大家好,我是羊刀仙。
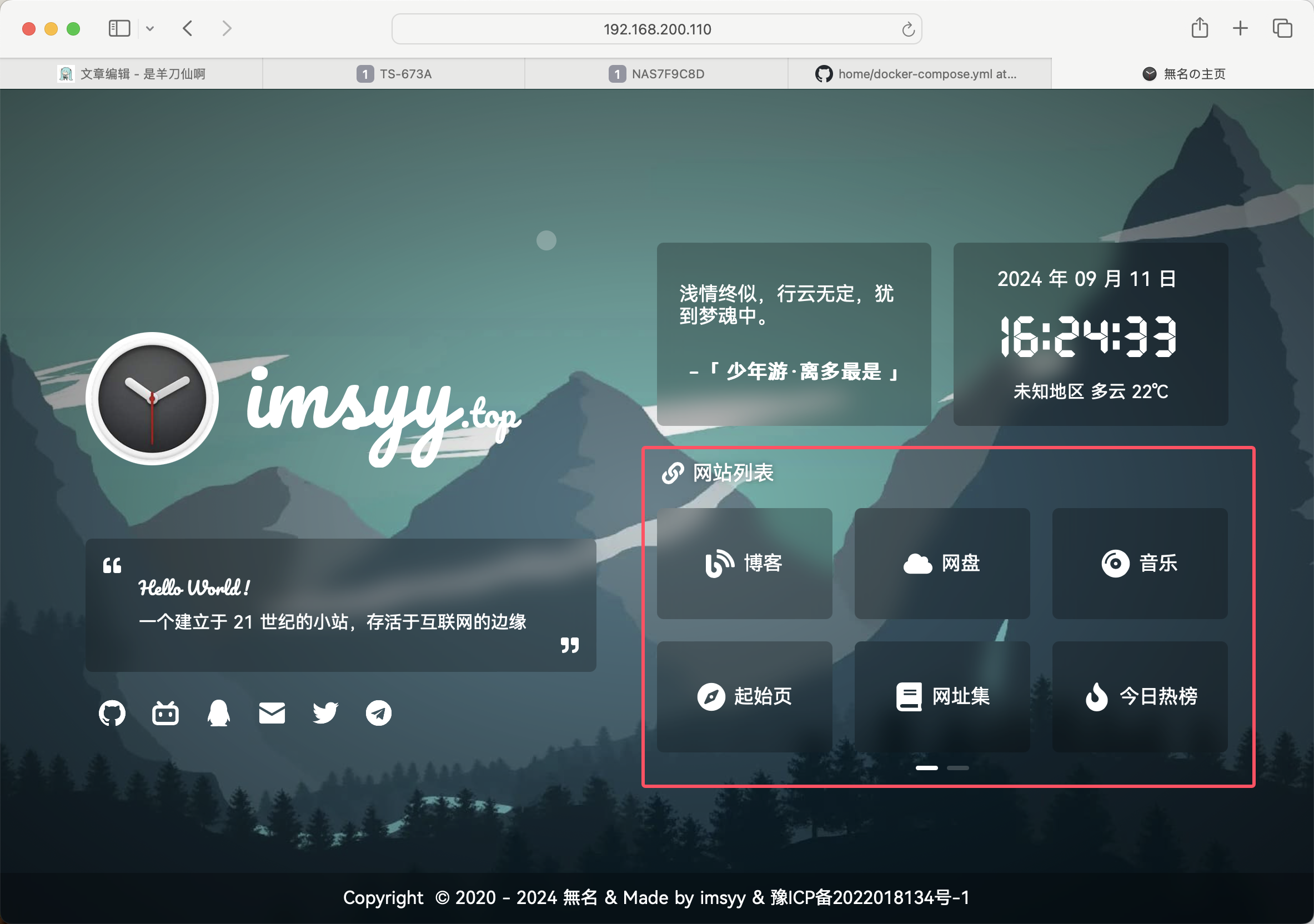
之前也分享过不少主页类的Docker项目,本篇带来的是另一款清新简约的主页应用。作者的Demo界面如下。

部署流程
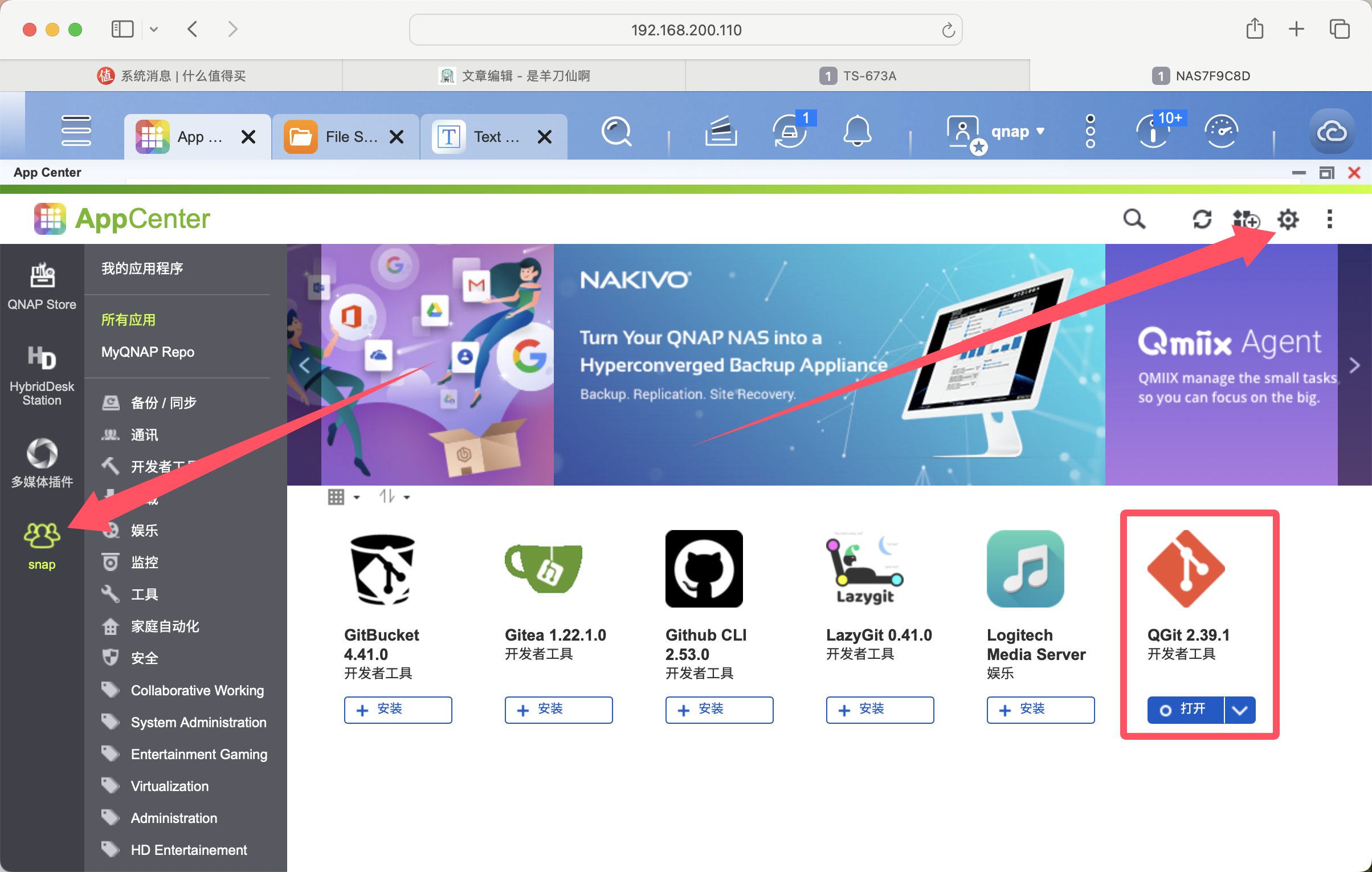
首先安装git工具。在威联通应用中心的设置中,添加https://www.myqnap.org/repo.xml软件源,输入git搜索并安装。

