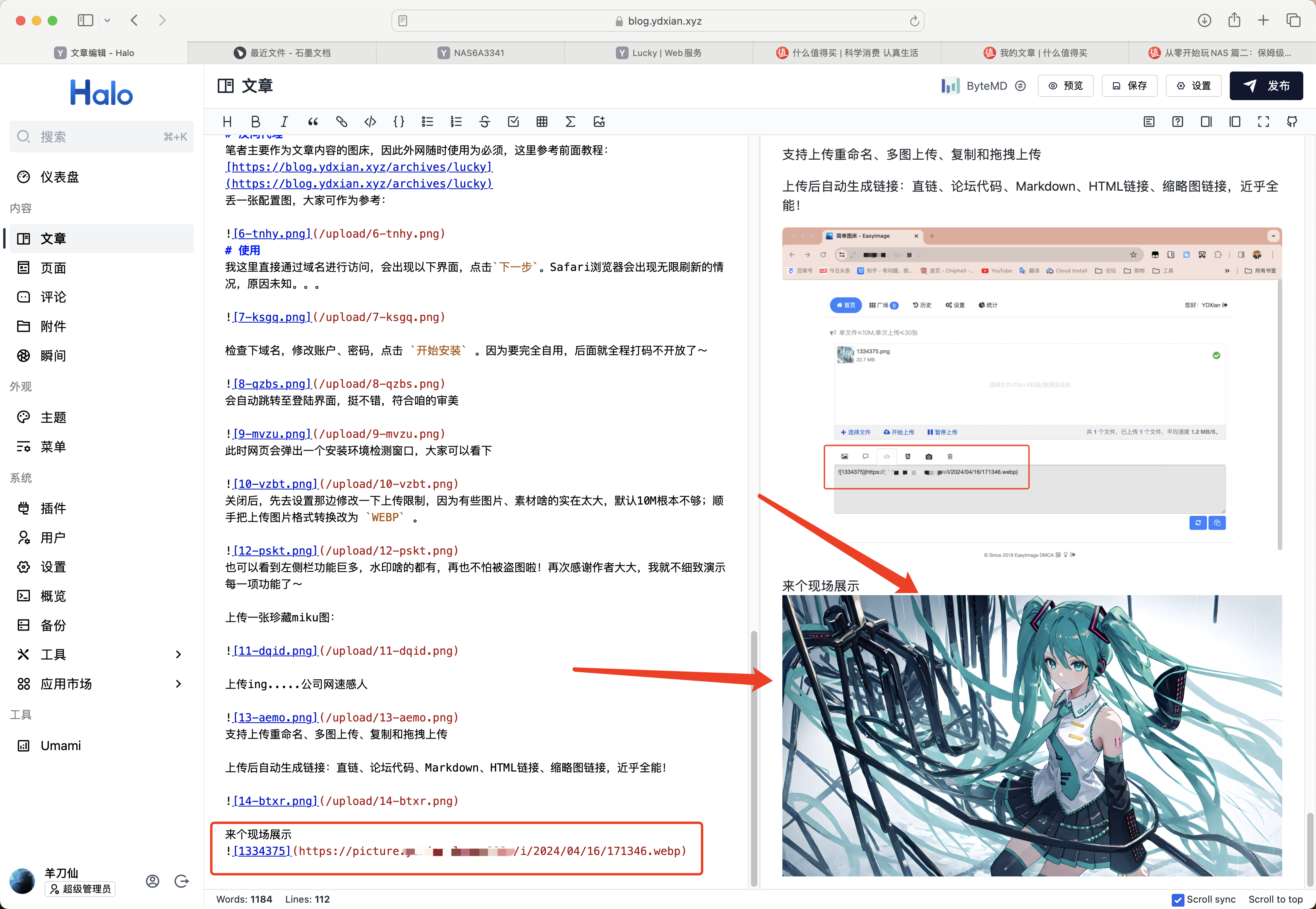
来个现场展示,可以看到贴上链接正确显示图片,屏幕前的各位体会不到,原本23M的图片通过WEBP格式植入进来,瞬间刷新!

