大家好,我是羊刀仙。
原本不打算出这期,毕竟项目已经出现挺久且大佬们教程也不少,但仍有不少新老朋友在威联通部署时会碰到问题,那就来吧~
经过我这几天的折腾实验,终于是找到一个方便部署且易于管理的解决方案,其它平台的玩家也可参考。
本文会以威联通TS-464C2为平台,利用Container Station内通过Docker Compose的方式全流程自动部署小雅+下载元数据+EMBY,无需人工干预。尽量做到能细则细,用一篇文章帮助大家彻底解决问题。
文章会分为Token&ID获取,文件夹&环境文件准备,正式部署,反向代理,多端观看等几部分逐步介绍,总之跟着流程走一套下来十拿九稳!
这里感谢monlor大大的无私奉献。
小雅alist+EMBY 部署流程
个人建议尽量使用 x86-64 设备,条件实在不允许也可选择 arm64 进行搭建,因为整个部署过程会下载大量元数据,设备性能强弱会直接影响到搭建体验,并且后期使用过程中例如海报墙的呈现速度以及操作的响应速度等也都跟设备性能息息相关。因此像TS-464C、TS-464C2这些NAS设备用来部署就再合适不过了。
获取Token及ID
本节获取顺序与下文环境变量填写顺序对应,按步骤操作并记录即可,建议创建一个文本文档之类进行记录、保存。
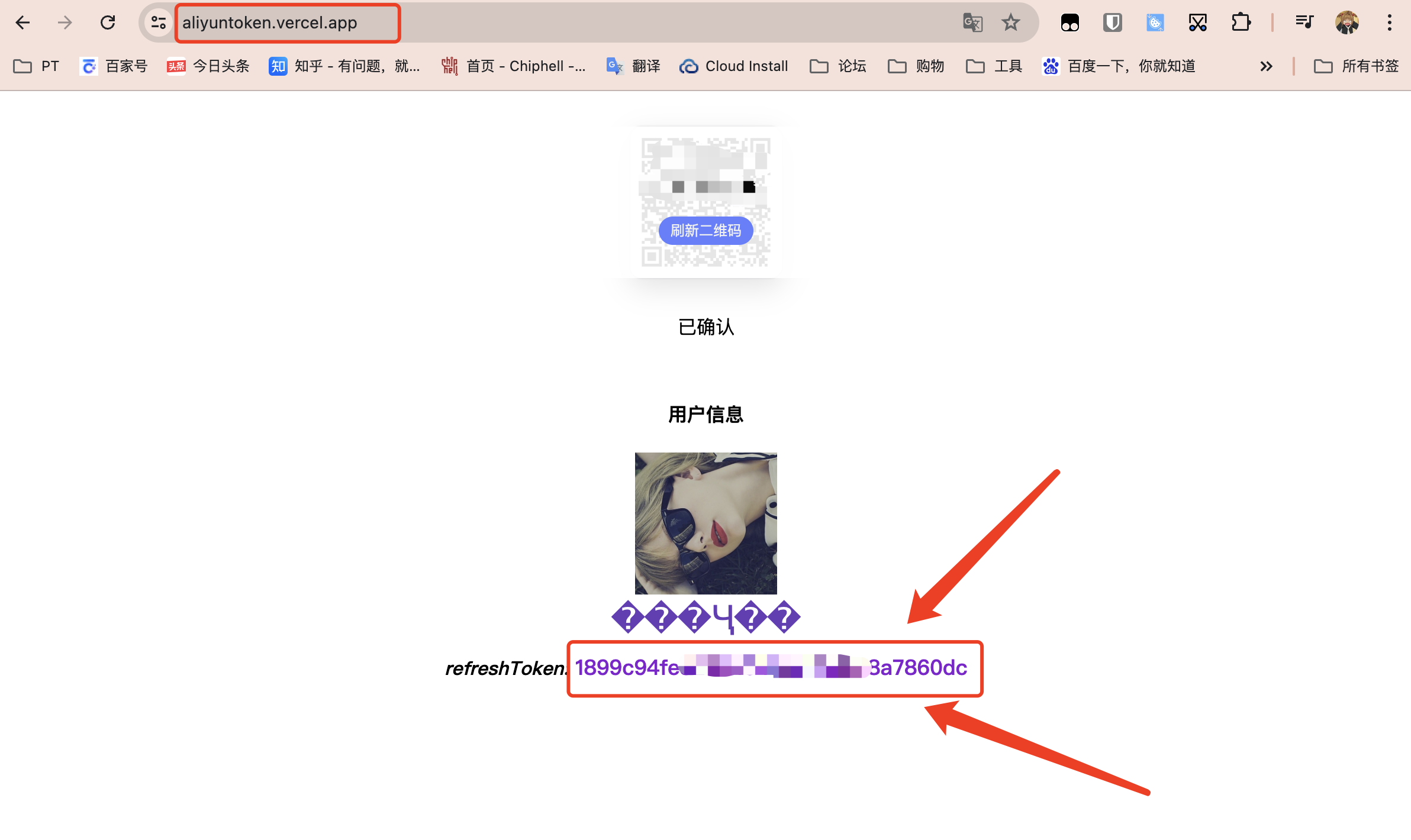
打开该网址https://aliyuntoken.vercel.app,并打开阿里云盘手机App的扫码功能扫描二维码,会得到第一个Token:

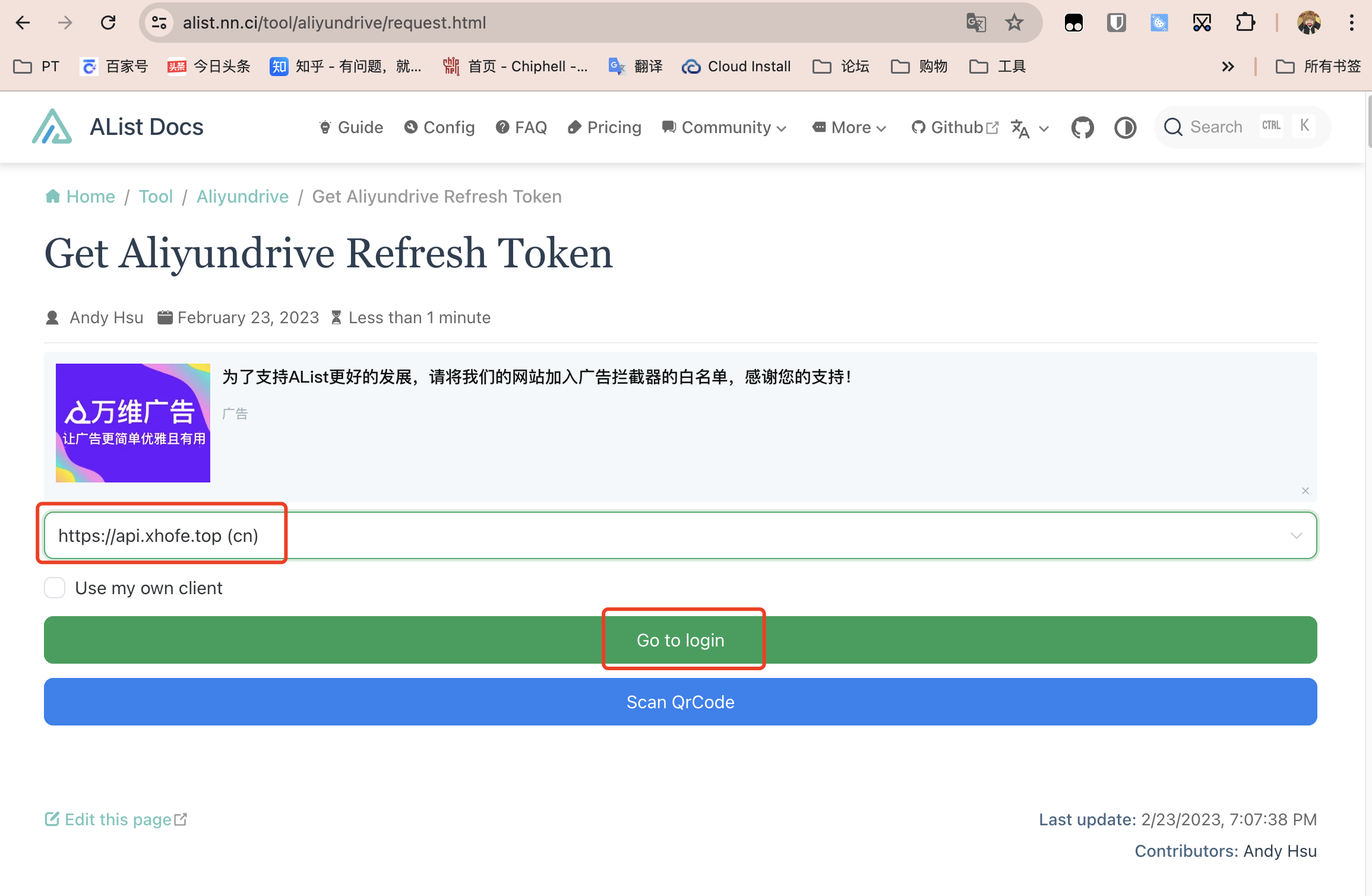
打开第二个网址https://alist.nn.ci/tool/aliyundrive/request.html,会出现以下界面:

由于原api https://api.nn.ci 被sni阻断,导致国内无法连接的情况,故提供两个新的api供使用:https://api-cf.nn.ci 和 https://api.xhofe.top, 我个人建议国内用户选择后者,最后点击Go to login。
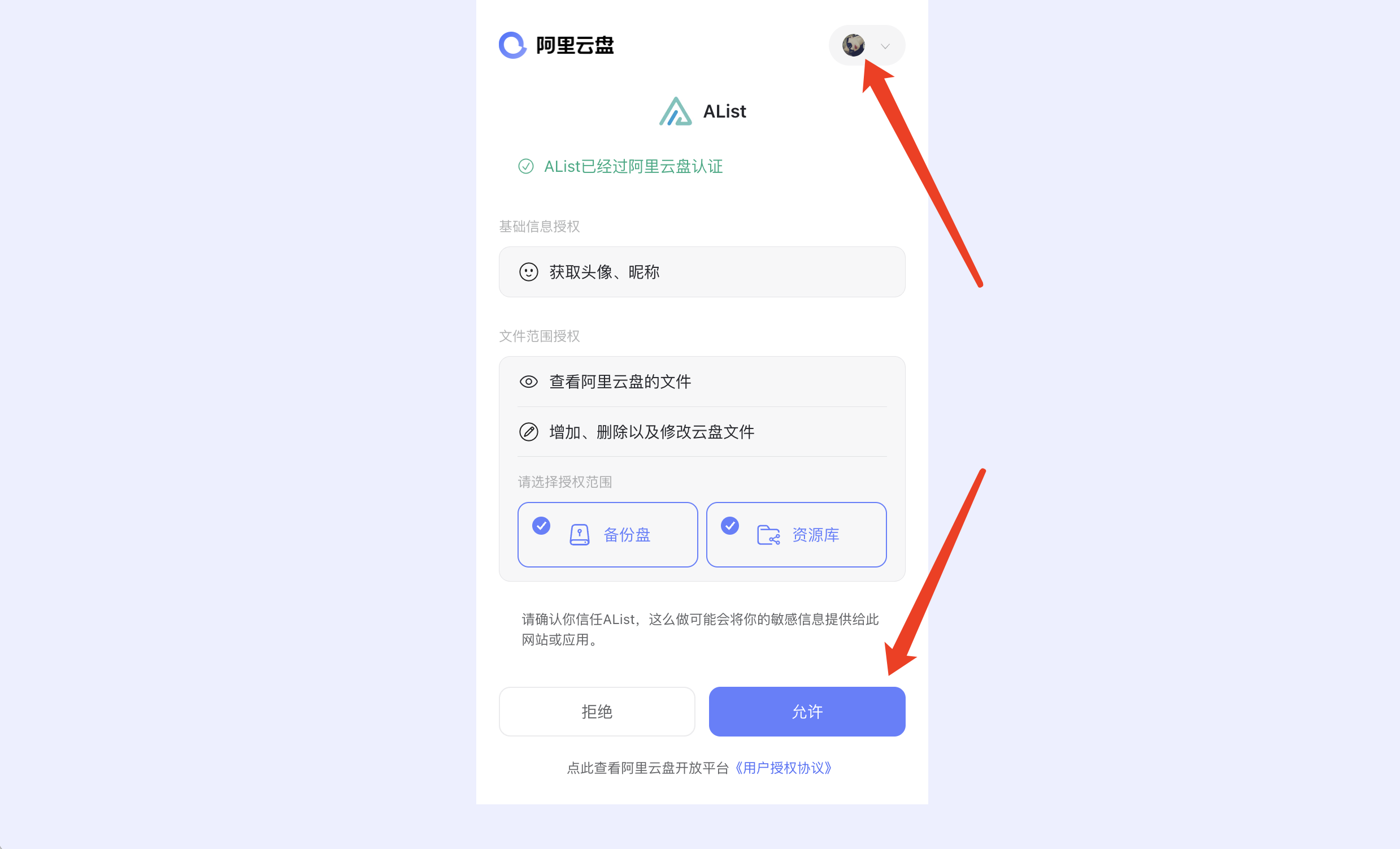
打开网页版阿里云盘由于之前已经扫码登录过,因此这里仅需信任并授权即可,可以仅授权资源库。