ssh连接NAS,依次输入以下命令:
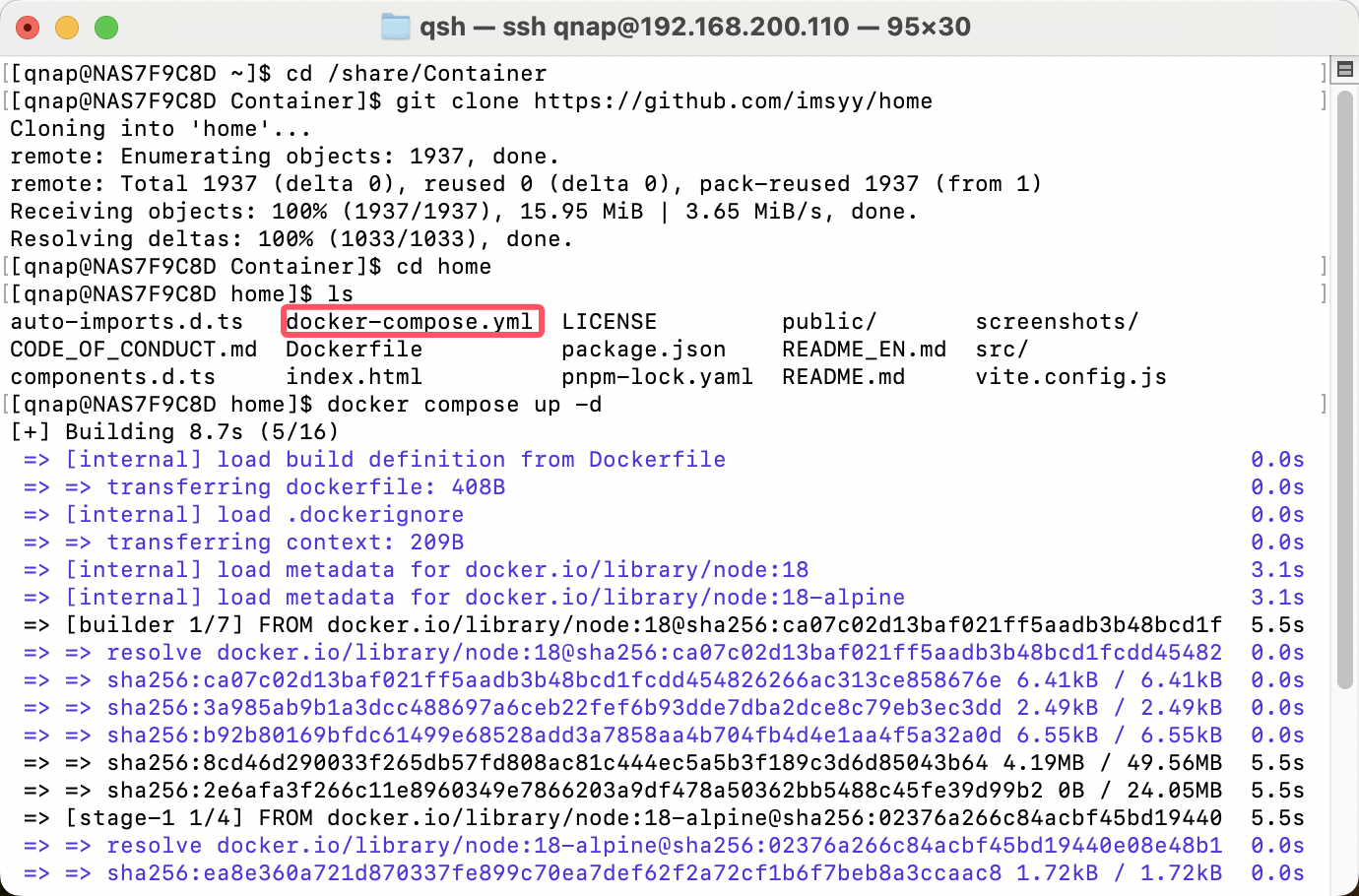
cd /share/Container # 默认的威联通docker路径
git clone https://github.com/imsyy/home # 下载项目文件
cd home # 下载后会在Container下得到一个home文件夹,cd进去