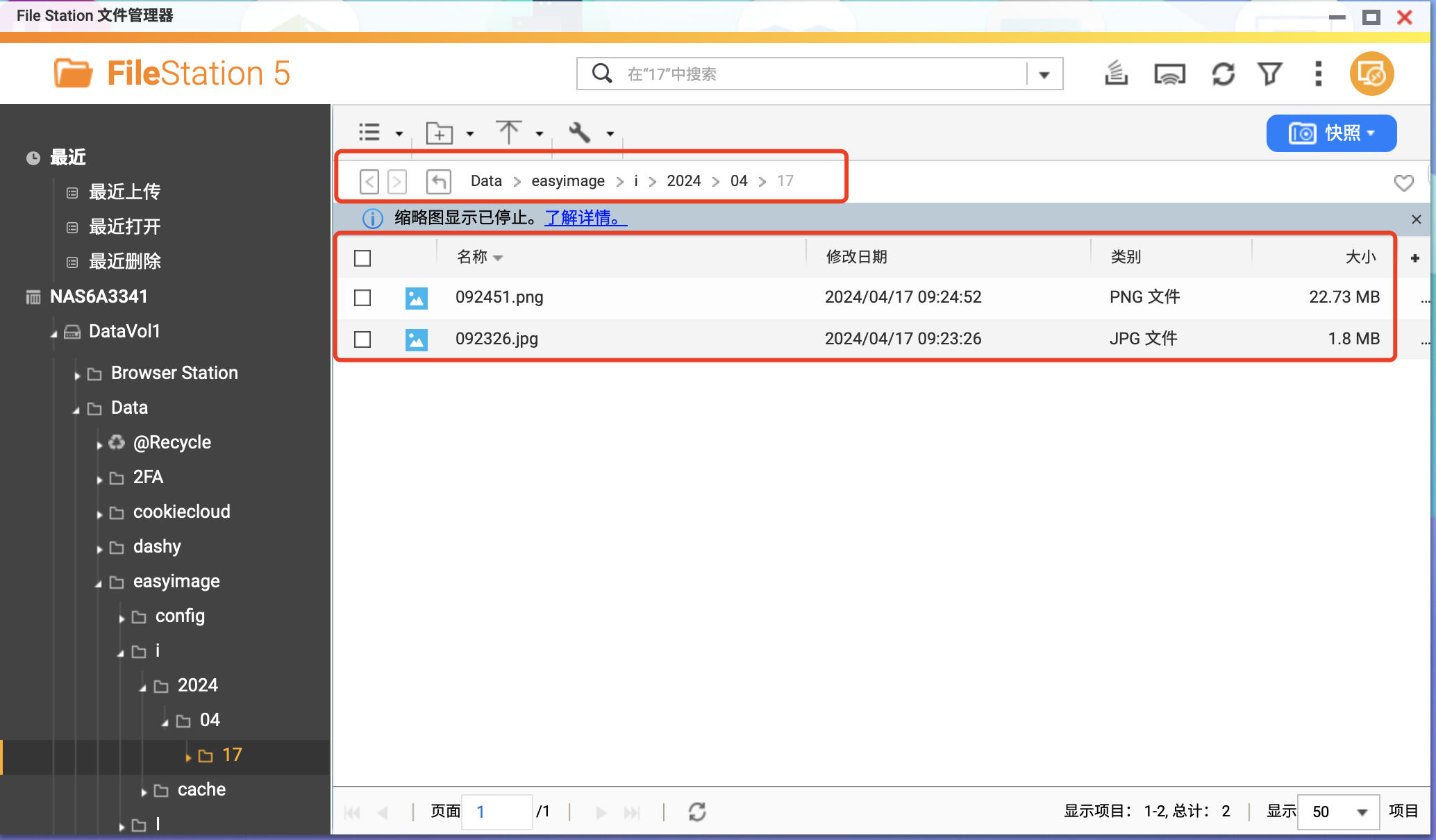
那么,转成WEBP格式后,我原图呢?咱们上边设置过图片存储路径,进去找就完事,图床也会帮助我们自动存档:

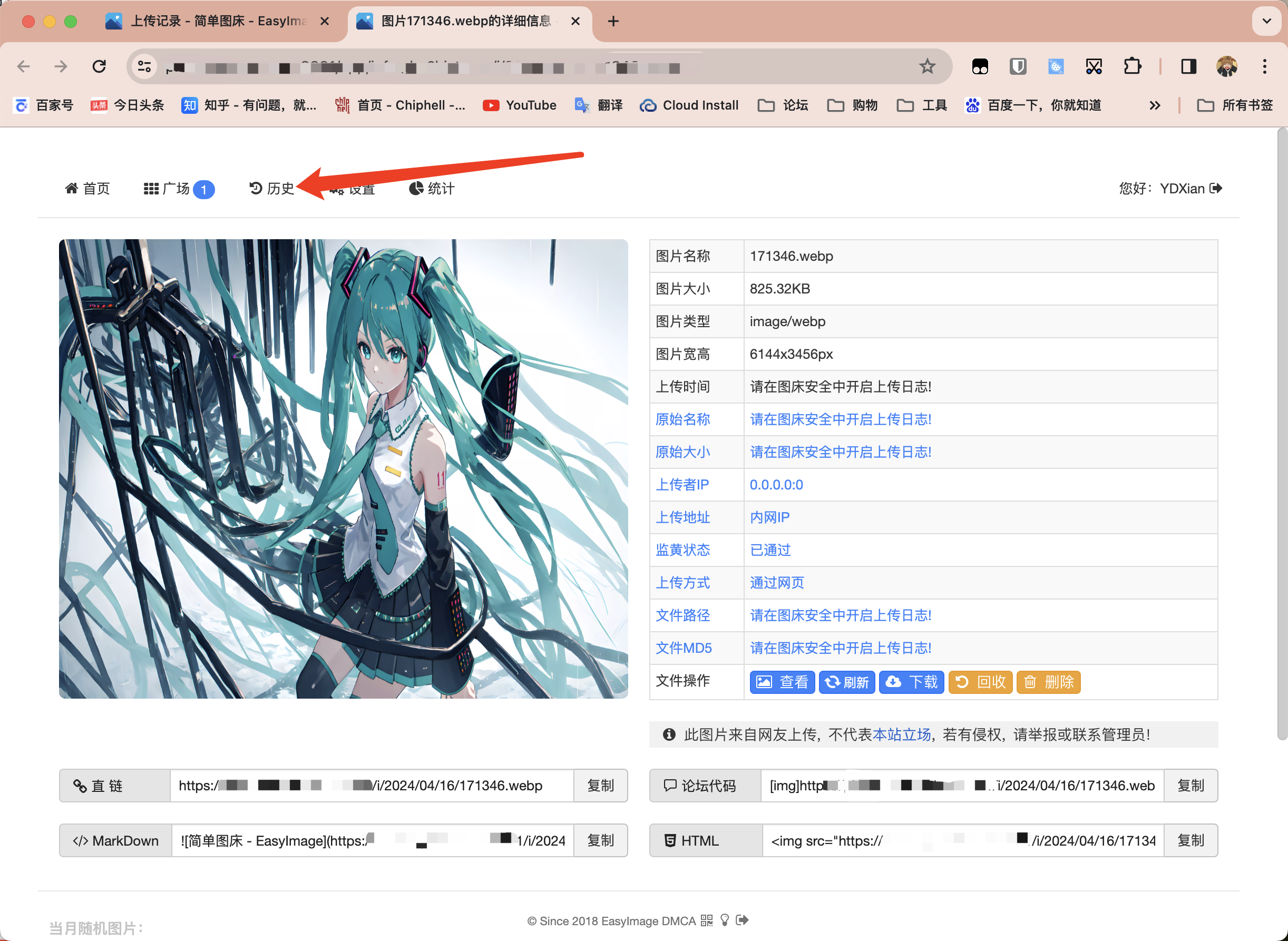
在历史记录还可查看图片的详细信息:

更多功能以及配置,咱们可以自己搭建后试一试,都很简单!

最后
我搭建博客的小鸡终于有救啦,存储空间只有可怜的50GB,图床搭建在NAS上,再无空间焦虑~
对于有需求的小伙伴,这个图床工具个人力荐!
本篇到此结束,咱们下期再见。



评论区