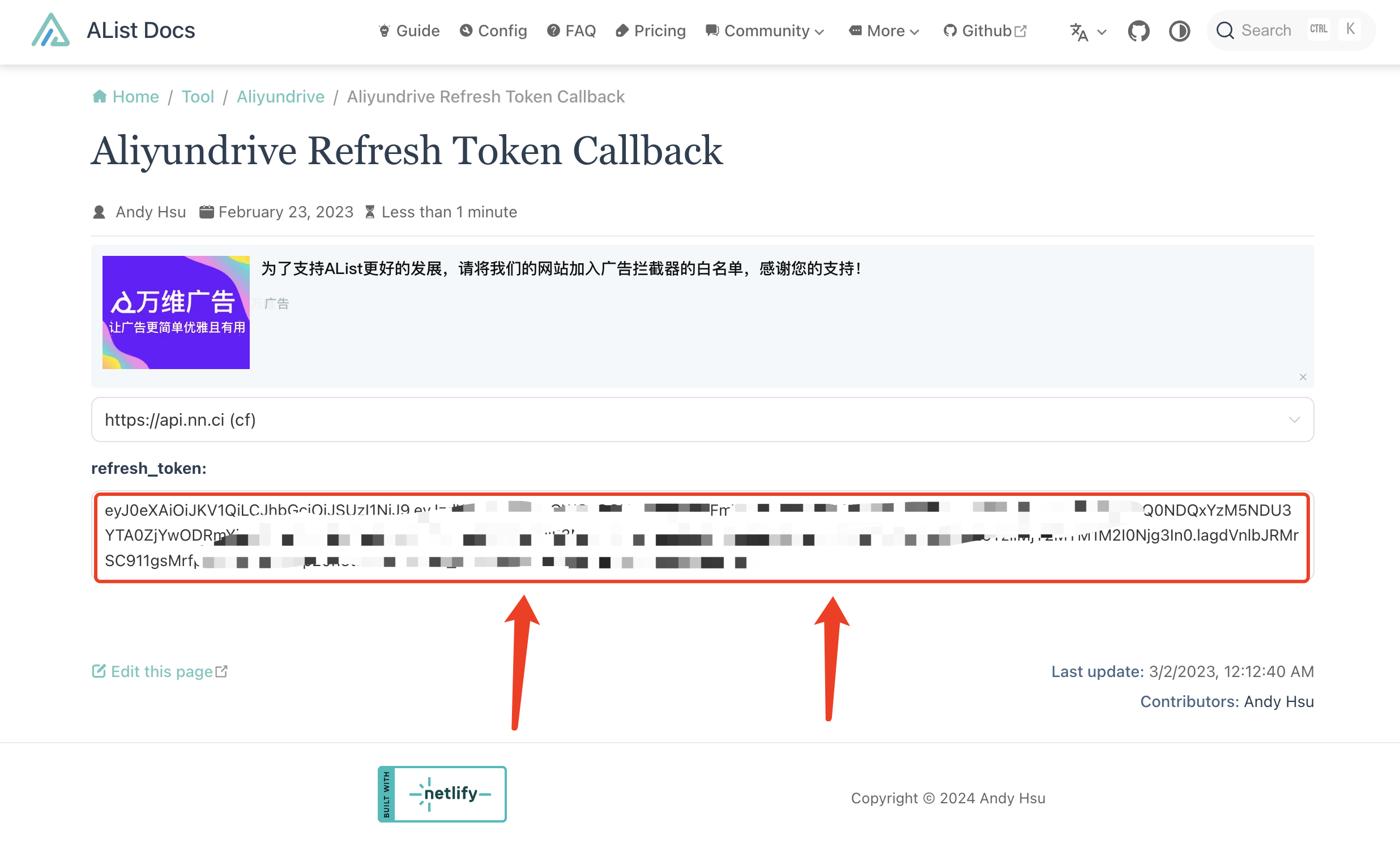
第二个Token到手,复制并记录:

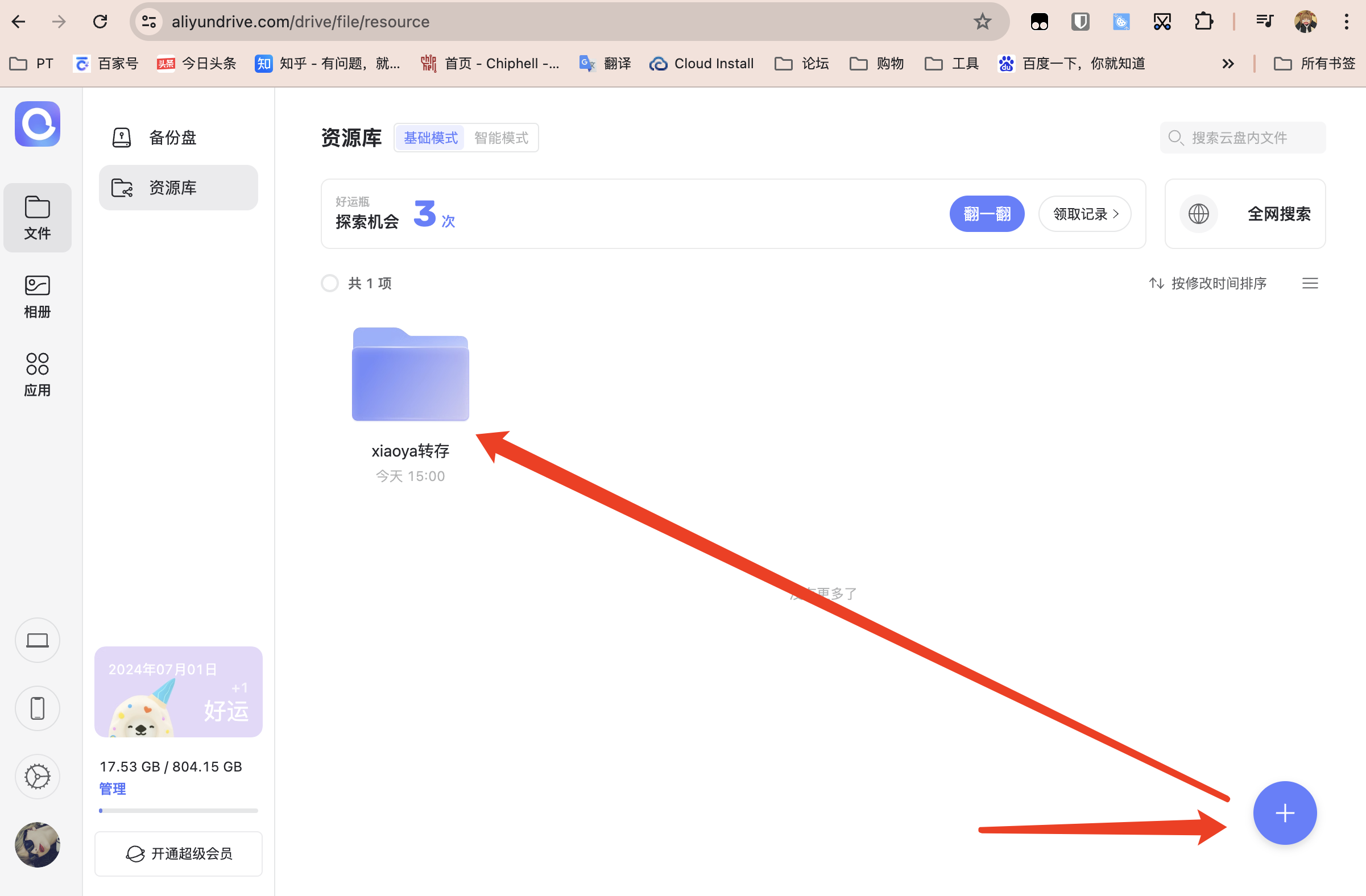
打开阿里云盘网页端https://www.alipan.com, 在资源库位置新建一个文件夹并双击进入:

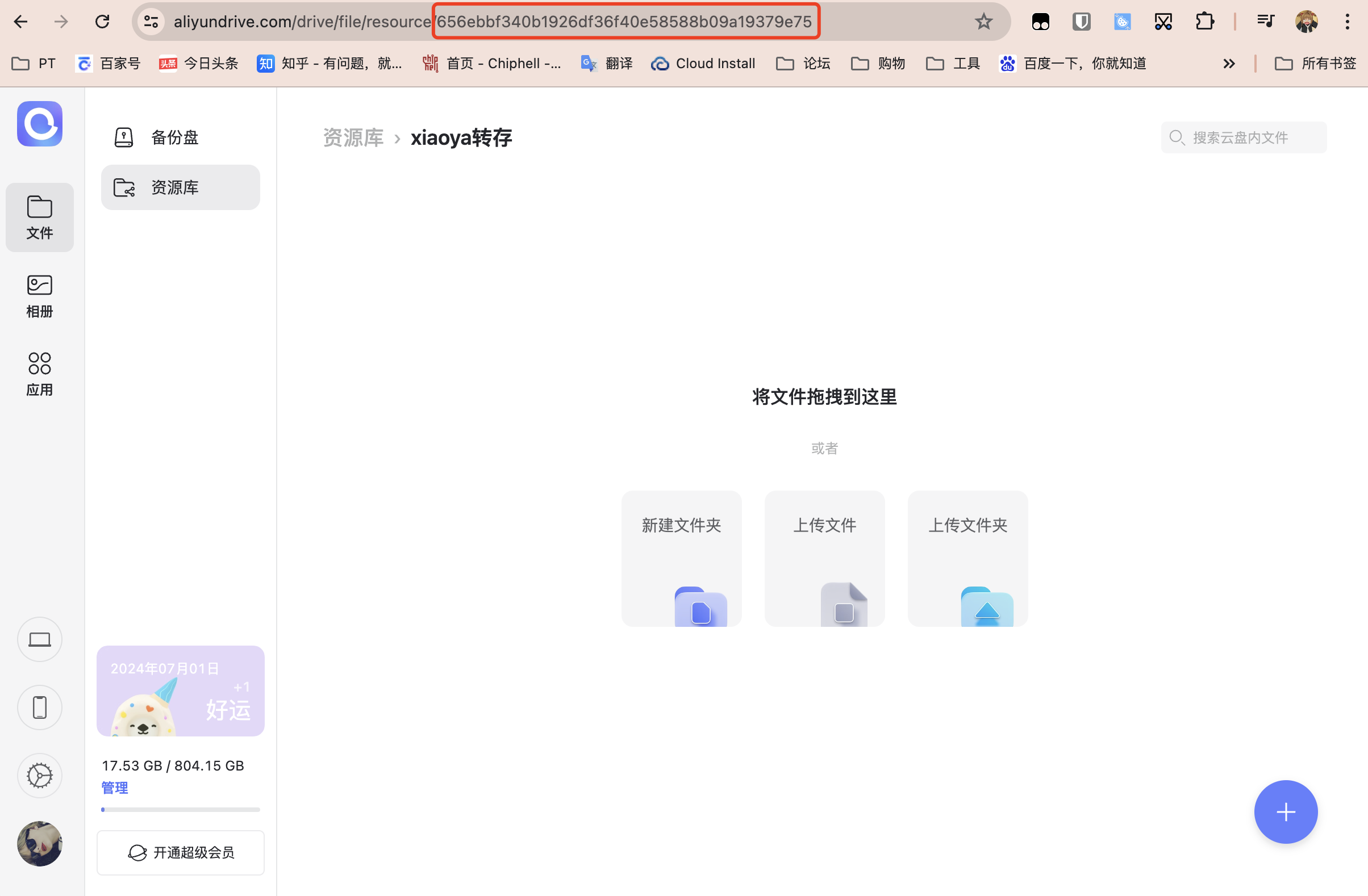
此时WEB地址栏最后这一串即为文件夹ID,将其复制并记录,如下图所示:

本节准备工作到此结束:

准备相关文件、文件夹
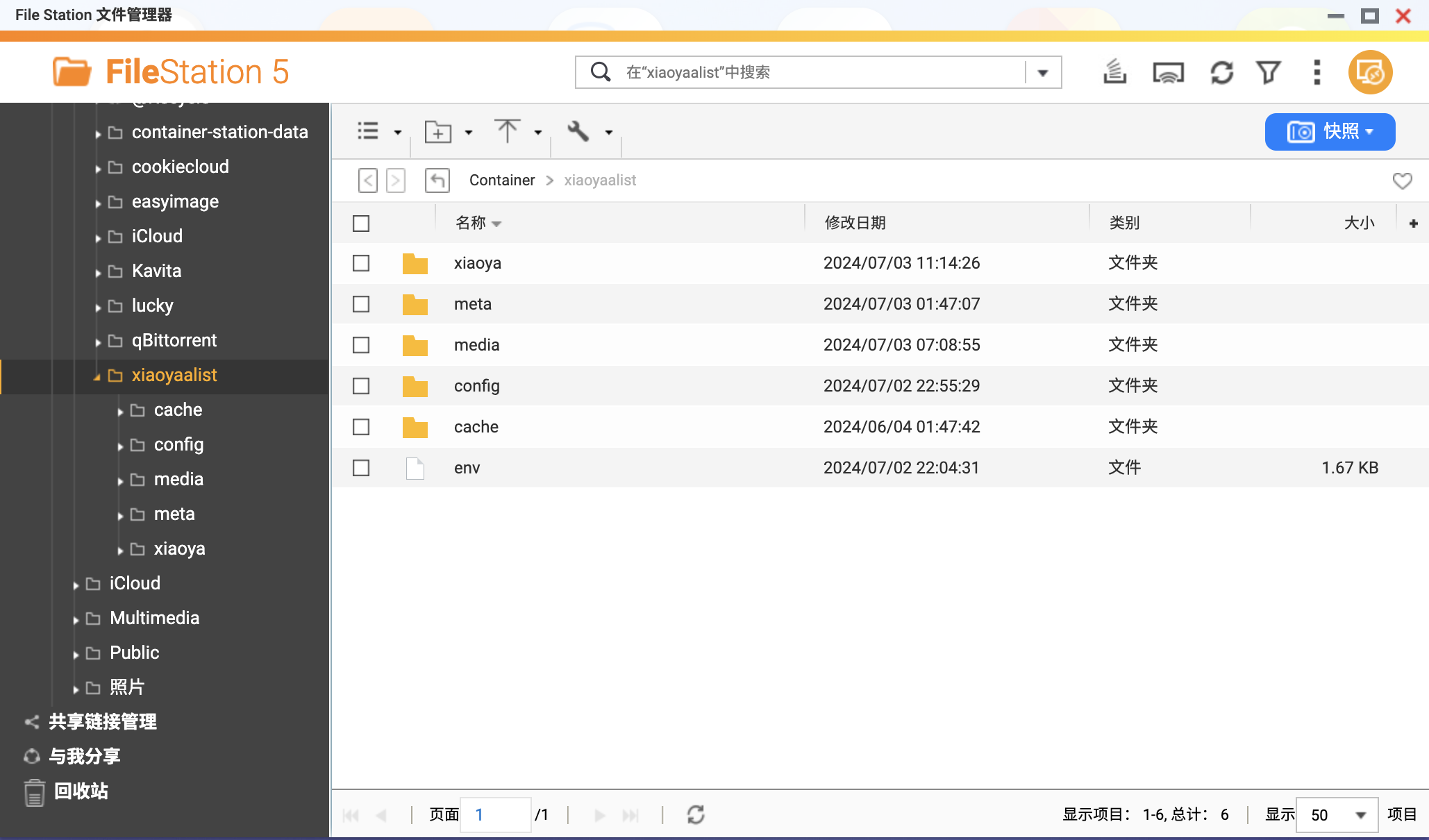
打开文件总管,创建文件目录,用于存储配置文件:

如上图所示,需要我们准备5个文件夹:media、config、xiaoya、cache、meta。建议也是放在常用Docker目录下,方便以后管理。
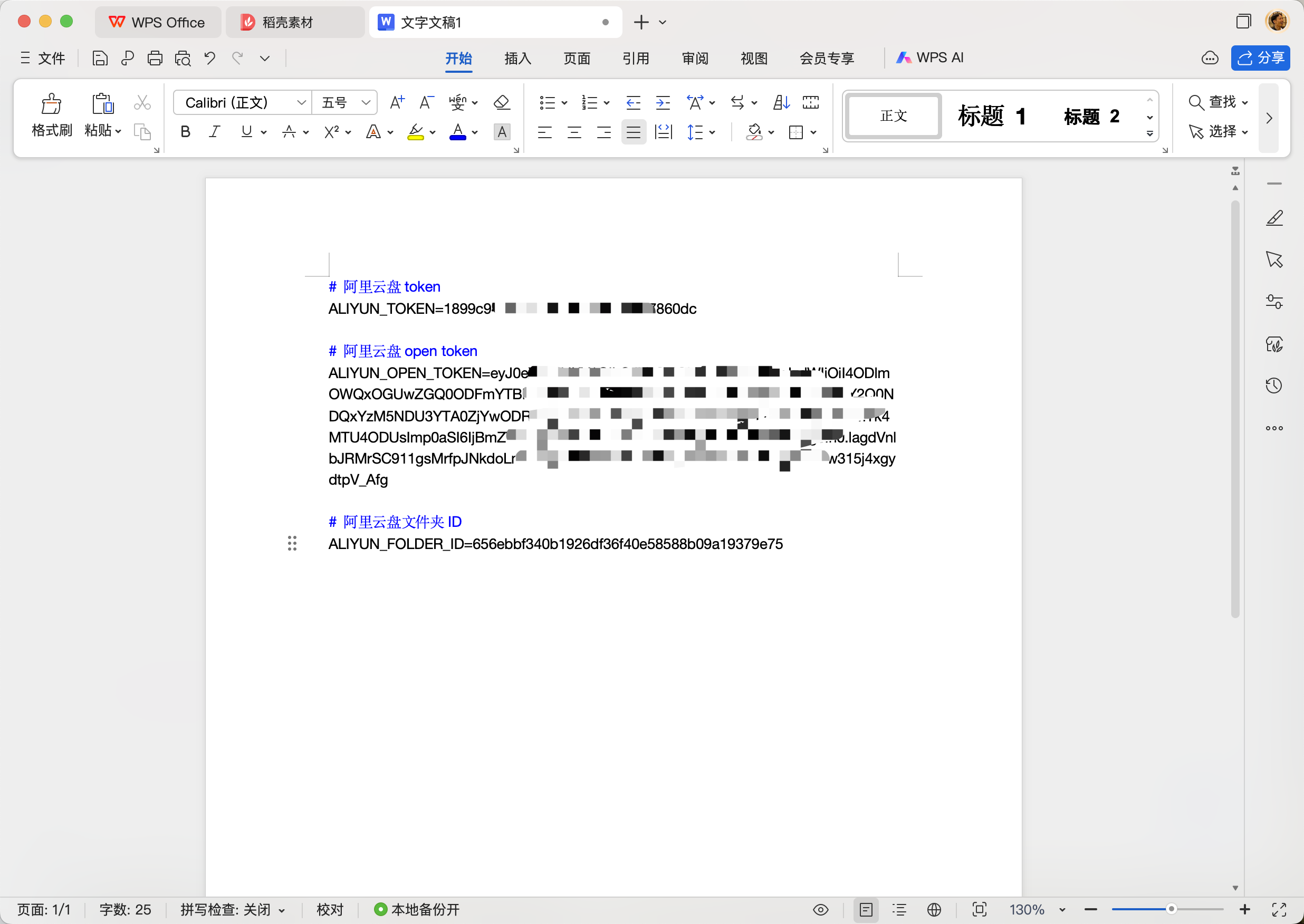
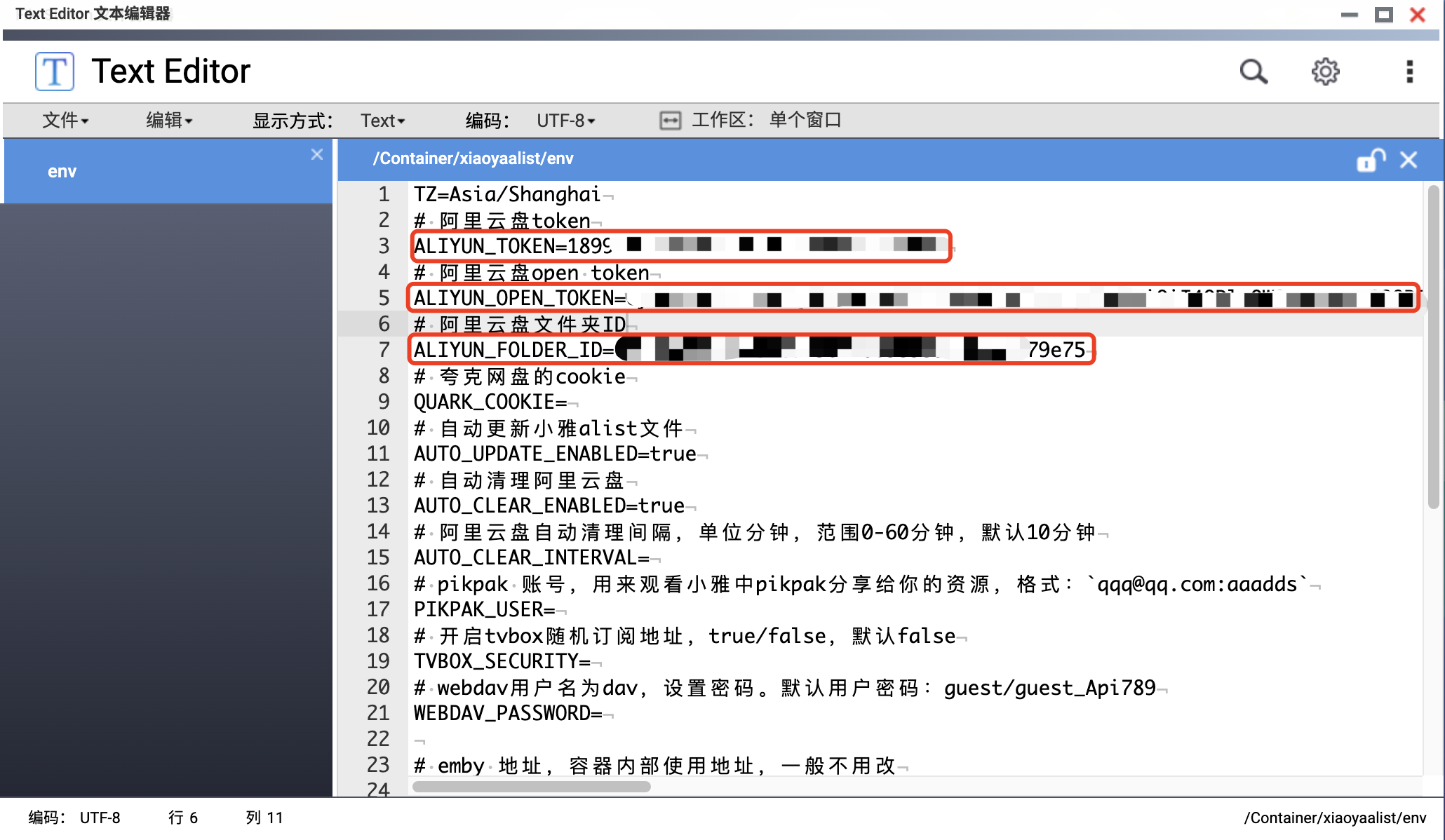
打开威联通文本编辑器Text Editor,将以下环境变量进行修改,粘贴进文本框。除了前3个Token及ID,其他基本不需要更改:
TZ=Asia/Shanghai
# 阿里云盘token
ALIYUN_TOKEN= #必须填写
# 阿里云盘open token
ALIYUN_OPEN_TOKEN= #必须填写
# 阿里云盘文件夹ID
ALIYUN_FOLDER_ID= #必须填写
# 夸克网盘的cookie
QUARK_COOKIE=
# 自动更新小雅alist文件
AUTO_UPDATE_ENABLED=true
# 自动清理阿里云盘
AUTO_CLEAR_ENABLED=true
# 阿里云盘自动清理间隔,单位分钟,范围0-60分钟,默认10分钟
AUTO_CLEAR_INTERVAL=
# pikpak 账号,用来观看小雅中pikpak分享给你的资源,格式:`qqq@qq.com:aaadds`
PIKPAK_USER=
# 开启tvbox随机订阅地址,true/false,默认false
TVBOX_SECURITY=
# webdav用户名为dav,设置密码。默认用户密码:guest/guest_Api789
WEBDAV_PASSWORD=
# emby 地址,容器内部使用地址,一般不用改
EMBY_ADDR=http://emby:6908
# jellyfin 地址,容器内部使用地址,一般不用改
JELLYFIN_ADDR=http://jellyfin:8096
# alist 地址,容器内部使用地址,一般不用改
ALIST_ADDR=http://alist:5678
# 是否启用emby
EMBY_ENABLED=true
# 是否启用jellyfin
JELLYFIN_ENABLED=false
# 自动更新emby的配置,依赖EMBY_APIKEY
AUTO_UPDATE_EMBY_CONFIG_ENABLED=true
# 自动更新emby配置,config.mp4间隔,单位天,默认7天
AUTO_UPDATE_EMBY_INTERVAL=
# 自动更新emby元数据
AUTO_UPDATE_EMBY_METADATA_ENABLED=true
# emby的apikey
EMBY_APIKEY=
图示如下:

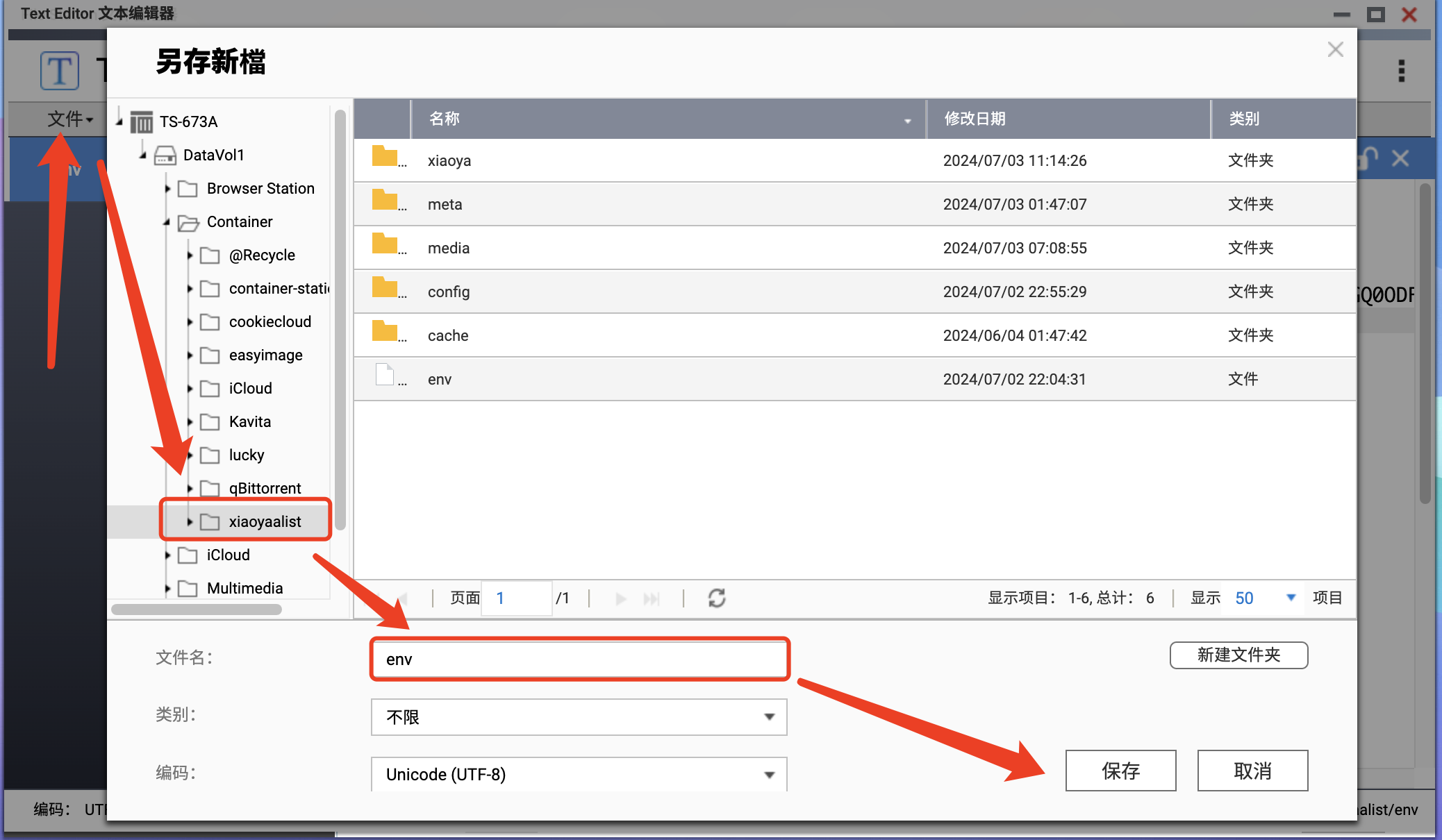
对文档进行保存,命名为env,保存至同一目录下:

以上文件存放目录大家可以自定义,也可完全抄作业。
本节工作完成,开始进行正式部署。
正式部署
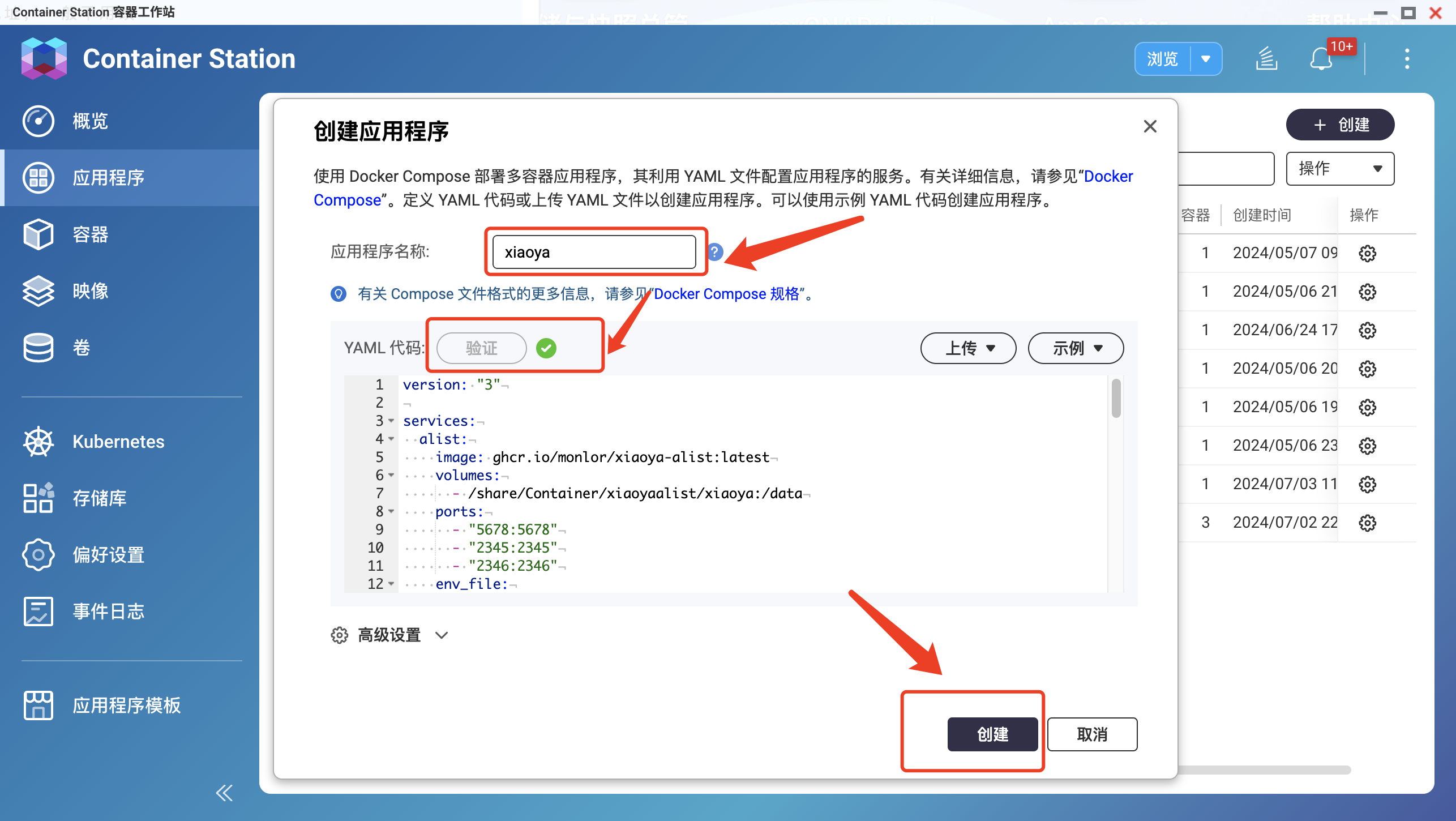
打开Container Station,创建新的应用程序。之所以选择Docker Compose进行部署,因为这会更方便我们后期维护,以及选择喜欢的各类应用版本,例如开心版等,当然有能力的朋友还是建议支持正版~

将代码修改后粘贴并创建,注意检查环境文件及数据配置目录未知是否正确,端口号若无占用可以不修改直接套用。
部署代码如下:
version: "3"
services:
alist:
image: ghcr.io/monlor/xiaoya-alist:latest
volumes:
- /share/Container/xiaoyaalist/xiaoya:/data # 数据配置文件等目录
ports:
- "5678:5678"
- "2345:2345"
- "2346:2346"
env_file:
- /share/Container/xiaoyaalist/env # 环境变量文件所在目录
restart: unless-stopped
networks:
- default
metadata:
image: ghcr.io/monlor/xiaoya-metadata:latest
env_file:
- /share/Container/xiaoyaalist/env # 环境变量文件所在目录
volumes:
- /share/Container/xiaoyaalist/xiaoya:/etc/xiaoya # 数据配置文件等目录
- /share/Container/xiaoyaalist/media:/media/xiaoya
- /share/Container/xiaoyaalist/config:/media/config
- /share/Container/xiaoyaalist/cache:/media/config/cache
- /share/Container/xiaoyaalist/meta:/media/temp
depends_on:
- alist
restart: unless-stopped
networks:
- default
emby:
image: ghcr.io/monlor/xiaoya-embyserver:latest
env_file:
- /share/Container/xiaoyaalist/env # 环境变量文件所在目录
depends_on:
- metadata
- alist
volumes:
- /share/Container/xiaoyaalist/media:/media # 数据配置文件等目录
- /share/Container/xiaoyaalist/config:/config
- /share/Container/xiaoyaalist/cache:/cache
ports:
- "6908:6908"
restart: unless-stopped
networks:
- default
networks:
default:
volumes:
xiaoya:
media:
config:
cache:
meta:
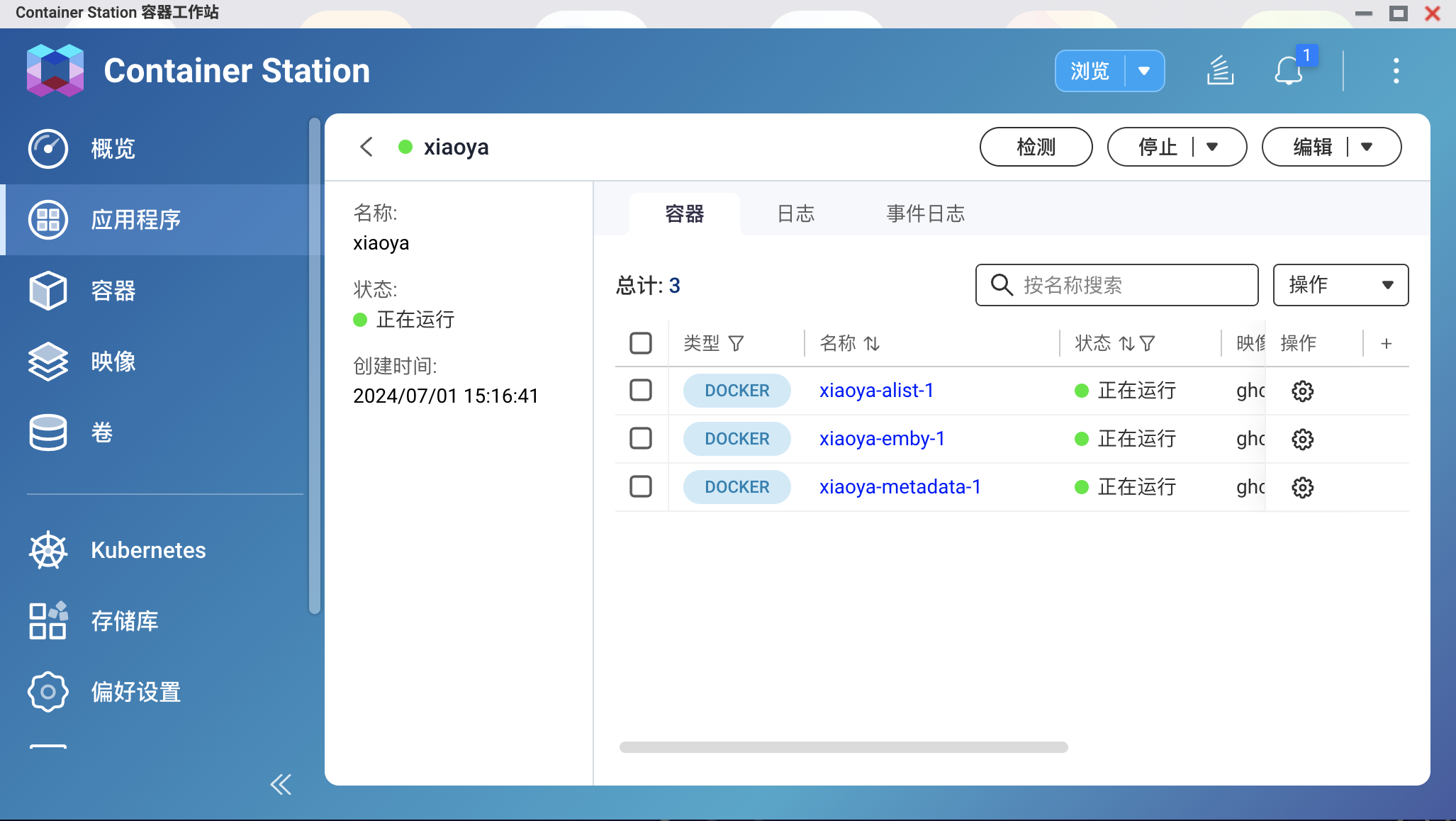
部署完毕:

但这并没有结束,还有元数据等乱七八糟的需要下载。
这个过程十分漫长,给大家看看一些等待的日志截图:


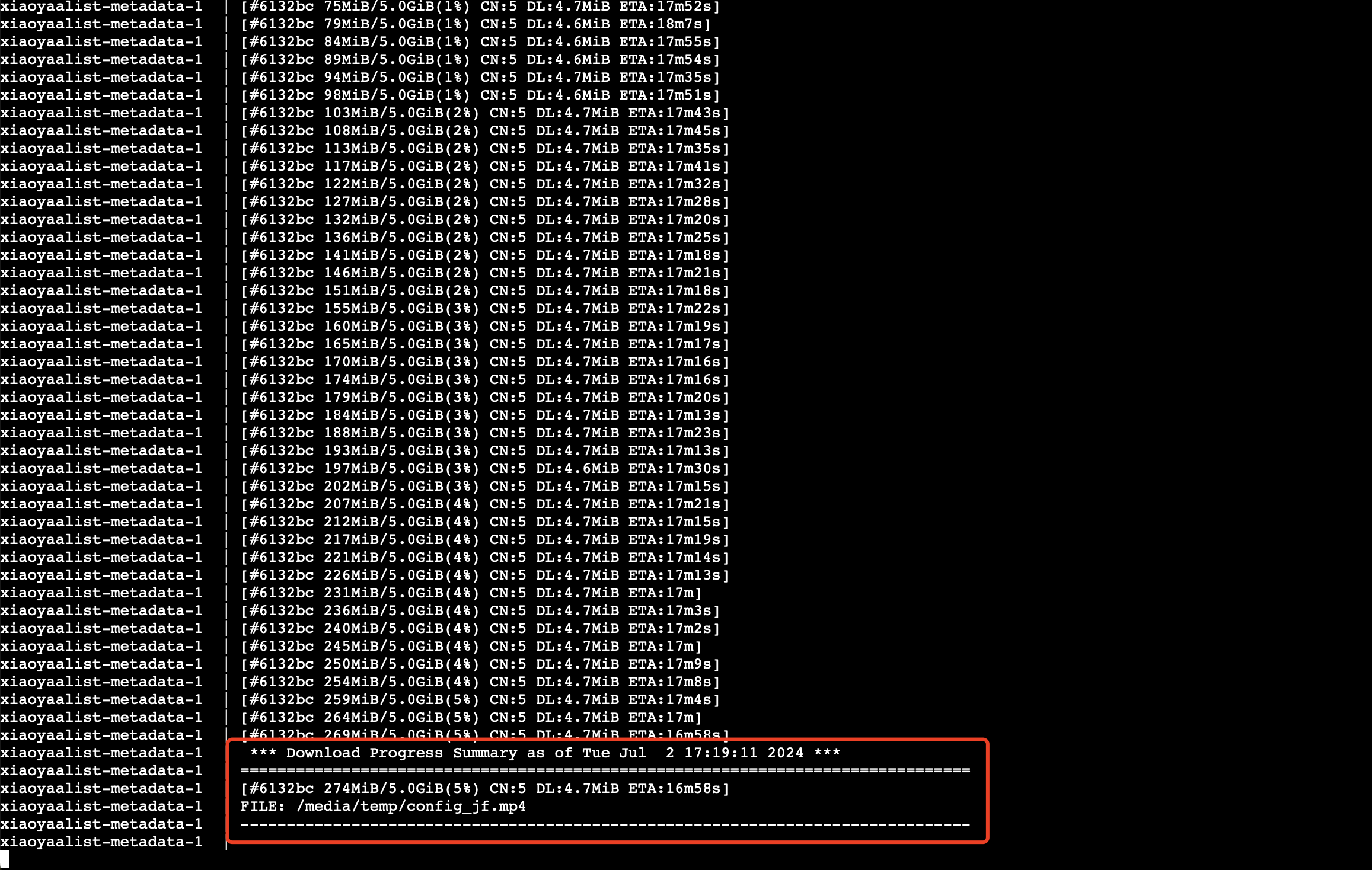
最难受的就是这部分下载过程:

老实说,这些数据速度实在是太慢,我还真没注意成功的日志信息,后面打开的时候发现已经好了。总耗时估计为1-2小时。
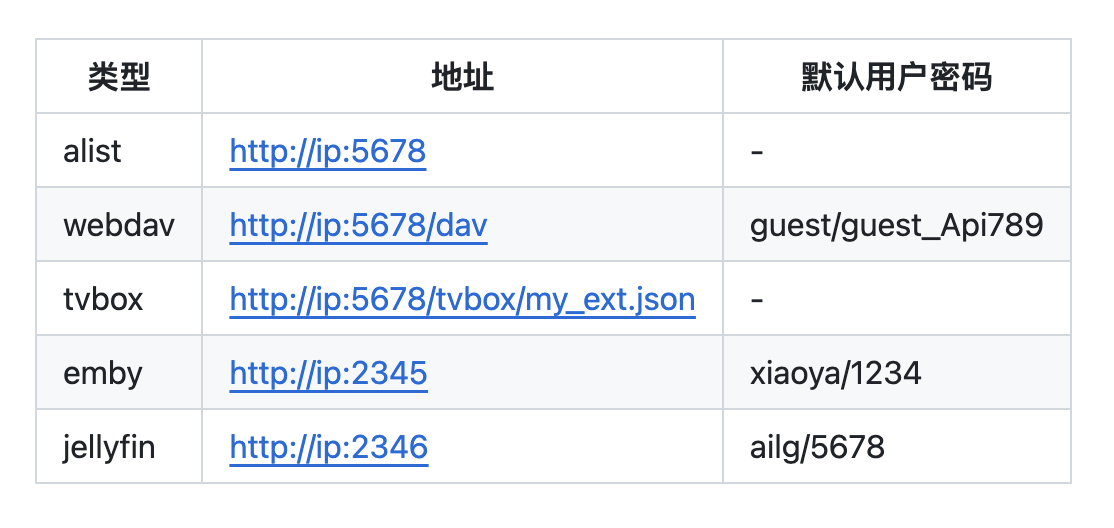
各个服务默认的账户密码如下所示:

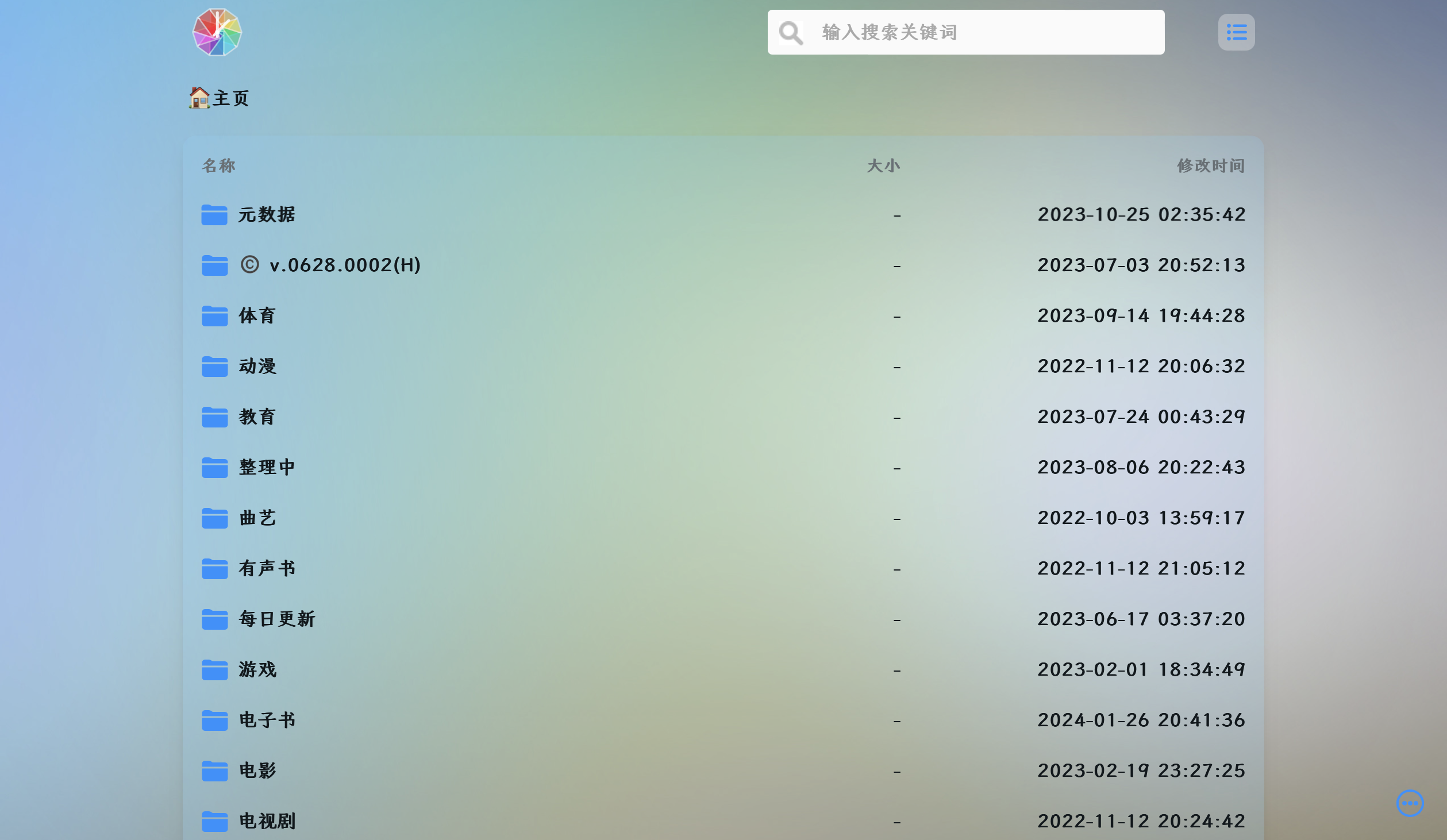
小雅界面:

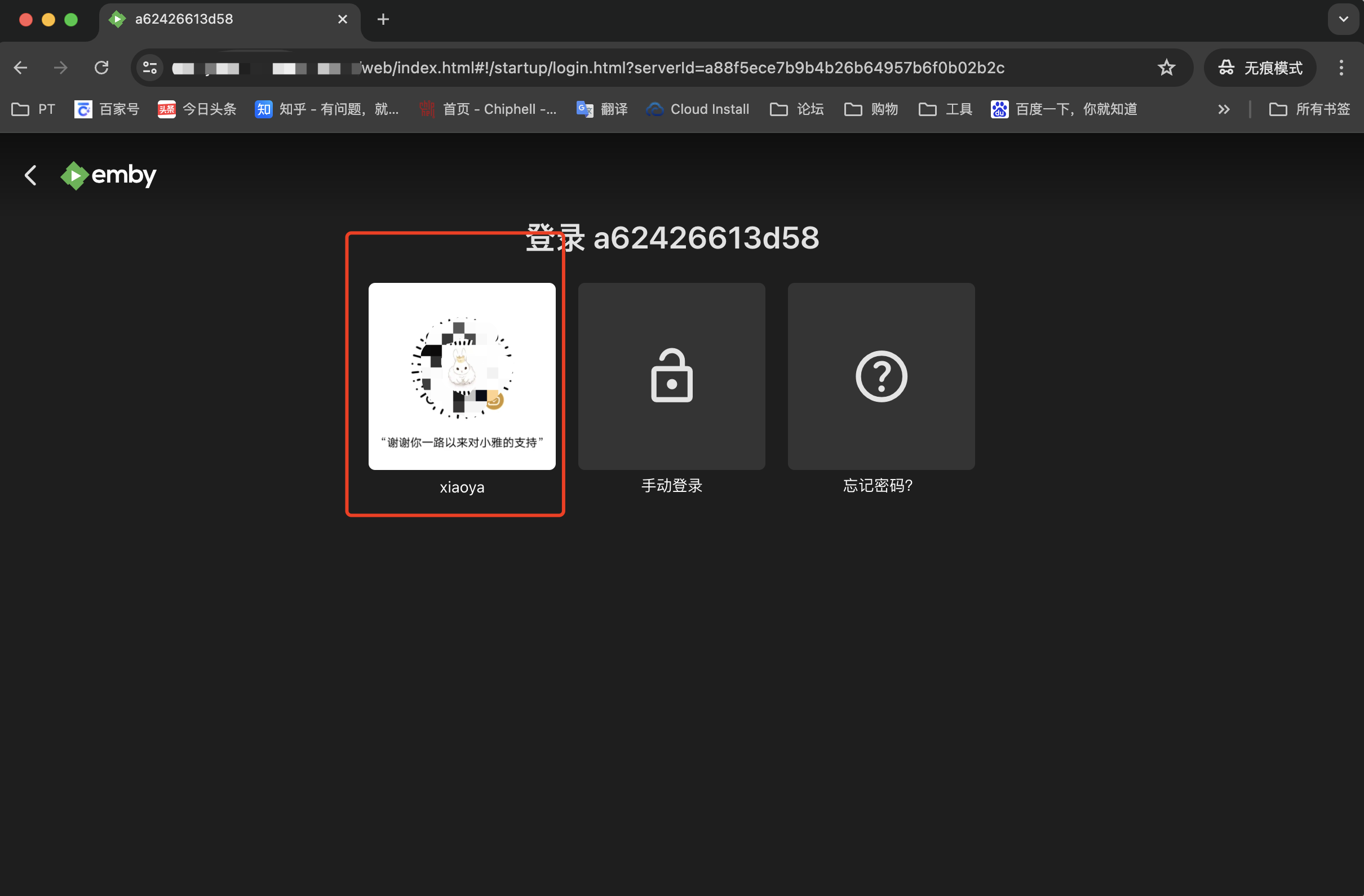
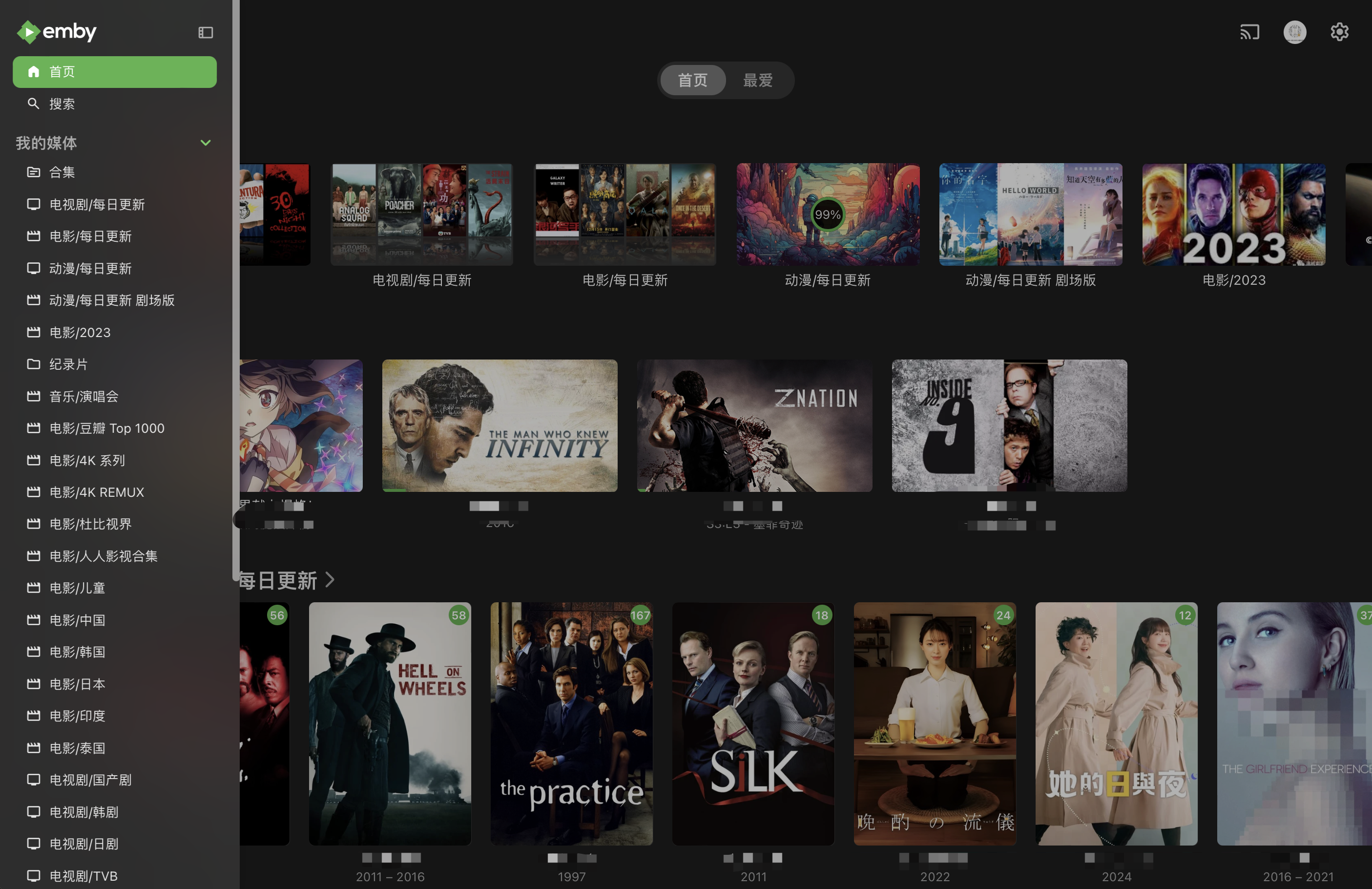
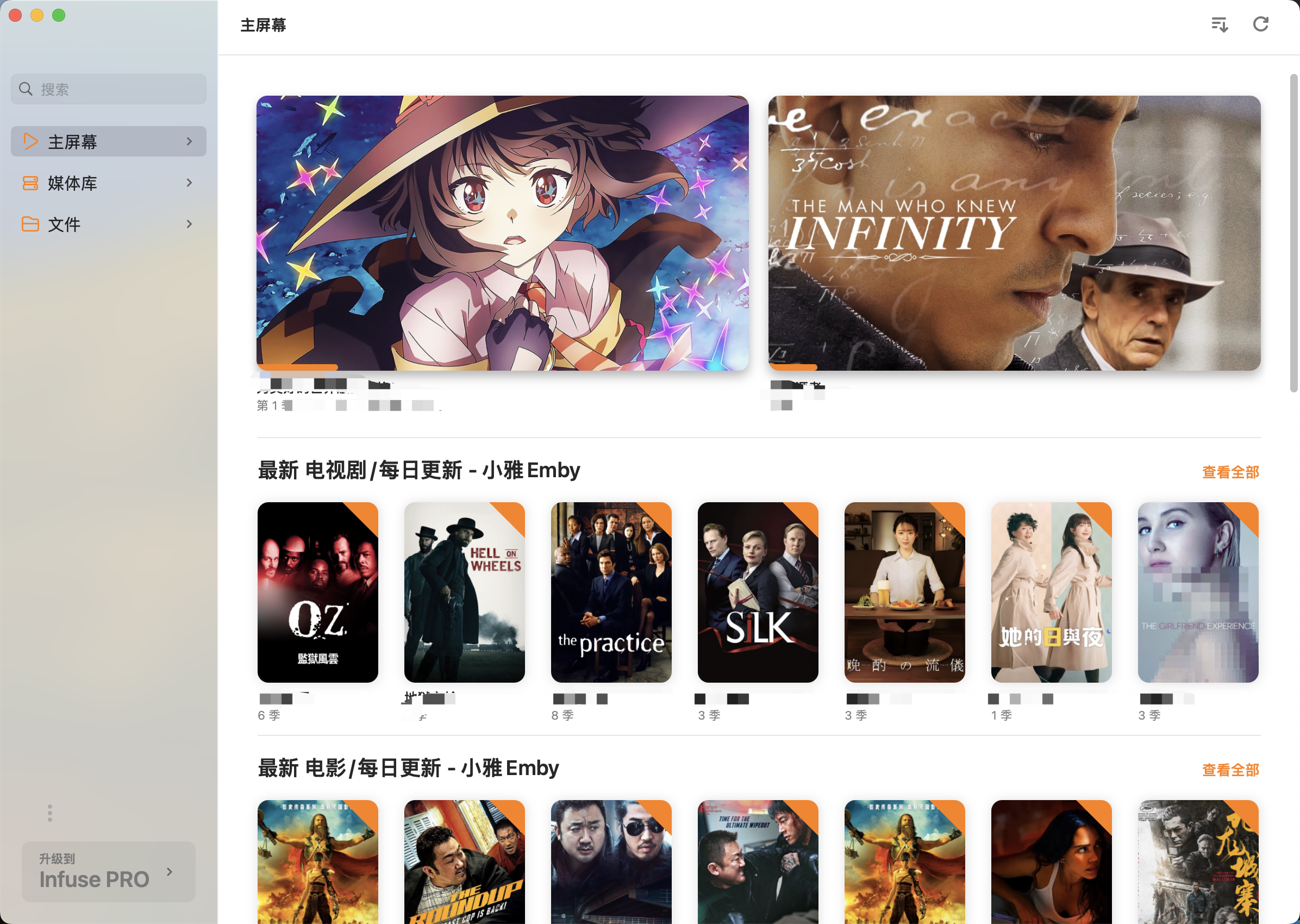
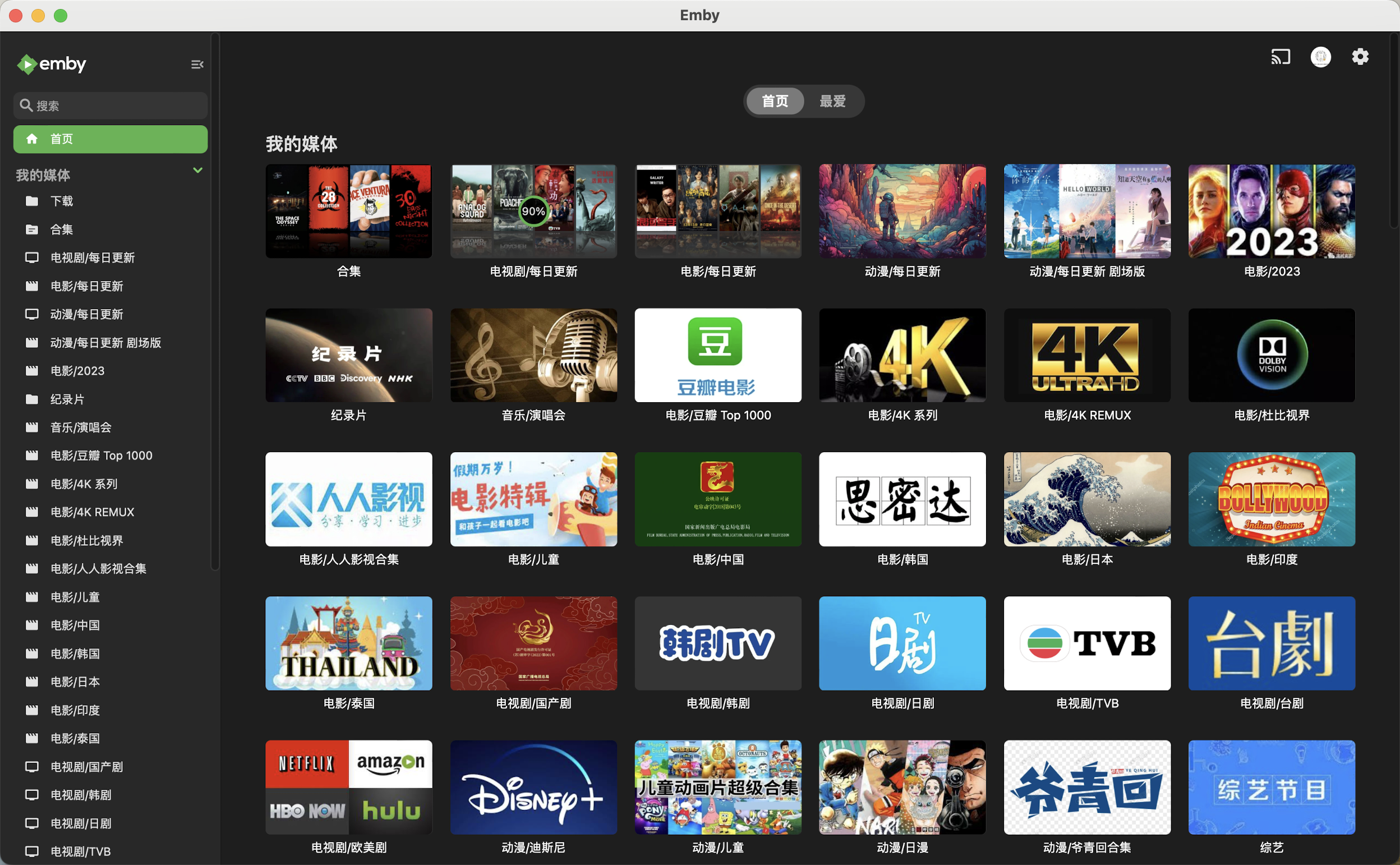
EMBY界面,选择小雅进行登陆即可,效果的确还不错:


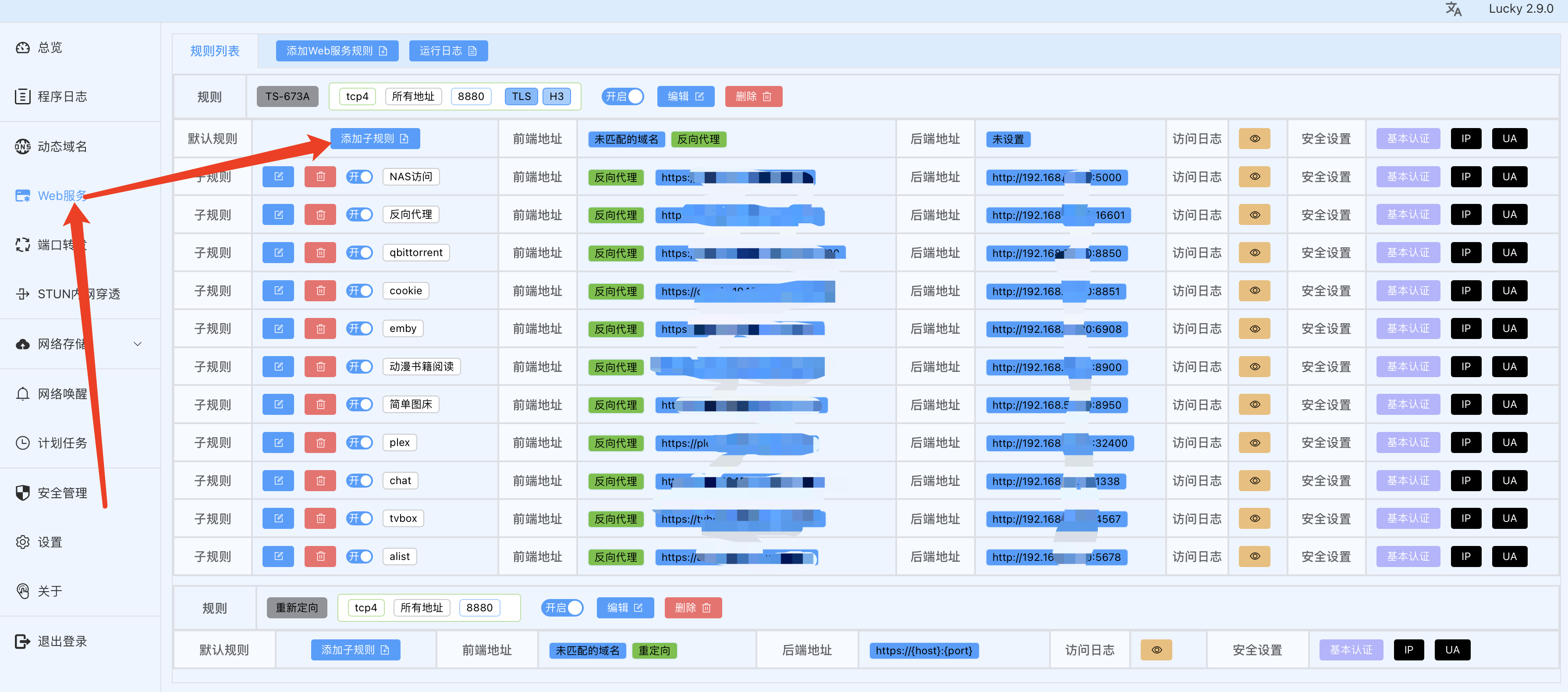
反向代理
无论是EMBY还是Jellyfin,在解决完媒体库后的第一件事情是进行反向代理,因为要添加到手机、平板等App内进行观看。
可参考之前的教程:https://blog.ydxian.xyz/archives/lucky
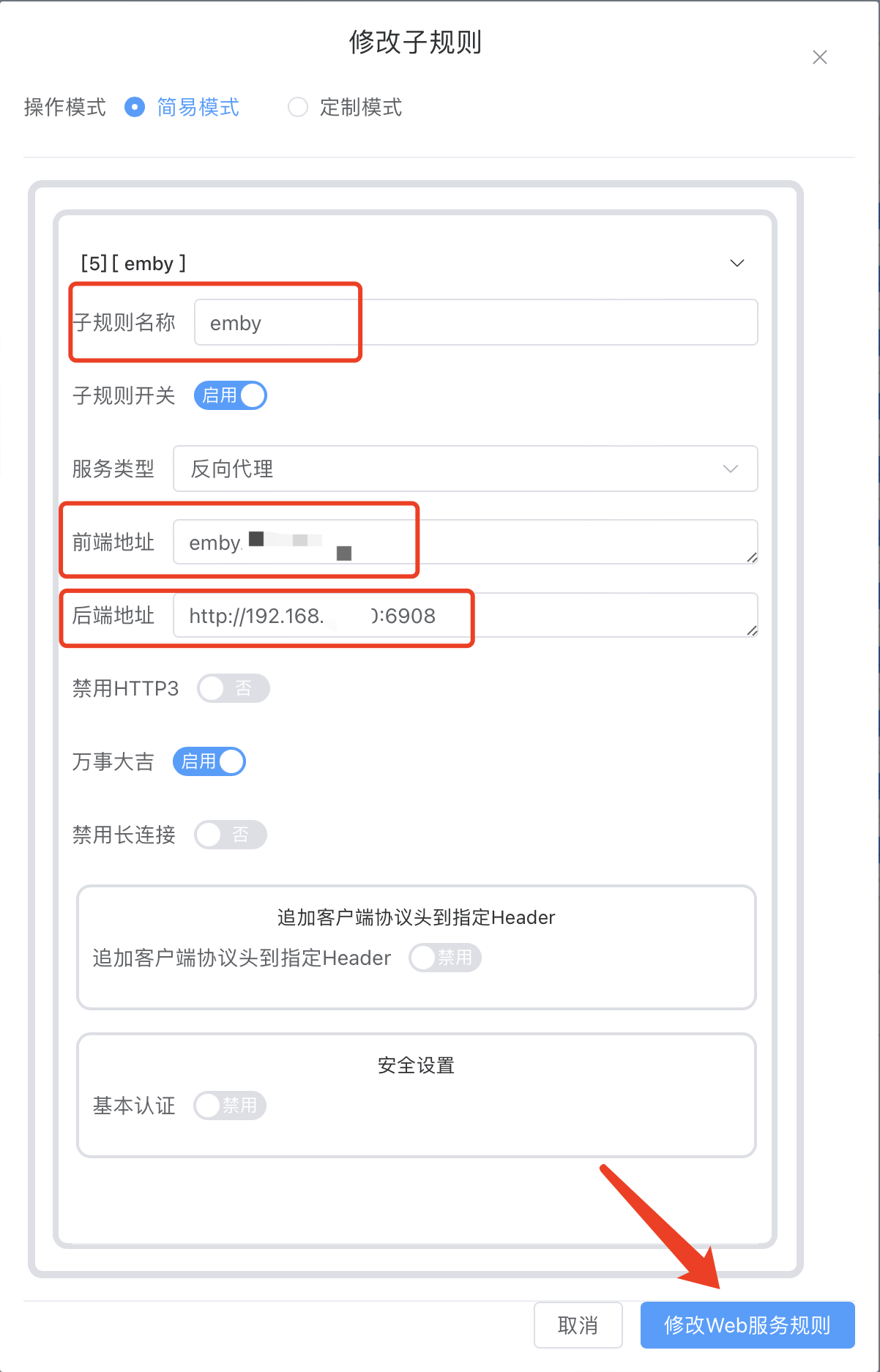
添加子规则:

填写前端以及后端地址并保存即可:

各端播放
苹果系列最为推荐的是Infuse,其次是EMBY客户端。
另外iphone我个人认为SenPlayer表现也挺不错。
安卓、Windows能使用的则数不胜数,不过同电视端相同个人较为建议使用EMBY客户端,各位若有好的推荐可留言评论区,我进行修改补充。
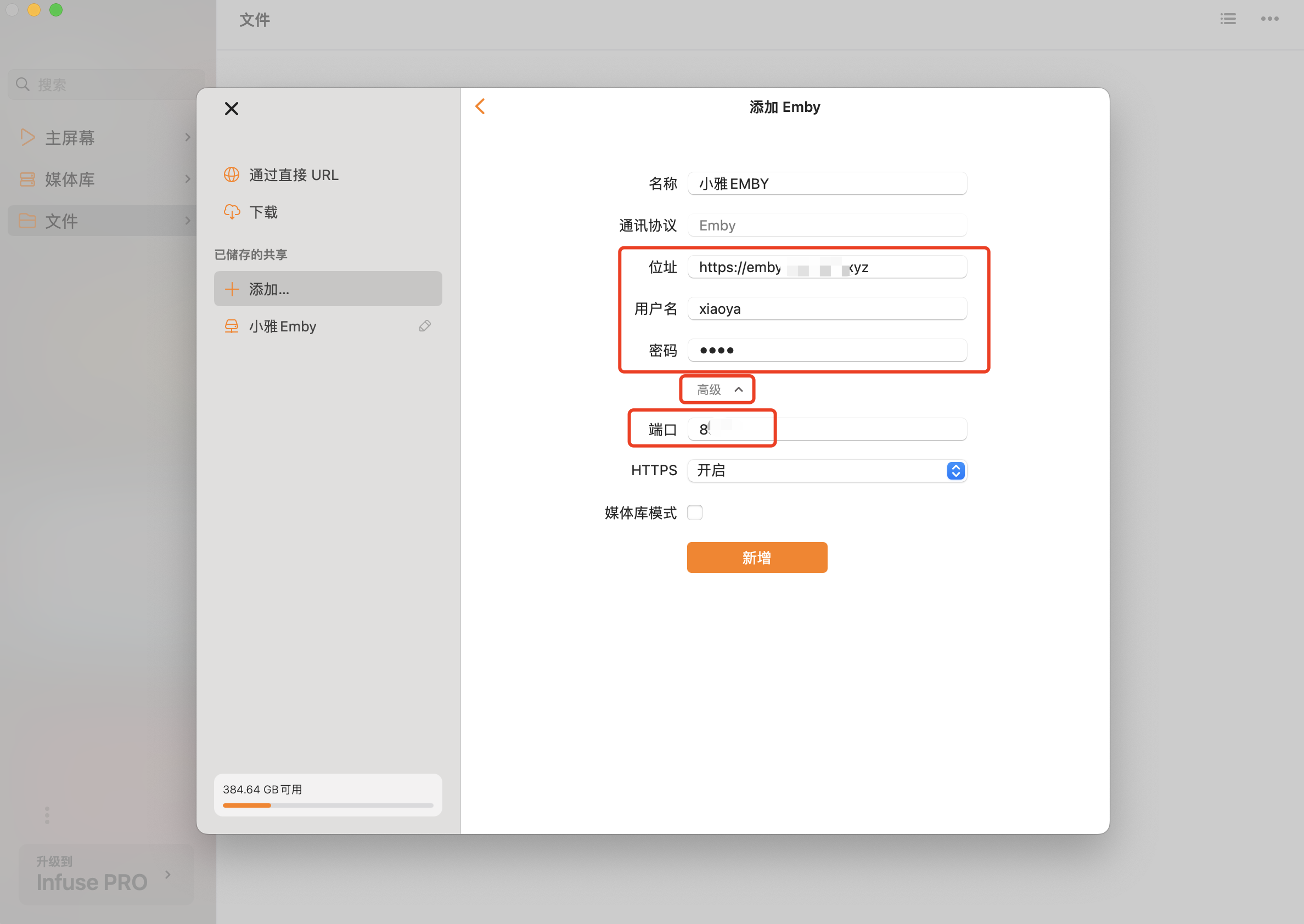
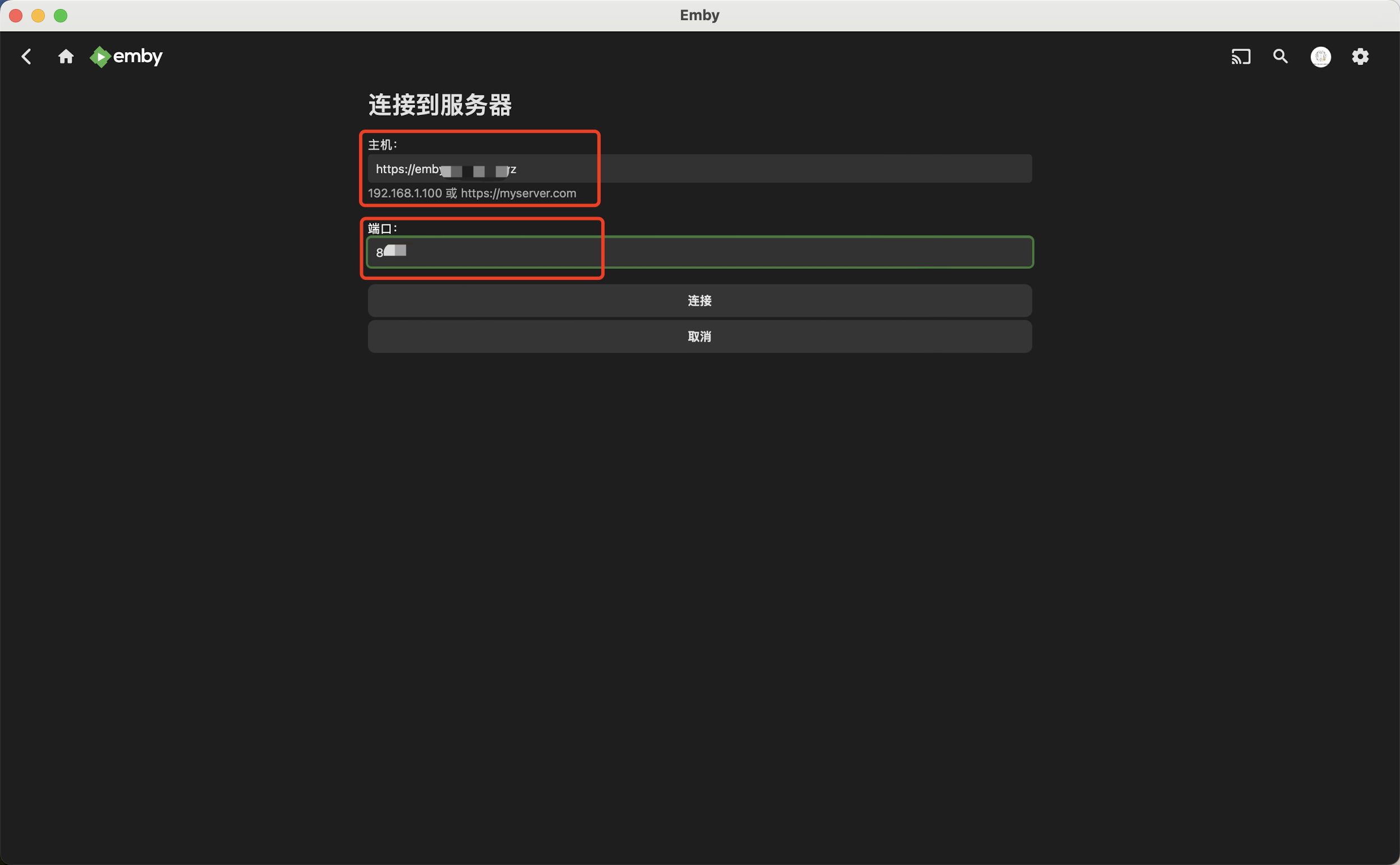
连通EMBY大家的操作都大差不差,输入本地IP或服务器网址、端口号、账户名及密码即可完成绑定。
Infuse


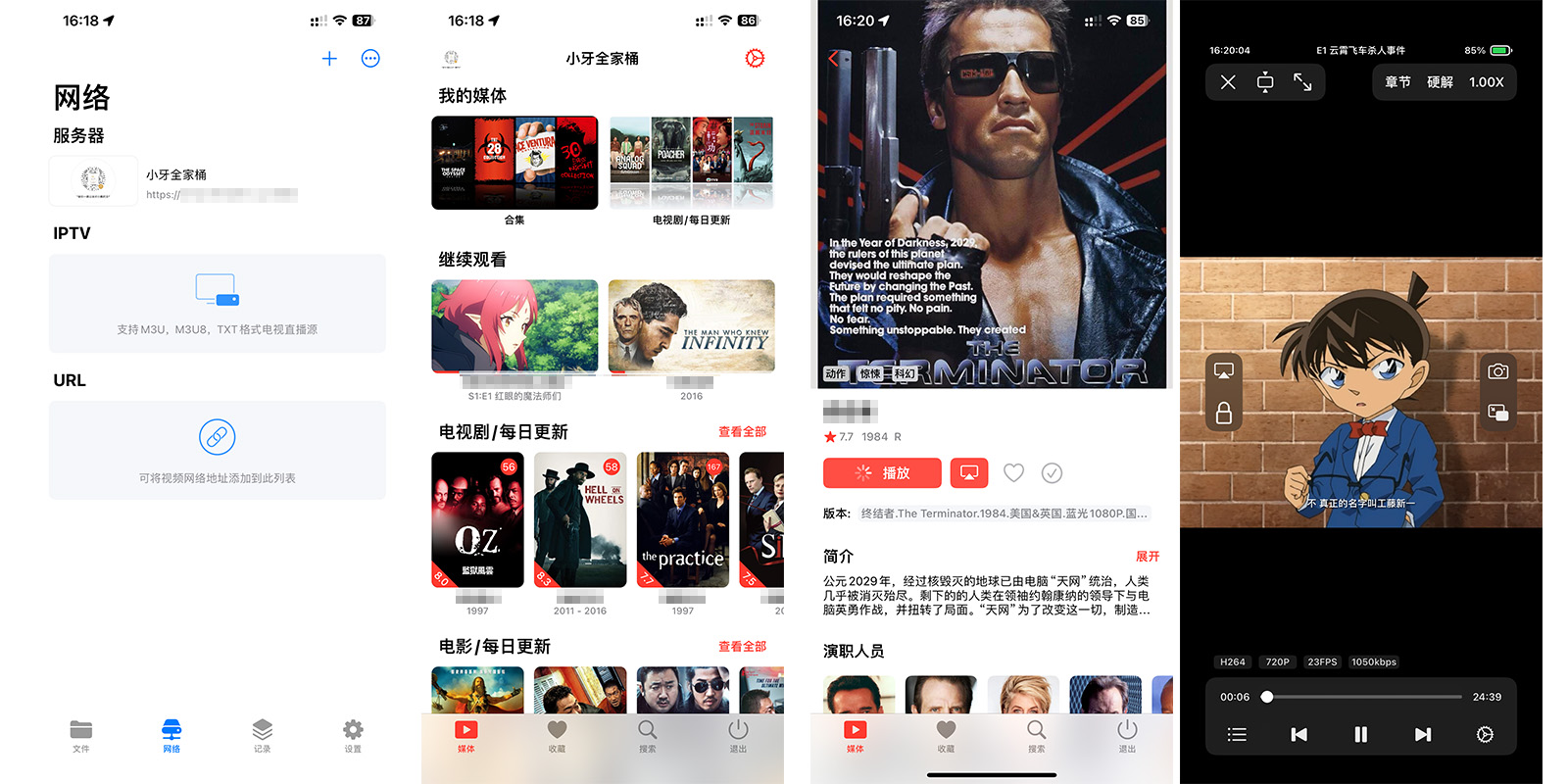
EMBY:


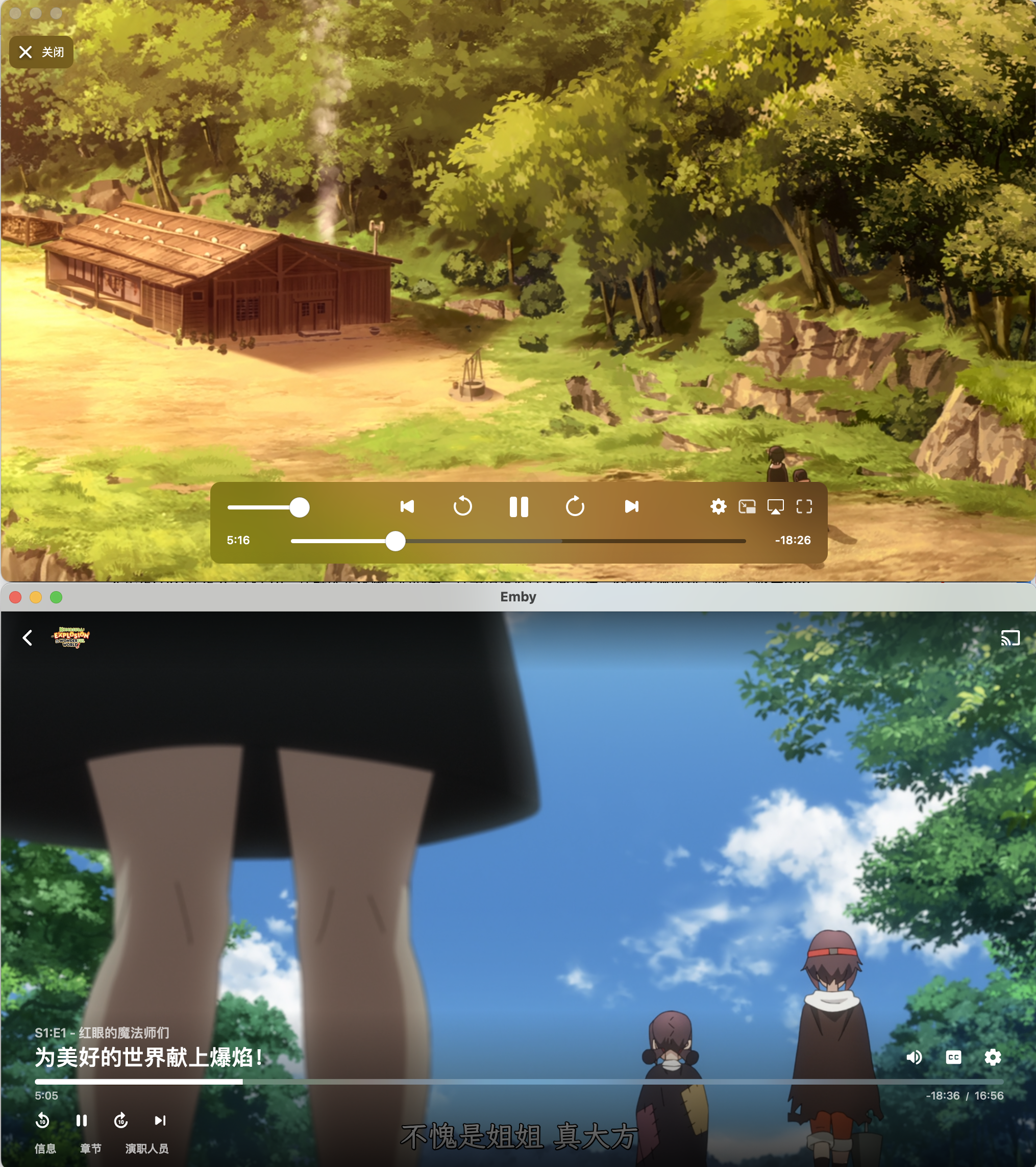
Infuse和EMBY的播放效果:

SenPlayer

最后
感谢一直在努力付出的各位大佬,让很多因为种种限制而无法搭建本地影音库的朋友依然能享受视听盛宴。
如果本篇对你有所帮助,别忘了点赞收藏转发支持,后续我还会继续分享各类教程以及有趣好玩的项目。
感谢观看,本文完。



评论区