#vim docker-compose.yml # 可选项,进入文件修改端口号,修改镜像名
mv .env.example 1.env # 重命名为1.env,正常应该重命名为.env,但是为了方便后面修改,我们暂且这样
docker compose up -d # 部署运行项目,个人建议读完下文调整参数后再进行此操作
等待部署完毕即可。

默认端口为12445,本地访问web输入 NAS_IP:12445 即可。
但是此时还是文章开头作者的个人主页配置,需要我们在NAS中手动修改。
参数调整
先安装一个威联通神器:Text Editor 文本编辑器。
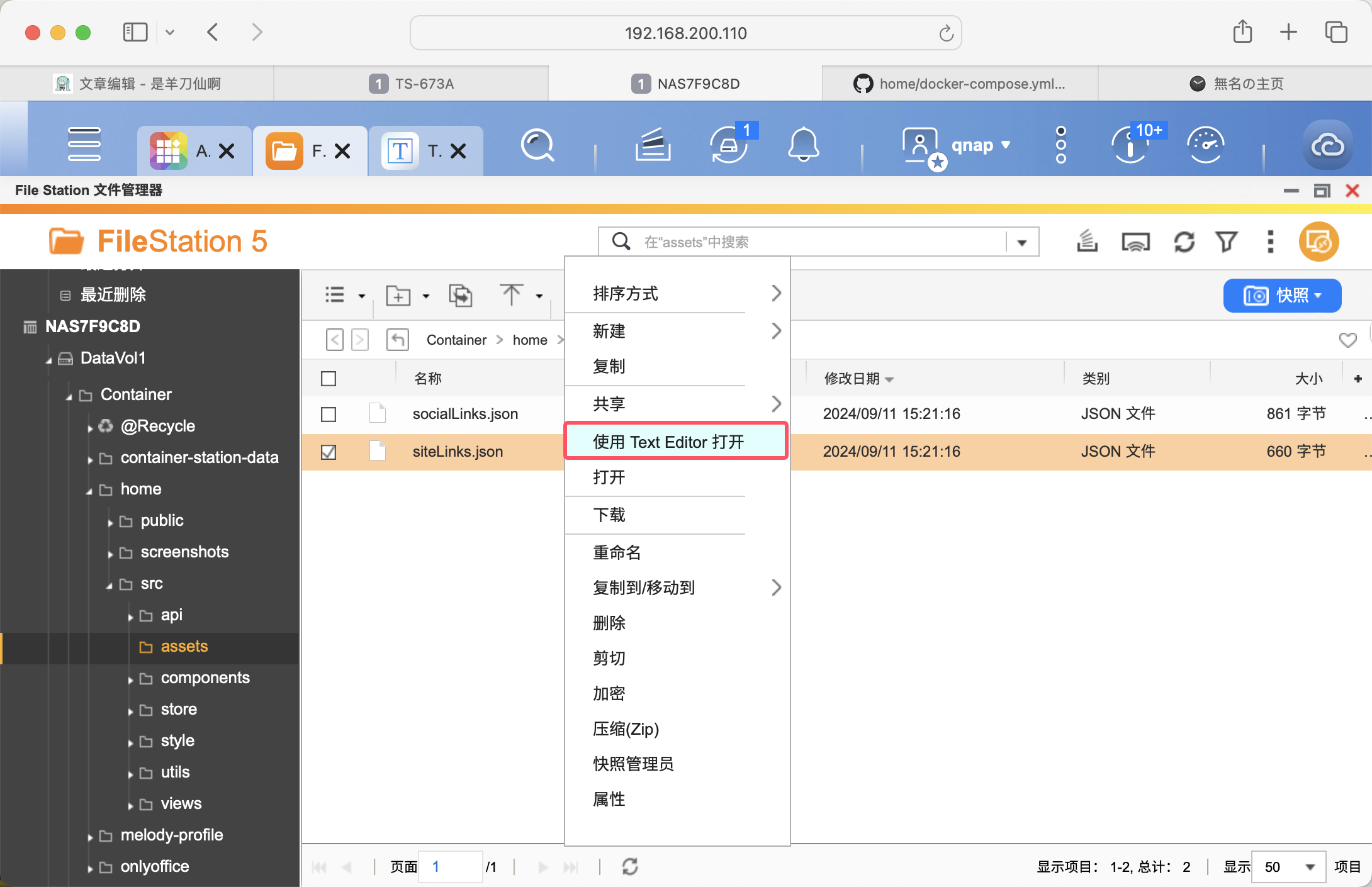
web打开NAS界面,打开文件管理中心找到对应配置文件修改,修改后别忘了保存。全部改完保存后,重新启动docker即可。
自定义网站链接
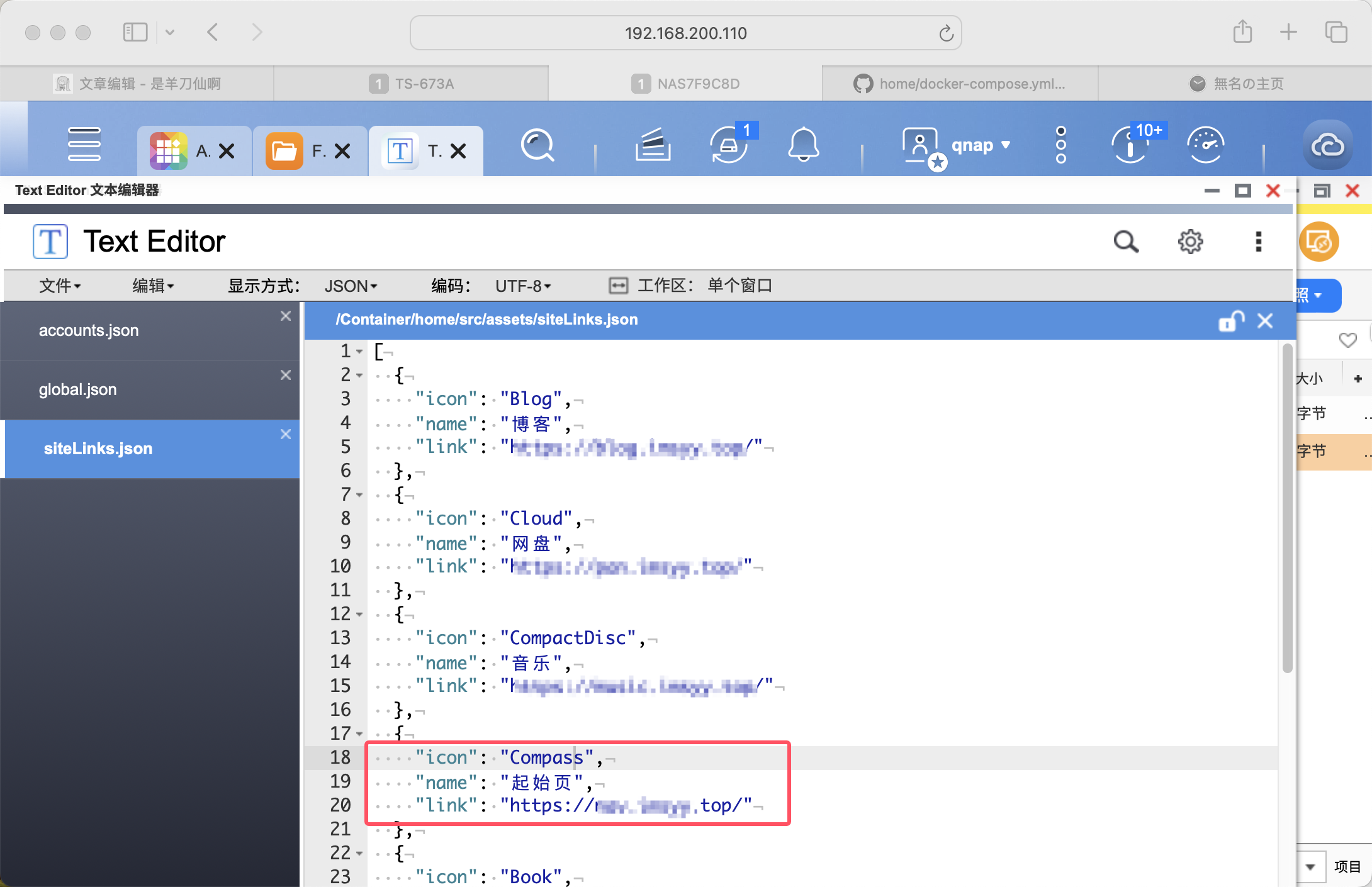
对应区域如下图所示。

参考上文,配置文件位置:/Container/home/src/assets/siteLinks.json。右键使用Text Editor打开。

icon/name/link这三项都可以修改。如果不够想增加内容,一组组copy就行。

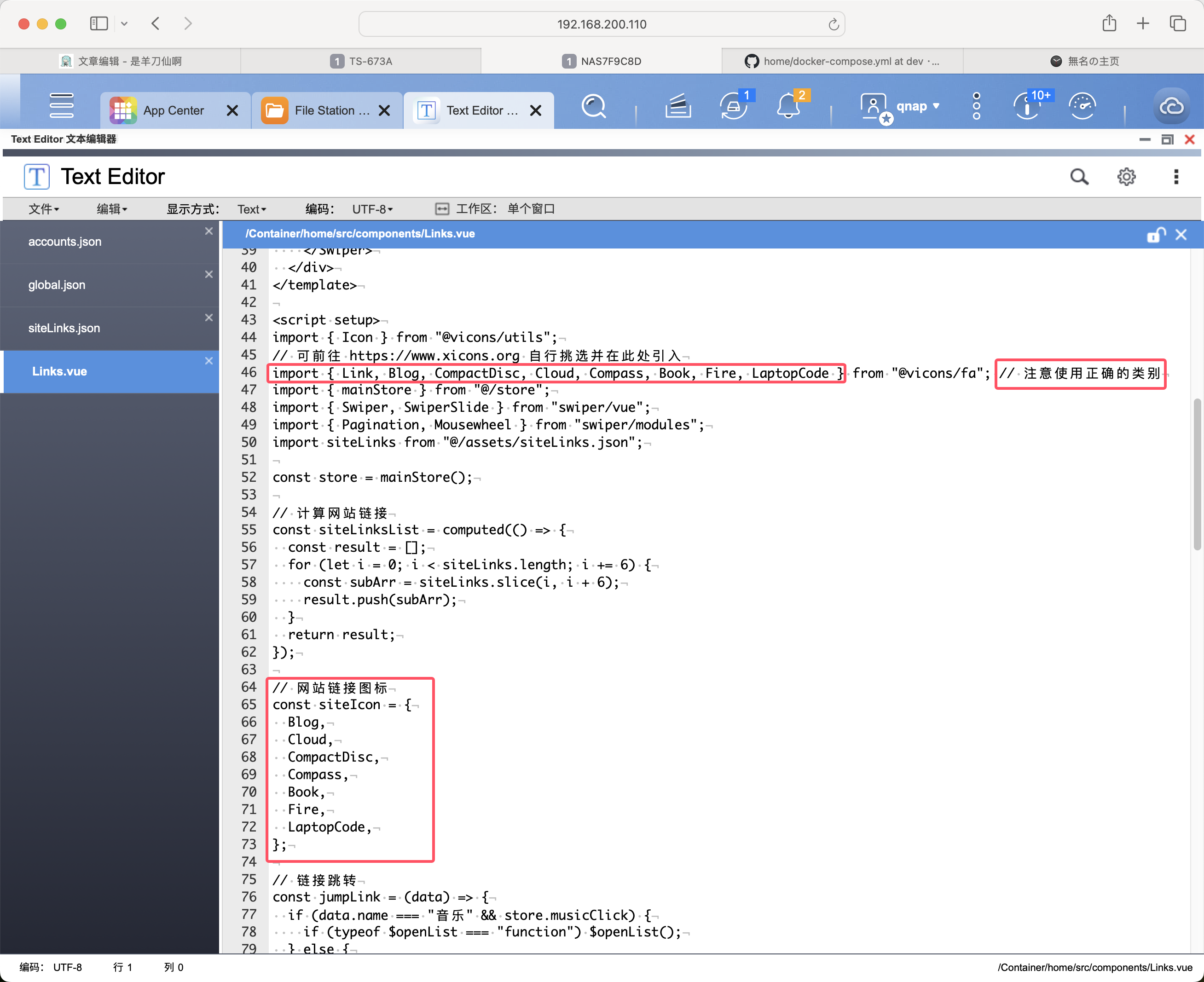
关于更多icon图标,点击我自行添加,配置文件位置:/Container/home/src/components/Links.vue。
![]()
大概在40-60行左右,按照格式添加新的图标进去即可。
这段代码是使用了 @vicons/fa 这个图标库来引入一系列图标,并将它们定义为 siteIcon 对象。这些图标大多来自 FontAwesome(简称 fa),一个非常流行的图标集。

社交链接
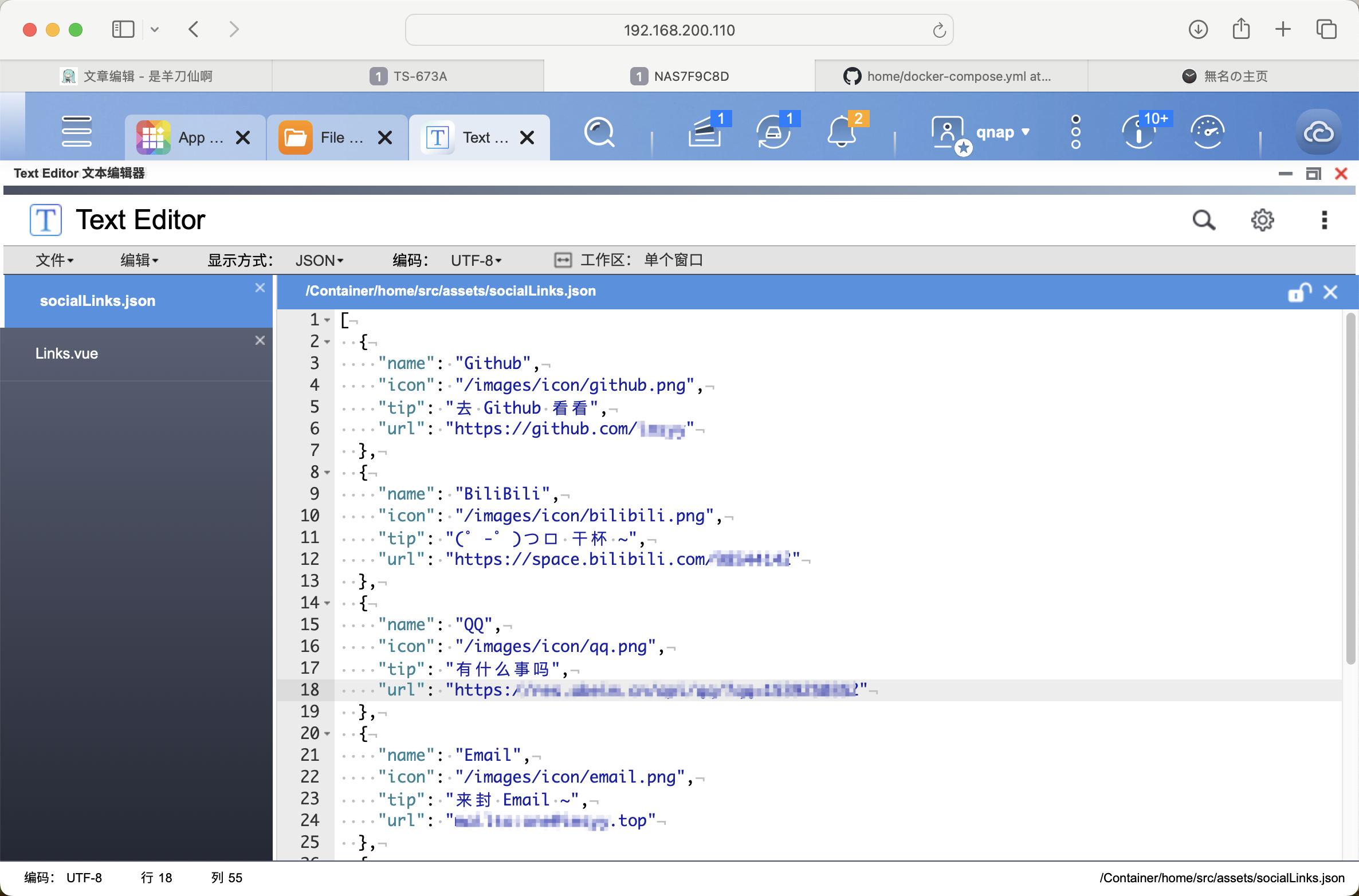
对应位置如下图。移动到对应图标,右侧会跳出来一个Tip,点击的话则会跳转。

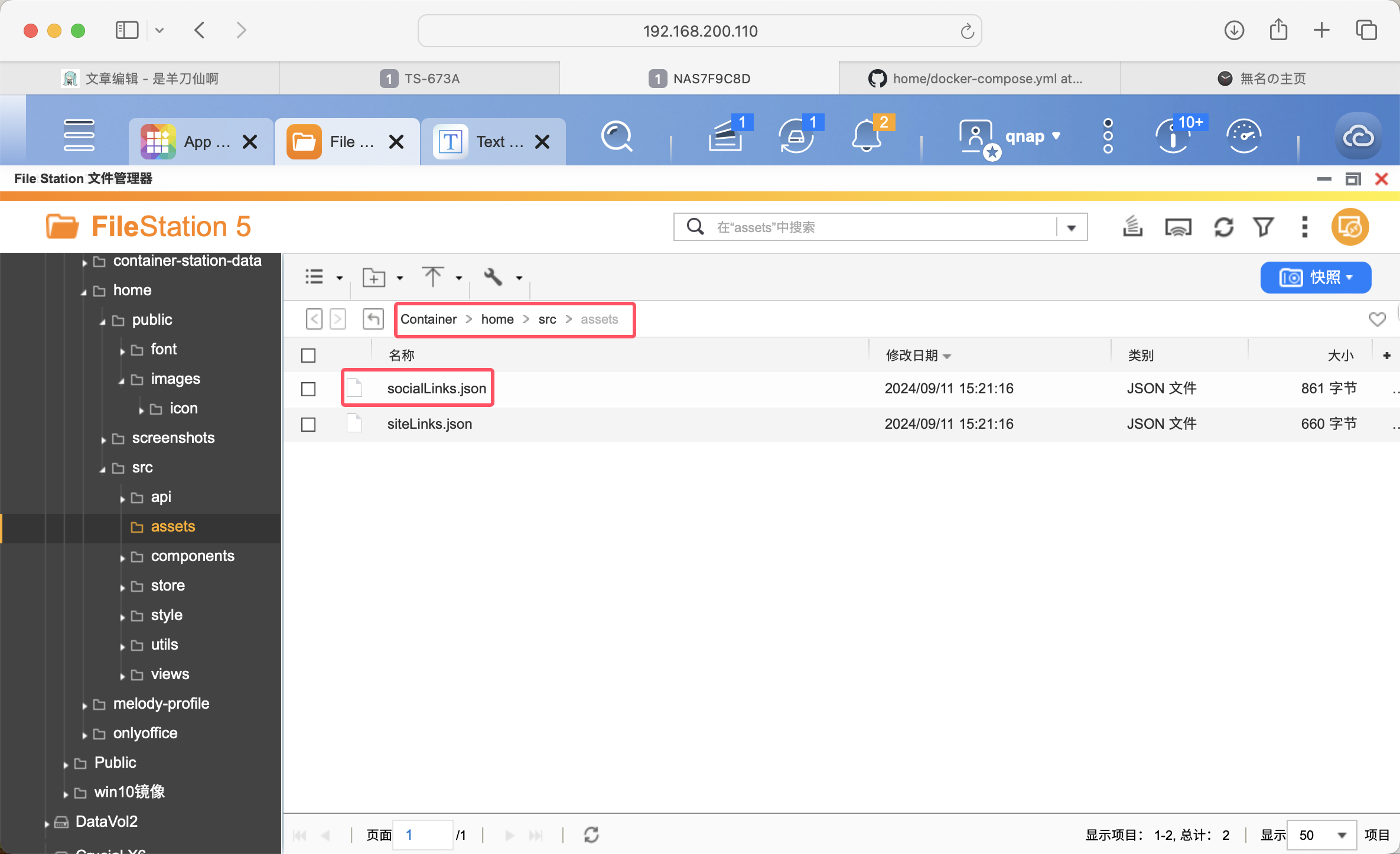
配置文件目录:/Container/home/src/assets/socialLinks.json。

依旧是文本编辑器打开。除了icon需要手动匹配图片外,都是自定义配置。

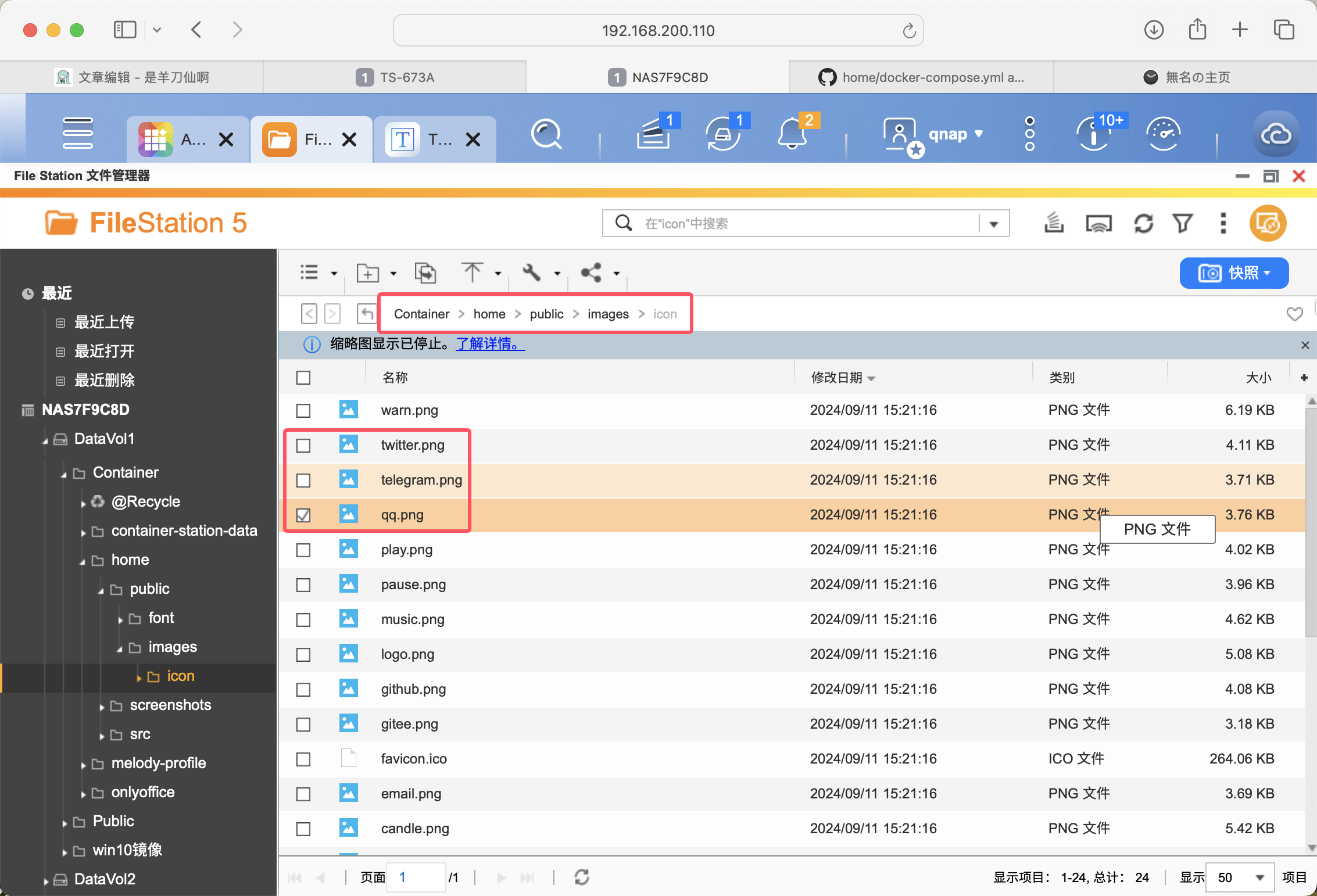
这里的icon需要我们自己准备图标图片,并移动到对应目录下。icon存放目录:/Container/home/public/images/icon。

添加完毕后,按照上面格式正确填写路径即可。
页脚
在.env中的改动其实不太够,只能删除备案号



评论区